|
作者:billfeller,来自原文地址
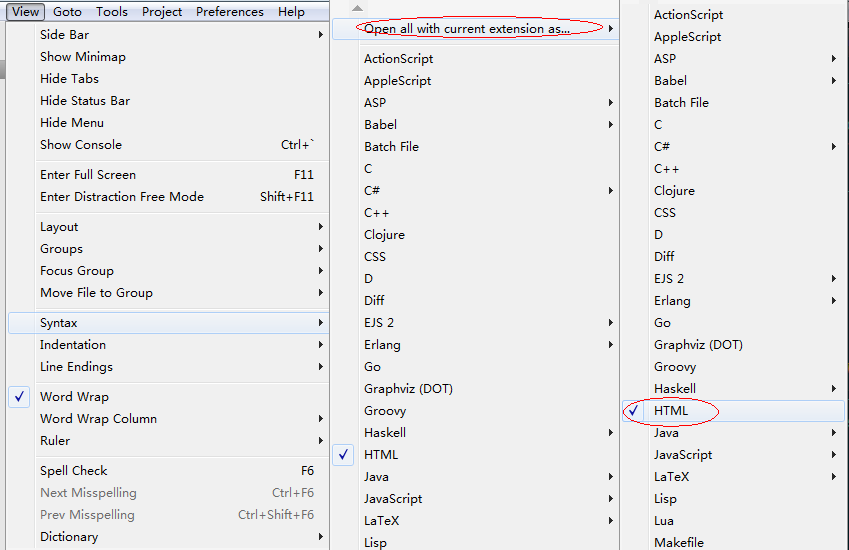
设置wxml,wcss直接按html,css语法高亮

代码片段
https://github.com/Abbotton/weapp-snippet-for-sublime-text-2-3
二:微信小程序打包算法
\Tencent\微信web开发者工具\package.nw\app\dist\weapp\commit\pack.js
-
"use strict";
-
-
function init() {
-
var e = require("glob"),
-
r = require("fs"),
-
n = require("path"),
-
t = require("../../common/log/log.js");
-
_exports = function(f, u, i) {
-
var c = 0,
-
a = 1,
-
o = 2,
-
B = 3,
-
w = 4,
-
l = [new Buffer(1), new Buffer(4), new Buffer(4), new Buffer(4), new Buffer(1)];
-
l[c].writeIntLE(190), l[a].writeInt32BE(1), l[w].writeIntLE(237);
-
var s = 0,
-
v = [],
-
h = [],
-
g = [],
-
p = [],
-
E = [];
-
e(f + "/**", {
-
nodir: !0
-
}, function(e, c) {
-
if (e) t.error(e);
-
else {
-
s = c.length, c.forEach(function(e) {
-
var t = r.readFileSync(e),
-
u = n.relative(f, e),
-
i = new Buffer("/" + u.replace(/\\/g, "/"));
-
g.push(i), p.push(t)
-
});
-
var a = 18 + 12 * s + Buffer.concat(g).length;
-
h = g.map(function(e, r) {
-
var n = new Buffer(4);
-
n.writeInt32BE(e.length);
-
var t = new Buffer(4),
-
f = p[r].length,
-
u = a;
-
t.writeInt32BE(u), a += f;
-
var i = new Buffer(4);
-
return i.writeInt32BE(f), Buffer.concat([n, e, t, i])
-
});
-
var w = new Buffer(4);
-
w.writeInt32BE(s), h.unshift(w), v = Buffer.concat(h), E = Buffer.concat(p), l[o].writeInt32BE(v.length), l[B].writeInt32BE(E.length), l = Buffer.concat(l);
-
var I = Buffer.concat([l, v, E]);
-
r.writeFileSync(u, I), t.info("pack.js create " + u + " success!"), i(null, u)
-
}
-
})
-
}
-
}
-
var _exports;
-
init(), module.exports = _exports;
|