作者:武兵,来自公众号 图说前端

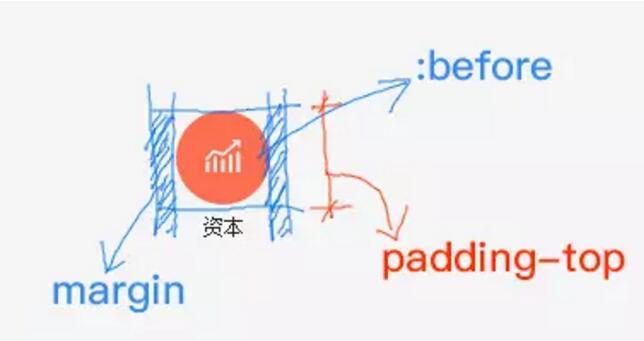
实现示意:

1.链接顶部内边距,留出圆形图标的位置。
2.伪元素:before绘制圆形。
3.圆形中添加图标。
4.左右外边距控制间距,及促使在需要的地方换行。
wxml:
-
<view class="serviceMenu">
-
<navigator url="http://xwbline.com/">资本</navigator>
-
……
-
</view>
wxss:
-
.serviceMenu{
-
display:flex; //使用flex布局
-
flex-wrap:wrap; //子元素换行
-
justify-content:center; //子元素居中对齐
-
padding:30rpx 0; //留出上下边距
-
}
-
-
.serviceMenu navigator{
-
position:relative; //为了绝对定位
-
padding-top:120rpx; //留出圆形图标的位置
-
flex-basis:140rpx; //设定基础宽度
-
margin:15rpx; //触发换行位置(小程序会自动换算,不必考虑适配)
-
text-align:center;
-
font-size:24rpx;
-
}
-
//创建图标
-
.serviceMenu navigator:before{
-
content:"\20";
-
position:absolute;
-
top:0;
-
left:50%;
-
margin-left:-55rpx;
-
width:110rpx;
-
height:110rpx;
-
border-radius:50%;
-
background:#bbc1cd;
-
}
-
//设定不同图标。注意链接地址是绝对地址,因为小程序不支持相对地址的背景图。只支持image相对地址。
-
.serviceMenu navigator:nth-child(1):before{
-
background:#fc6e51 url(http://xwbline.com/icon_service_big01.png) no-repeat center center;
-
}
-
-
.serviceMenu navigator:nth-child(2):before{
-
background:#48cfad url(http://xwbline.com/icon_service_big02.png) no-repeat center center;
-
}
-
………………
如果需要字数限制的话:
-
text{
-
display:block;
-
overflow:hidden;
-
white-space:nowrap;
-
text-overflow:ellipsis;
-
}
|