|
分享者:武兵,来自公众号图说前端
需求:
1.左侧头像和右侧按钮区域宽度固定。
2.文字内容区域高度宽度自动。
3.3个区块垂直居中对齐。
4.头像和文字区域加链接。
5.按钮另外加链接。

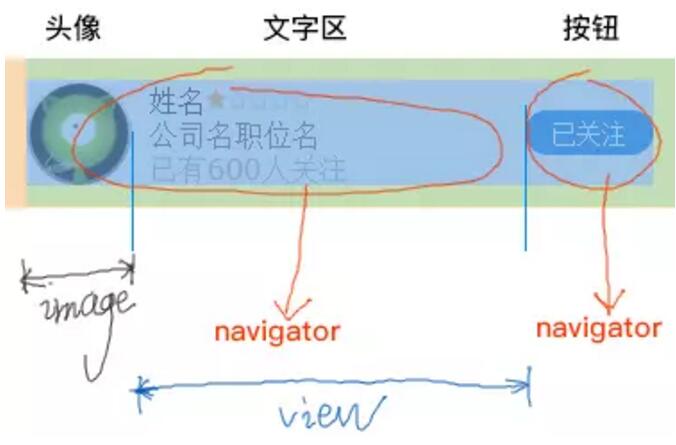
实现示意图:

1.因为头像和文字区域要加链接,所以装在一个navigator,关注按钮是右侧navigator。
2.左侧的navigator中再分头像和文字区域。
wxml:
-
<!--小程序中没有列表元素,用view-->
-
<view class="anglesList">
-
<navigator url="http://xwbline.com/" class="anglesNavigator">
-
<--图片套个view是为了渐变的边框(其实是背景色渐变,border-radius后border写不上渐变)。-->
-
<view class="imgBox">
-
<image src=" " mode="aspectFill"></image>
-
<--images中的mode="aspectFill"让图片保持纵横比缩放,让图片的短边能完全显示出来。确保取到的图片不是正方形时不留空白。-->
-
</view>
-
<view class="textBox">
-
<text class="name">姓名</text>
-
<text class="companyName">公司名职位名</text>
-
<text class="num">已有600人关注</text>
-
</view>
-
</navigator>
-
<navigator url="http://xwbline.com/" class="btnFollowed">关注</navigator>
-
</view>
wxss: 只写主要的样式。
-
.anglesList{
-
display:flex;//使用flex布局
-
align-items:center;//子元素在垂直方向居中对齐
-
padding:25rpx 25rpx 25rpx 0;//留出边距
-
margin-left:25rpx;//其实可以写在内边距中
-
border-bottom:1px solid #f1f1f1;
-
}
-
//anglesList的子元素指两个navigator
-
-
//头像和内容区域
-
.anglesList .anglesNavigator{
-
display:flex;//头像和内容区域启动flex布局
-
align-items:center;//子元素在垂直方向居中对齐
-
flex-grow:1;//放大,占据剩余的空间
-
}
-
-
//头像父层
-
.anglesList .imgBox{
-
flex:0 0 110rpx;//flex 是flex-grow, flex-shrink 和 flex-basis的简写。flex:0 0 110rpx的意思是不放大 不缩小 固定宽度是110rpx
-
width:110rpx;
-
height:110rpx;
-
border-radius:50%;
-
padding:5rpx;
-
margin-right:20rpx;
-
background:linear-gradient(#fff,#6a6969);
-
}
-
-
//头像
-
.anglesList .imgBox image{
-
width:110rpx;
-
height:110rpx;
-
border-radius:50%;
-
}
-
-
//文字区域
-
.anglesList .textBox{
-
flex-grow:1;//放大,占据剩余的空间。
-
}
-
-
//文本限制宽度,超出隐藏
-
.anglesList text{
-
display:block;
-
max-width:12em;
-
overflow:hidden;
-
white-space:nowrap;
-
text-overflow:ellipsis;
-
}
-
-
//按钮
-
.btnFollow{
-
flex-basis:140rpx; //指定宽度,也可以写width
-
height:46rpx;
-
border:1px solid #007ae8;
-
border-radius:24rpx;
-
background:#fff;
-
text-align:center;
-
font-size:28rpx;
-
line-height:46rpx;
-
color:#007ae8;
-
}
|