微信小程序开发手记《六》:API
发布时间:2018-04-17 12:09 所属栏目:小程序开发教程
API中有关于网络的接口,需要配置合法域名,如果不想配置,可以直接在开发工具中设置,如下图

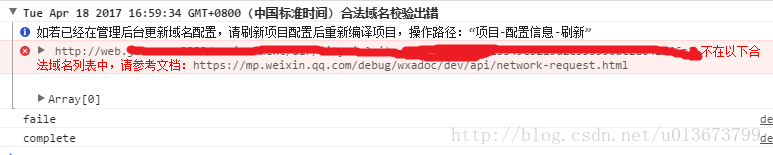
如果没有在开发工具中设置,也没有设置合法域名,运行时爆出如下错误

wx.request
该API既支持http请求,也支持https请求。
对于网络请求,小程序大大减轻了我们的工作量,不需要再次解析json,只需要将data的结构设置的与返回的json即可。
Page({
onLoad:function(e){
var that = this
wx.request({
url: 'http://web.juhe.cn:8080/environment/air/cityair?city=beijing&key=.....自己的key....',
data: {},
method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
// header: {}, // 设置请求的 header
success: function(res){
// success
console.log("statusCode:"+res.statusCode);
var dataBean = res.data
console.log("success",dataBean.resultcode)
console.log("success",dataBean.reason)
that.setData({
"resultcode":dataBean.resultcode,
"reason":dataBean.reason,
"error_code":dataBean.error_code,
"result":dataBean.result
})
},
fail: function(res) {
// fail
console.log("faile")
},
complete: function(res) {
// complete
console.log("complete")
}
})
},
data:{
"resultcode":"",
"reason":"",
"error_code":0,
"result":[
{
"citynow":{
"city":"",
"AQI":"",
"quality":"",
"date":""
},
"lastTwoWeeks":{
"1":{
"city":"",
"AQI":"",
"quality":"",
"date":""
}
}
}
]
}
})






