|
作者:wy_Blog,来自原文地址
navigator的open-type属性 可选值 'navigate'、'redirect'、'switchTab',对应于wx.navigateTo、wx.redirectTo、wx.switchTab的功能
open-type="navigate"等价于API的 wx.navigateTo 而wx.navigateTo的url是需要跳转的应用内非 tabBar 的页面的路径
open-type="redirect"等价于API的 wx.redirectTo 而wx.redirectTo的url是需要跳转的应用内非 tabBar 的页面的路径
open-type="switchTab"等价于API的 wx.switchTab而wx.switchTab的url是需要跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面
最后一个switchTab事件触发以后 把前面的页面都关闭了
二:横向左右滑动案例
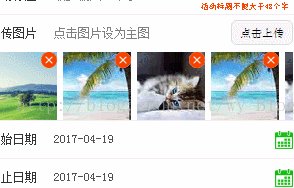
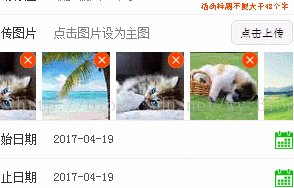
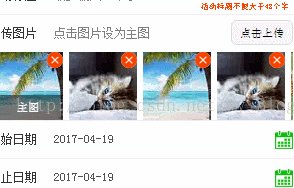
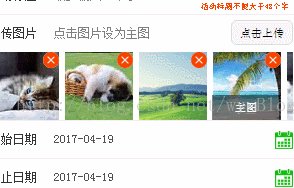
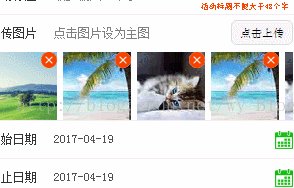
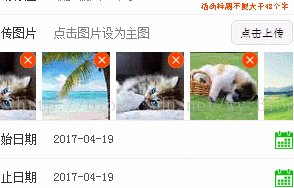
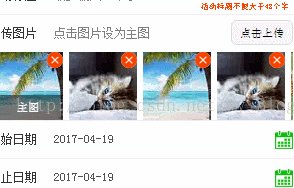
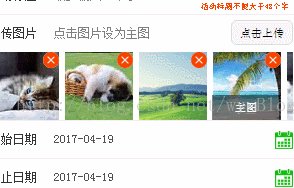
图片左右滑动效果
效果图:

wxml代码:
-
<scroll-view scroll-x="true">
-
<view class="uploadWrap" scroll-x="true">
-
<view class="upload_Item">
-
<image class="upload_Item_img" src="../../image/test1.jpg"></image>
-
</view>
-
<view class="upload_Item">
-
<image class="upload_Item_img" src="../../image/test2.jpg"></image>
-
</view>
-
<view class="upload_Item">
-
<image class="upload_Item_img" src="../../image/test3.jpg"></image>
-
</view>
-
<view class="upload_Item">
-
<image class="upload_Item_img" src="../../image/test4.jpg"></image>
-
</view>
-
<view class="upload_Item">
-
<image class="upload_Item_img" src="../../image/test1.jpg"></image>
-
</view>
-
<view class="upload_Item">
-
<image class="upload_Item_img" src="../../image/test2.jpg"></image>
-
</view>
-
<view class="upload_Item">
-
<image class="upload_Item_img" src="../../image/test3.jpg"></image>
-
</view>
-
-
</view>
-
</scroll-view>
wxss代码:
-
.uploadWrap{height:160rpx; width:100%; display: flex; display: -webkit-box; flex-direction: column;}
-
.upload_Item{ width: 160rpx; height: 160rpx; flex: 1;}
-
.upload_Item_img{ width: 160rpx; height: 160rpx;}
wxml从后台获取数据代码:
-
<scroll-view scroll-x="true">
-
<view class="uploadWrap" scroll-x="true" >
-
<view class="upload_Item" wx:for="{{imgUrls}}" wx:key="id">
-
<image class="upload_Item_img" src="{{item.imgurl}}"data-id="{{item.id}}" bindtap="changeMainImgFn2"></image>
-
<icon type="clear" size="16" class="upload_Btn" color="#f64400"></icon>
-
<view class="upload_mask {{upload_ImgSelId2==item.id? 'show':' ' }}">主图</view>
-
</view>
-
</view>
-
</scroll-view>
|