WxParse解决html标签解析烦恼
发布时间:2018-04-17 10:26 所属栏目:小程序开发教程
|
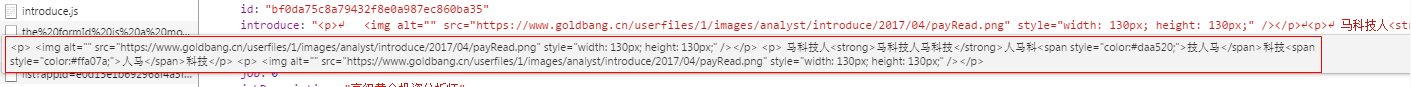
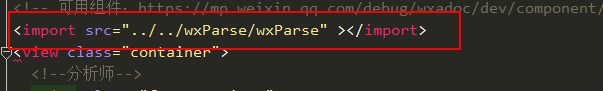
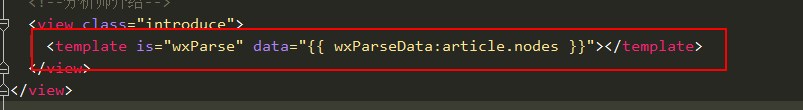
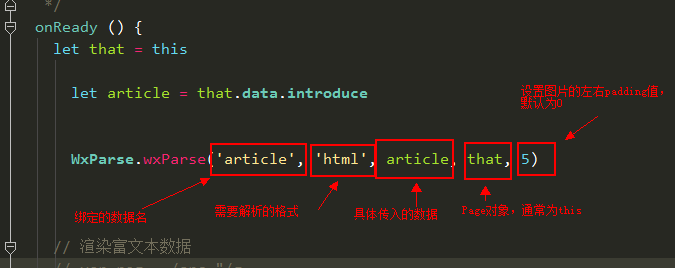
大家在开发的过程中,一定会遇到需要解析html标签的地方举个栗子:后台管理系统用户会有编辑富文本的需求,编辑好后的内容需要在前台解析展示。 但后台使用的html标签,和微信的自定义标签无法通用,这个时候我们就需要用的工具来解析这些html字符串。 方法一: 在微信小程序里我们最常用的就是 方法二:使用WxParse插件 WxParse-->GitHub地址:https://github.com/icindy/wxParse,上面的使用方法非常清楚 接下来做些简单的使用示例,有不对的地方还请指正 首先你需要在你的project中引入这些必要的文件 如图示:  你可以把这些文件放在utils文件内,或者像我这样放在一个单独的文件夹内 okay,接下来我们看看后台返回的html字符串  嗯,就是普通的html,I like it. 准备工作完毕后,我们可以开始使用这个插件了 在你需要使用解析html的page页内的js文件中,引入wxParse.js  在data中添加一个key用于存储后天返回的html字符串,当然了,你也可以不添加这个key,我只是为了方便调试输出。  好哒,js这部分的处理我们暂时放一下,现在我们来引入模板文件 在当前页的wxml文件中引入WxParse.wxml,这一步不要搞错了你的路径哦。  使用template组件  处理完毕后,我们再回到js部分,简单的处理下 使用WxParse中的方法  okay,至此你就可以解析那些烦人的html字符串啦 |






