微信小程序仿某宝顶部可滑动Tab效果
|
作者:哲学李论,来自原文地址
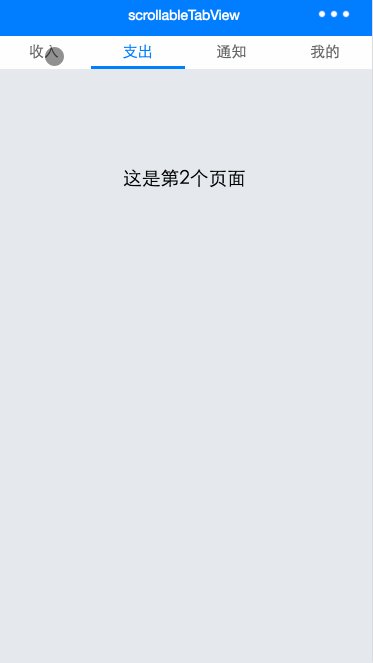
具体是不是某宝的效果不管它,tab分类切换在许多业务场景中都能用到,不但可以在顶部滑动,稍修改一下,在底部滑动也可以。
作者是易小程,已将其代码开源在:https://github.com/zhongjie-chen/wx-scrollable-tab-view
它是这样实现的:
2,scroll-view上面是使用view自定义实现的tabbar,蓝色的下划线是css样式控制的。 3,在scroll-view绑定touch事件
在js中计算滑动的距离,以此控制activeTab与蓝色下划线的offset。代码不复杂,但如果亲自实现并调试通过,即使是有经验的老程序员也得花上一些时间。 作者没有使用任何第三方类库,是原生实现,便于集成与复用。 在代码中有这样的代码,值得讲一下:
let关键字声明的是什么鬼?为什么变量名用花括号括起来? 这是 ECMAScript6(es6)的新特性,叫做解构赋值,也可以叫做析构赋值,英文关键词 destructuring assignment,是借鉴ruby和python的。 例如:
下面这行代码,require返回一个object,使用解构赋值,可以只取出对应名字的属性
等价于:
解构赋值的好处是可以只导出自己需要的,而且可以一次导出多个,避免了繁冗的var和赋值操作。 在es6中,左值不再只能有一个了。 与golang的多返回值类似,看来语言都会相互学习成长。 |