UI设计稿全自动切图和标注的工具推荐
|
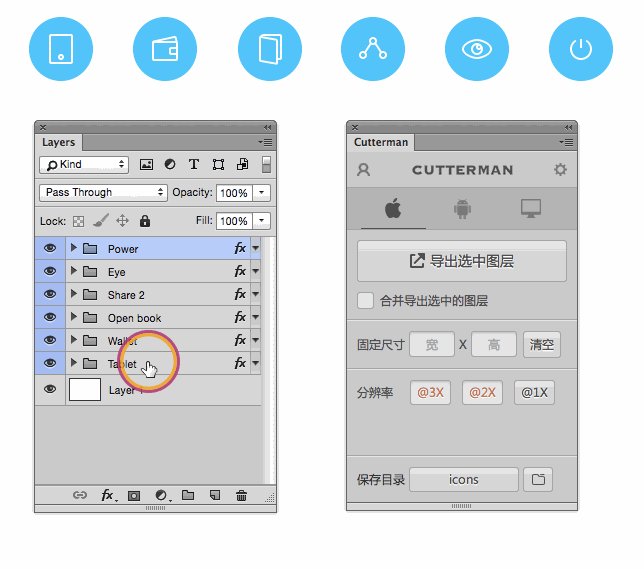
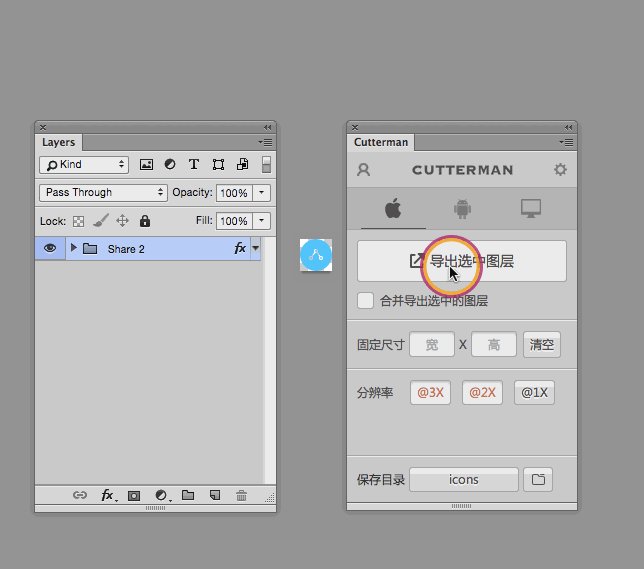
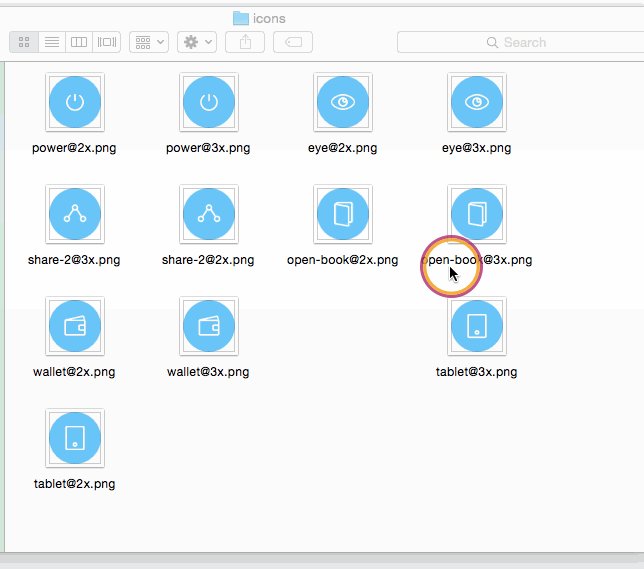
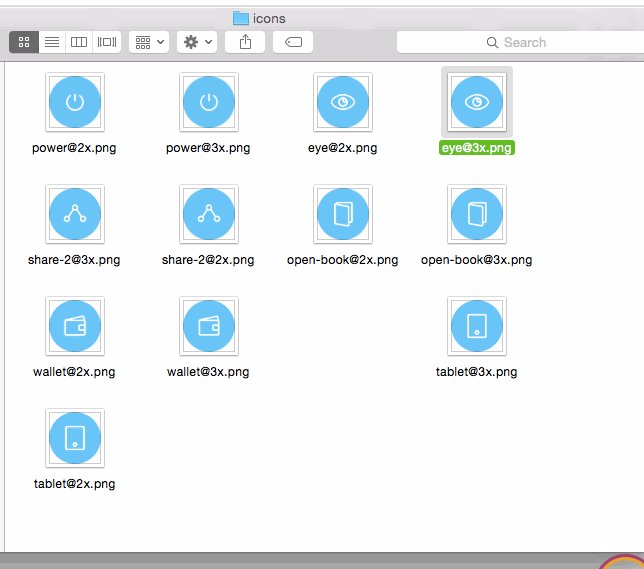
原文收录在作者的 GitHub博客 (https://github.com/jawil/blog) ,喜欢的可以关注最新动态,大家一起多交流学习,共同进步,以学习者的身份写博客,记录点滴。 工欲善其事,必先利其器。 前不久在 掘金 上看到一篇文章,前端 PS 切图方法,图文详细,相信每个前端都经过这种最原始的切图手法,不禁想起自己以前刚入门那会懒得切图,直接QQ截图,现在想起来真是初生牛犊不怕虎,怎么方便怎么来。。。 这种原始的PS切图,不能说不好,只能说太影响效率了,一直认为能用机器解决的事,就不要用人工操作,特别是切图这种体力活,不应该是由程序员来完成的,如果开发还停留在手工切图,没什么意义,只能说你的时间太廉价了。 自动切图工具这里切图推荐一个插件:Cutterman,更多切图工具介绍请移步:扶朕起来,朕还能切 Cutterman 是个国产的切图工具,广告语就叫“最好用的切图工具”
一键切图,真正解放双手Cutterman能够让你只需要点击一个按钮,就自动输出你需要的各种各样的图片,快到没有朋友!
关于标注将一个个标注手动画出来,耗时费力不说,画得两眼昏花,一不小心就会出现漏标的情况。而这些漏标的地方,攻城狮们往往在开发过程中才会发现,于是不得不一次又一次地找设计师进行确认。
切好图之后该怎么标注了,这是一个面临的问题,别告诉我你还在手动一个一个在那里测距离,我看见我同事之前就是用PS一个一个在那里量距离,看得我强迫症和尴尬症都犯了,记住,不要把时间浪费在体力活上,能用工具解决的事就不要用双手,你这么喜欢干这种测距离的体力活你咋不去搬砖呢 有时候标注设计师会帮你做,但是也不是总能碰见这么善解人意的设计师,我方设计师VS别人设计师。 我方设计师:
对方设计师:
想起敌方队友VS我方队友
碰见这种我方设计师,没人替我们分担,这种低效的协作方式,造成了大多数互联网产品设计团队普遍的悲剧:明天要上线,通宵抠细节,吐血调界面,加班!!!
几款强大的标注工具设计师不帮我们标注,咋们自己来,借助工具标注也是分分钟的事情,假如复杂的标注蹂躏了你,不要悲伤,不要哭泣。 如果有一天,设计师只需专注界面设计,不需再做切图和标注的工作;如果有一天,工程师只需专注功能框架建设,不需再花太多心思在标注UI上面;没有如果,这一天真的来了。。。 工以利器为助,人以贤友为助。有了这些工具的辅佐,让我们开发的效率又快又好,简直如虎添翼,爽到不行。
1、标你妹官方网站:http://www.biaonimeia.com/是否免费:免费登录方式:直接微信扫一扫介绍:
操作:登录成功之后,新建一个项目上传PSD,然后就可以进行标注。操作预览图:
2、蓝湖Mac端App
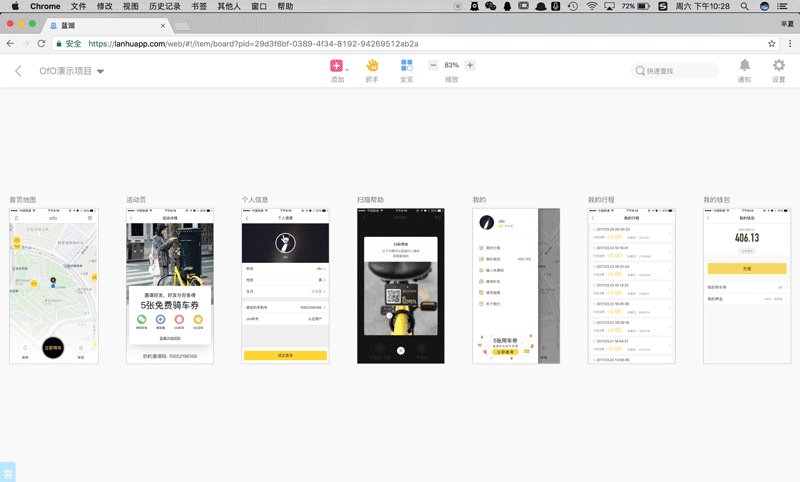
一款全中文免费的自动标注的神器!彻底解放设计师的双手,上传文件就能蹭蹭蹭的自动标注!什么?你还想自动作图?冷静点冷静点…万一失业了呢? 官方网站:https://www.lanhuapp.com/是否免费:免费登录方式:下载APP,注册账号登录介绍:
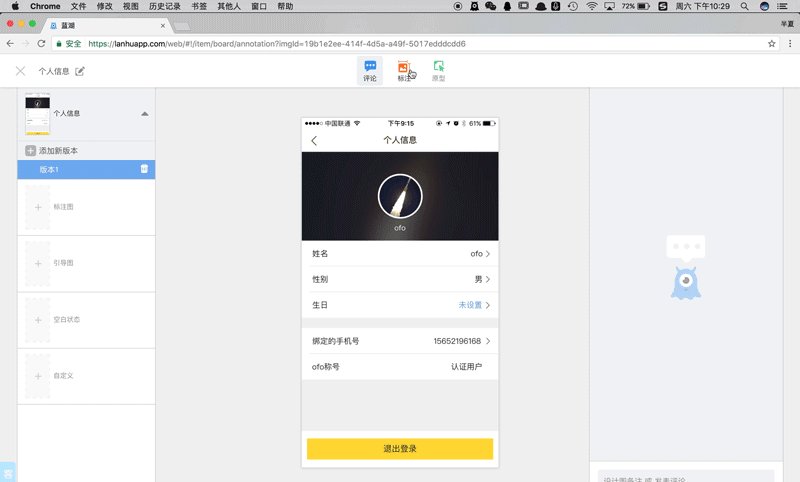
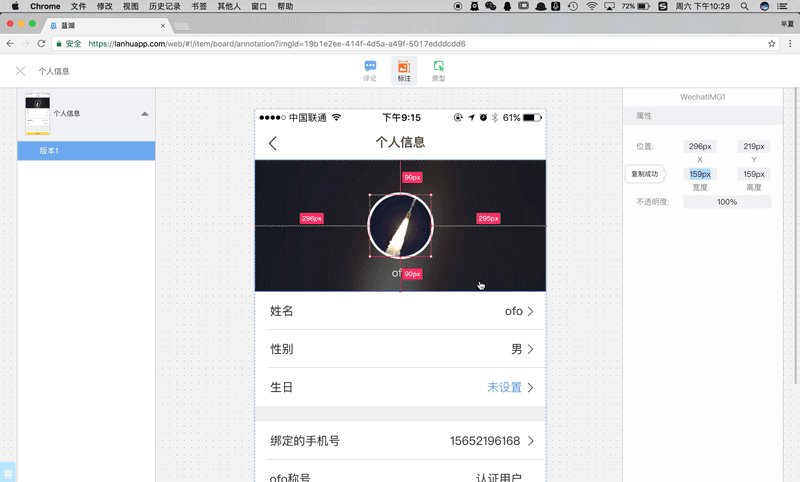
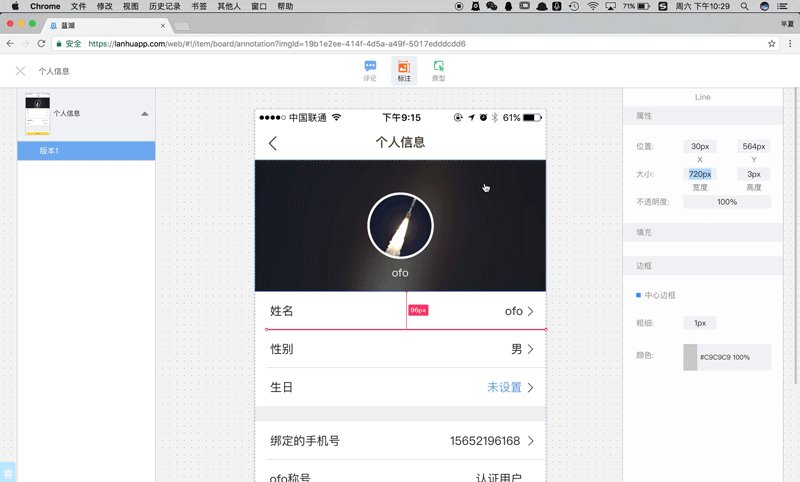
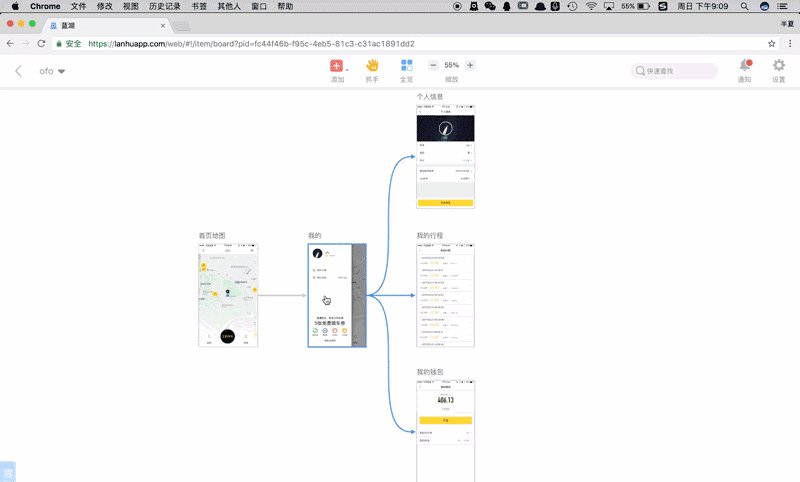
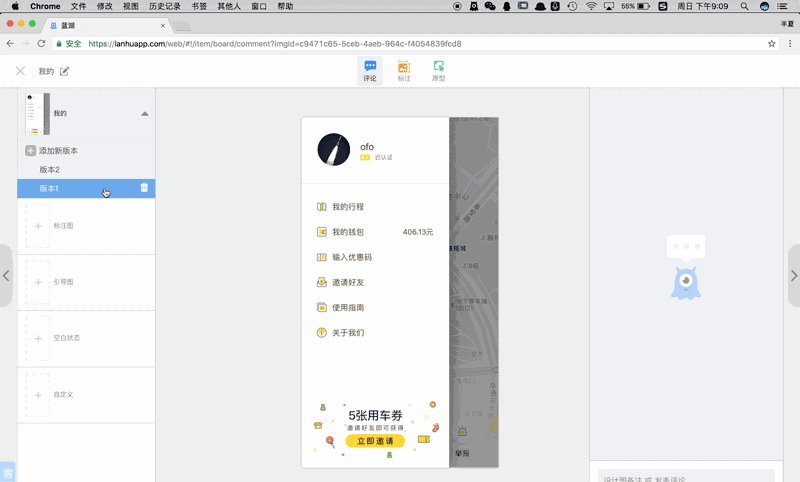
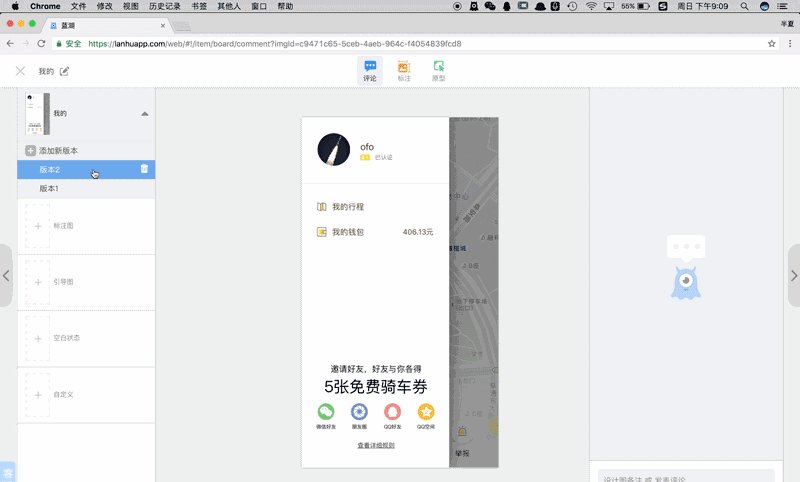
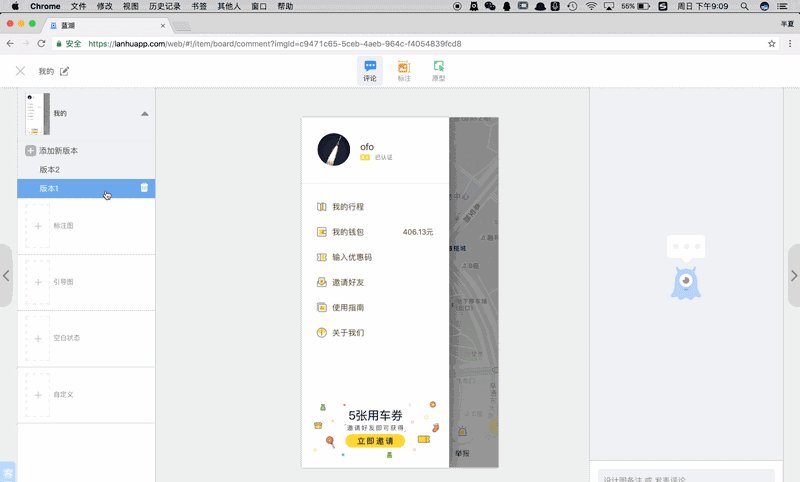
操作:登录成功之后,新建一个项目上传,然后就可以进行标注。操作预览图:
“自动标注”功能可以完整而清晰地将Sketch设计图中每个元素的尺寸、位置、颜色、间距、字号 等样式信息自动同步到蓝湖,团队内的工程师等同事可以随时查看。
如今设计师的工具那么多,这一款工具的优势在哪里呢
1.所有功能完全免费,没有任何项目或团队成员数量限制。
5.设计师不但可以为每张设计图添加备注文档,其他团队成员还可以针对设计图发表评论,方便团队在线高效沟通。(内心竟有点小小的惶恐…)
美团,网易,面包旅行等等国内知名互联网公司都参与了蓝湖的早期内测,为 “蓝湖”提出了很多专业的建议。“蓝湖”基于这些反馈快速迭代,而“自动标注”功能就是其中一项。 来源:你丫才美工(Ymeigong),之前今日头条看到的推荐,不知道网址。。。
3、Sketch/PS + Zeplin随着sketch的普及(sketch是啥,能吃吗?自行谷歌、必应),国内外很多项目团队都陆续用起了sketch+zeplin的开发模式。不过话说回来,sketch真的有那么好用吗?很多小伙伴们表示用ps好几年了,要我重新学一个软件,臣妾做不到啊!~ 其实刚进公司的时候也是这种心情的,没用过mac更没用过sketch,完全的小白用户,当时内心几乎是奔溃的。但是自从接触sketch后,真的是爱不释手,都不想用回ps了。 官方网站:https://www.zeplin.io/PS导出zeplin官方视频教程:https://www.youtube.com/watch?v=0cVbzq-Q43MSketch导出zeplin 官方视频教程:https://www.youtube.com/watch?v=o9kOpAaDpQU是否免费:免费登录方式:下载APP,注册账号登录介绍:
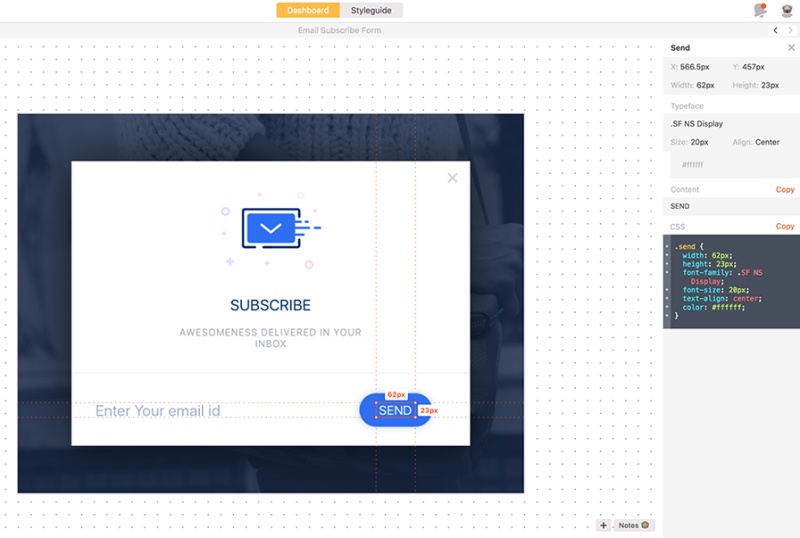
操作:登录成功之后,新建一个项目上传素材,然后就可以进行操作。官方预览图:
介绍之后回答两个基本问题 ①sketch支持windows吗?答:不好意思,目前没有!设计师为了提升工作效率,就算吃土一两个月也要买台mac。不过windows用户除了装mac虚拟机外,现在ps也支持zeplin插件了,只要安装个插件,没有mac也照样可以任性的告别切图和标注。 ②zeplin支持windows吗?答:真够意思,这个必须有!不久前只有mac版,不过zeplin团队怎么会放弃windows那么大块的市场呢。真是喜大普奔,现在zeplin也支持windows了,从此开发哥哥再也不会抱怨网页端的zeplin打开速度超级慢了。 好了,废话不多说,直接进正题。 ③sketch+zeplin的优势1、sketch支持多画板,便于同时预览,占用内存较ps小很多; 2、sketch支持导出flinto,便于制作交互动效原型; 3、zeplin解放设计师的双手,从此告别切图和标注; 4、zeplin降低工程师的沟通成本,提高设计还原度。
更多细节已经安装方法导出技巧请移步:APP标注无烦恼!告别切图标注-Sketch/PS+Zeplin
4、Sketch Measure中文文档:http://sketch.im/plugins/1github:https://github.com/utom/sketch-measure官方网站:http://utom.design/measure/官方使用教程:http://utom.design/measure/how-to.html是否免费:免费登录方式:下载APP,注册账号登录介绍:
1.创建叠加
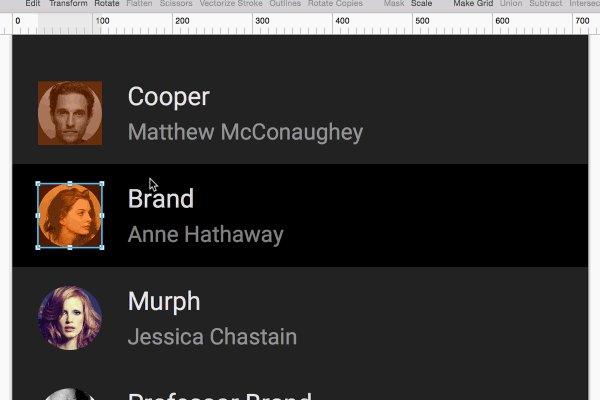
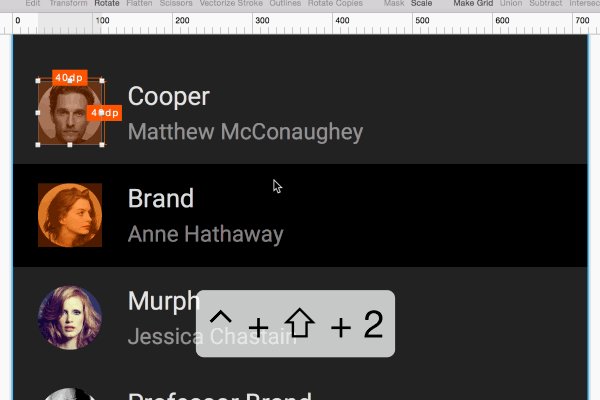
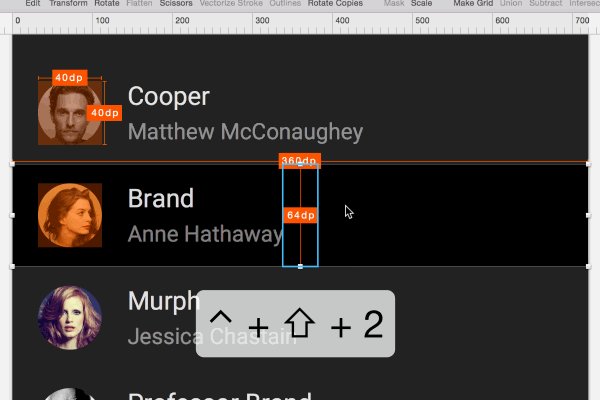
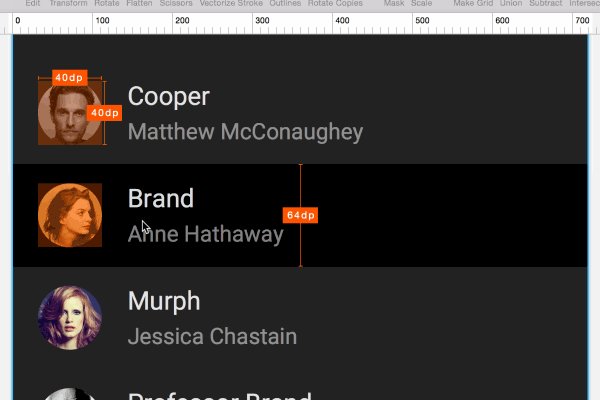
2.度量尺寸
3.度量边距
4.获取属性
5.添加注释
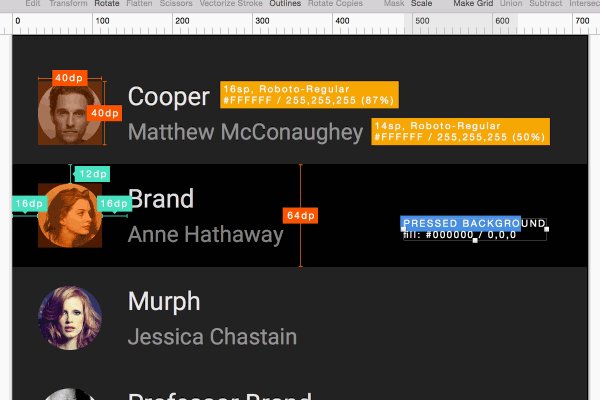
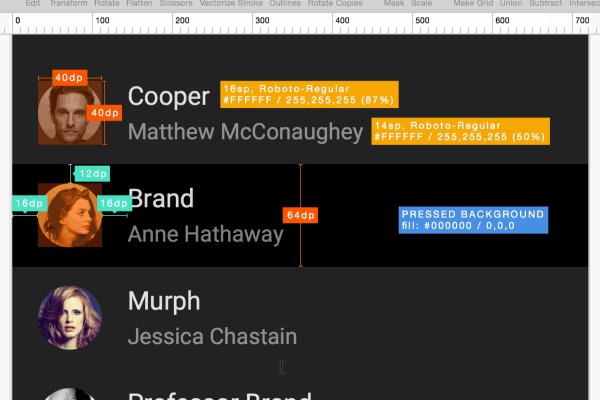
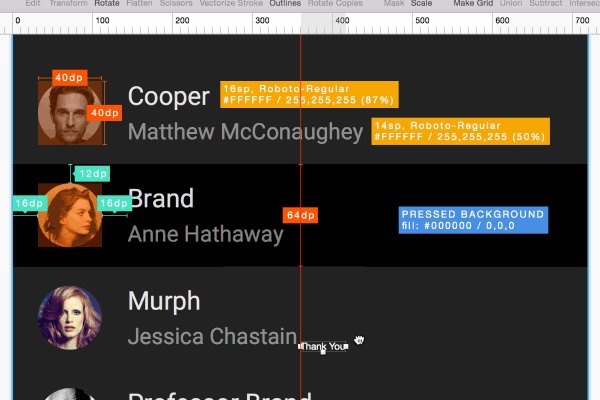
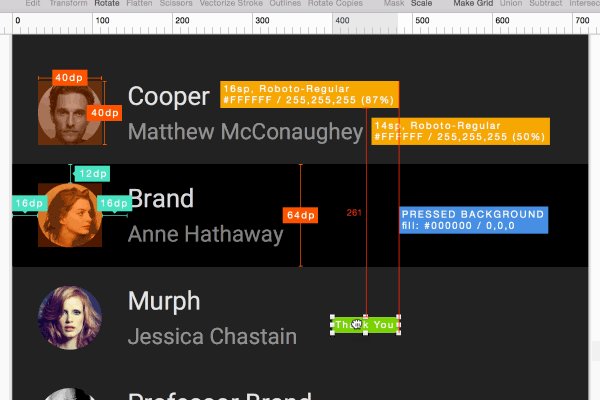
操作:登录成功之后,新建一个项目上传PSD,然后就可以进行标注。官方DEMO预览地址:http://utom.design/news/#artboard0Demo操作预览图:
关于Sketch Measure的使用教程,这里也不多细说,这里抛砖引玉的介绍一下,想要了解和使用请移步: 下面谈一谈Zeplin和Sketch Measure的区别,纯属引用,表示没用过Sketch Measure:
Zeplin:
Sketch Measure:
5、其他诸如PxCook(像素大厨),cutterman的parker(这个收费,喜欢的可以赞助一下,切图那个免费哦
|