|
作者:王梵,来自原文地址
编码前的准备工作

可以看到,在开发模块中又细分了6个子模块。
-
简易教程
这个子模块中有官方提供的组件+API的演示demo,还可以扫码安装demo小程序,同时,也能从这里下载开发工具。
-
框架
这里介绍的是小程序的项目结构
-
组件
介绍所有的组件及使用方法
-
API
介绍所有的API,包括获取用户信息,本地缓存,支付功能等。
-
工具
提供小程序开发所使用的小工具的下载地址
-
Q&A
提供了一些问题的答案,同时还有开发者社区。
打开开发工具
-
第1张图是打开开发工具时的第一个界面,需要扫码登陆。
-
第2张图是扫码成功后的界面,点击第一个小程序开发。
-
第3张图,在这里可以添加项目,也可以打开之前的项目。如果是第一次打开,那么只有添加项目的按钮,点击添加项目。
-
第4张图,在第一个输入框内需要使用AppID,获取的方式查看这里。




ok!经过了上面4步,我们终于打开了开发工具

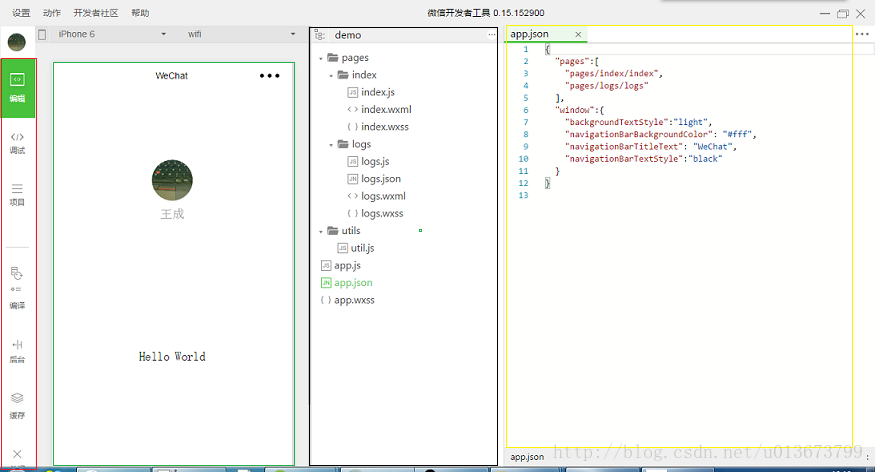
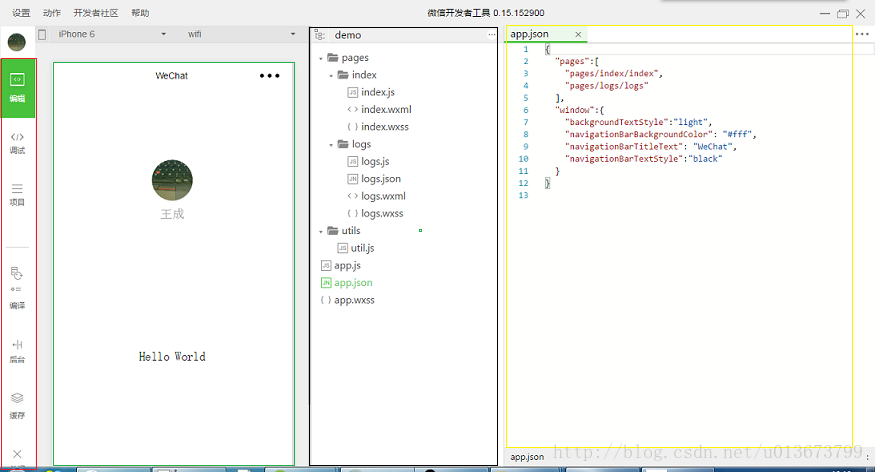
上图展示的是编辑状态下的结构
-
第2个绿框是小程序运行的界面,相当于模拟器
-
第3个黑框是项目代码的结构数
-
第4个黄框是我们编辑代码的地方。
-
第1个红框中,有如下6个部分
-
编辑,上面说的就是编辑状态
-
调试,在这里可以查看控制台,一些打印能在这里看到
-
项目,这里有一个预览功能,可以通过扫码,将我们的小程序安装到手机上。
-
编译,顾名思义,就是编译小程序代码。ctrl+s保存代码时,也会编译一次。
-
后台/前台,前台时展示场景值,也可以在这里查看场景值。
-
缓存,在这里可以清除3种缓存,数据存储,文件存储,授权数据。
下面,我们说一下项目结构,也就是上图中第3个框和第4个框。
项目结构
这部分对应文档中的框架部分。
一个完整的小程序,包含描述整个项目的app文件系统(app.js,app.json,app.wxss)和各个page(每个page包含js,json,wxml,wxss)。其中,js文件处理逻辑,json存放配置,wxml存放页面结构,wxss存放样式表。
下面,我们挨个介绍
app.wxss
它是小程序的公共样式表,结构如下,首先是一个小数点.加上别名,之后就是一对大括号,在大括号内设置属性,键值对用冒号分割,键值对后面有分号;
关于如何使用其中的设置,我们会在页面的wxml时说到。
-
.container {
-
height: 100%;
-
display: flex;
-
flex-direction: column;
-
align-items: center;
-
justify-content: space-between;
-
padding: 200rpx 0;
-
box-sizing: border-box;
-
}
app.json
该文件中存放的公共配置,格式就是json,其中pages是必须要配置的,程序中的每一个页面,都需要在这里配置,否则页面会找不到。 window属性配置的是一些窗口属性。 想要看其它的配置,请点击这里。
-
{
-
"pages":[
-
"pages/index/index",
-
"pages/logs/logs"
-
],
-
"window":{
-
"backgroundTextStyle":"light",
-
"navigationBarBackgroundColor": "#fff",
-
"navigationBarTitleText": "WeChat",
-
"navigationBarTextStyle":"black"
-
}
-
}
app.js
这里处理小程序的逻辑,更详细的内容,请点击这里。
-
App({
-
onLaunch: function () {
-
//调用API从本地缓存中获取数据
-
var logs = wx.getStorageSync('logs') || []
-
logs.unshift(Date.now())
-
wx.setStorageSync('logs', logs)
-
},
-
getUserInfo:function(cb){
-
var that = this
-
if(this.globalData.userInfo){
-
typeof cb == "function" && cb(this.globalData.userInfo)
-
}else{
-
//调用登录接口
-
wx.login({
-
success: function () {
-
wx.getUserInfo({
-
success: function (res) {
-
that.globalData.userInfo = res.userInfo
-
typeof cb == "function" && cb(that.globalData.userInfo)
-
}
-
})
-
}
-
})
-
}
-
},
-
globalData:{
-
userInfo:null
-
}
-
})
整个js程序就是一个App方法,onLaunch是回调方法,getUserInfo是自定义方法,globalData是自定义变量。
page的wxml文件
一个文件夹,就是一个页面,如果特别说明,下面说的js文件,wxss文件,wxml文件,json文件都处于同一个文件夹下。
-
<view class="container">
-
<view bindtap="bindViewTap" class="userinfo">
-
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
-
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
-
</view>
-
<view class="usermotto">
-
<text class="user-motto">{{motto}}</text>
-
</view>
-
</view>
这与xml文件类似,最外面的view标签上有一个class属性,这个属性用于设置view的一些属性,属性值Container则指向这些我们设置的属性集,有2种可能性,一种是自身所在page的wxss文件,另一种则是app.wxss文件,而container属于app.wxss中的配置。
还有一点,在app.wxss中,container前面是有个小数点的,wxml中调用时,不需要小数点。 第2级中有2个view标签,其中第一个上面有2个属性,class和bindtap,其中class属性与上面说过的一样,它指向了本页的wxss文件,第2个bindtap指的是点击时间,它的属性值是点击时触发的js方法,它位于本页的js文件中,我们来看一下。
-
Page({
-
...
-
//事件处理函数
-
bindViewTap: function() {
-
wx.navigateTo({
-
url: '../logs/logs'
-
})
-
},
|