|
作者:西江无月,来自原文地址
最近呢刚好做了一个省市联动的功能,今天看到有人问这个怎么做,我就把我做的放上来共享一下:
首先呢,来看看效果,点击文字‘点击’,弹出选择窗口,点击取消或者确定(取消、确定按钮在选择框上边,截图有些不清楚),窗口下滑,

做这个我用的是picker-view这个组件,现在来看一看picker-view的属性:

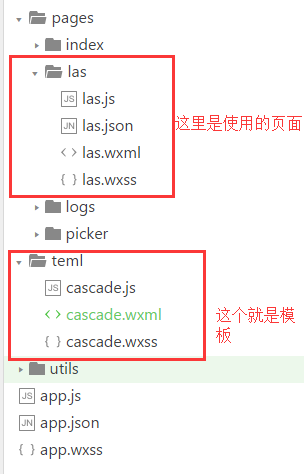
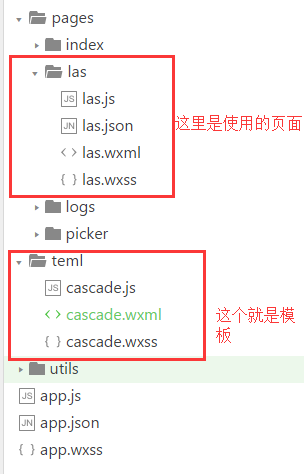
现在开始写wxml的代码,对了,插一句,我这里是把它写成一个模板的,先看看目录结构

我们先来看看cascade.wxml里的代码:
-
<template name="cascade">
-
<view class="cascade_box" animation="{{animationData}}">
-
<view class="cascade_hei"></view>
-
<view class="cascade_find">
-
<view class="cascade_header">
-
<text class='quxiao' catchtap="quxiao">取消</text>
-
<text class="queren" catchtap="queren">确认</text>
-
</view>
-
<picker-view indicator-style="height: 80rpx;" style="width: 100%; height: 400rpx;" bindchange="bindChange">
-
<picker-view-column>
-
<view wx:for="{{sheng}}" wx:key='this' style="line-height: 80rpx;text-align:center;">{{item}}</view>
-
</picker-view-column>
-
<picker-view-column>
-
<view wx:for="{{shi}}" wx:key='this' style="line-height: 80rpx;text-align:center;">{{item}}</view>
-
</picker-view-column>
-
<picker-view-column>
-
<view wx:for="{{qu}}" wx:key='this' style="line-height: 80rpx;text-align:center;">{{item}}</view>
-
</picker-view-column>
-
</picker-view>
-
</view>
-
</view>
-
</template>
接下来是cascade.wxss的代码:
-
.cascade_box{
-
font-size:28rpx;
-
width: 100%;
-
height: 0;
-
position: fixed;
-
bottom: 0;
-
left: 0;
-
}
-
.cascade_hei{
-
width: 100%;
-
height:732rpx;
-
background: #000;
-
opacity: 0.5;
-
}
-
.cascade_find{
-
width: 100%;
-
height: 500rpx;
-
position: relative;
-
/*bottom: 0;
-
left: 0;*/
-
background: #fff;
-
}
-
-
.quxiao,.queren{
-
display: block;
-
position: absolute;
-
width: 100rpx;
-
height: 80rpx;
-
line-height: 80rpx;
-
/*background: #00f;*/
-
text-align: center;
-
color: #0f0;
-
}
-
.queren{
-
right: 0;
-
top: 0;
-
}
-
.cascade_header{
-
height: 80rpx;
-
width: 100%;
-
margin-bottom: 20rpx;
-
}
好了这里的模板写好了,接下来是引用,引用就很简单了:
首先是las.wxml的引用:
-
<import src="../../teml/cascade.wxml"/>
-
<view bindtap="dianji">点击</view>
-
<template is="cascade" data="{{animationData:animationData,sheng:sheng,shi:shi,qu:qu}}"/>
然后是las.wxss的引用(你没看错就是一句):
-
@import '../../teml/cascade.wxss';
接下来就是JS了:
在这里要先说一下保存省市的名称的json文件格式,这个json文件里又全国的省市名称(这里只写了北京市为例子,这是我请求的数据的例子,你要根据你自己请求的数据来做一些JS的判断):
-
{
-
"regions": [{
-
"id": 110000,
-
"name": "北京",
-
"regions": [{
-
"id": 110100,
-
"name": "北京市",
-
"regions": [{
-
"id": 110101,
-
"name": "东城区"
-
}, {
-
"id": 110102,
-
"name": "西城区"
-
}, {
-
"id": 110103,
-
"name": "崇文区"
-
}, {
-
"id": 110104,
-
"name": "宣武区"
-
}, {
-
"id": 110105,
-
"name": "朝阳区"
|