微信小程序项目总结《二》配置、首页面开发
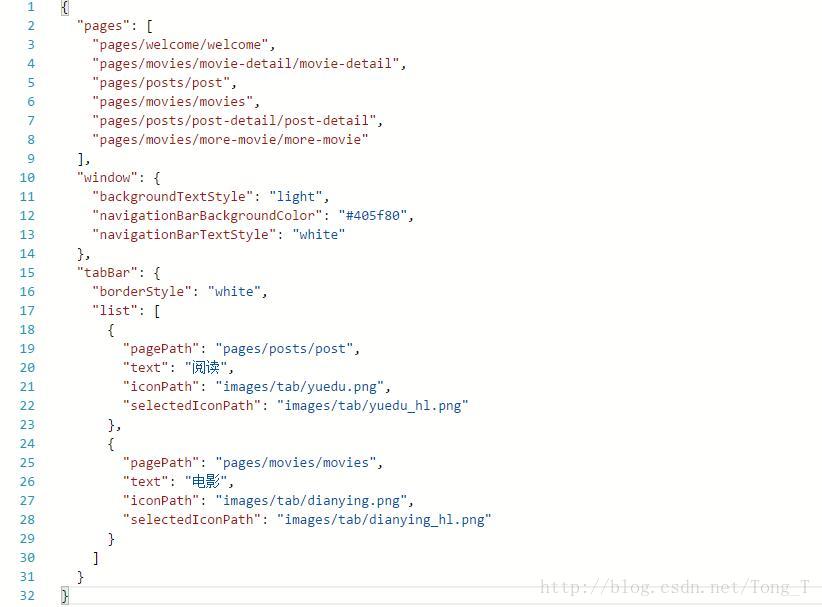
第三章:配置根据项目需求和教程,小程序配置文件的代码为: app.jsonApp.json 里面有几个配置项:
Pages:这个是编写的 js 文件,后缀 .js 这里不需要使用,配置好正确路径即可正常应用到(应用不到在重启微信开发者工具会直接报 page 错误)。 app.wxss(配置全局wxss样式)第四章:微信小程序首页(静态页面)开发welcome.wxml1.视图容器view
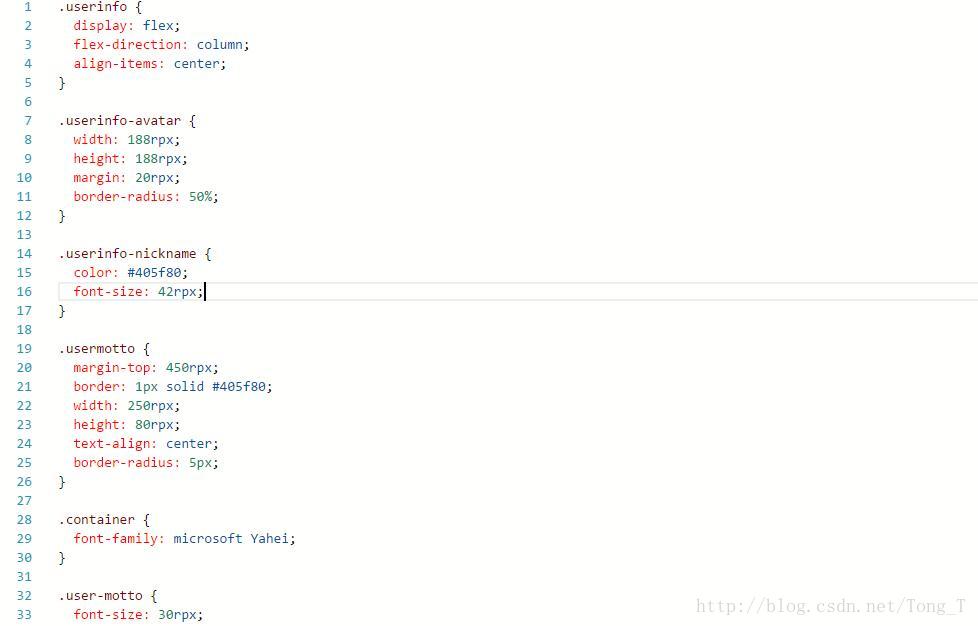
这里用视图容器view块级元素将每个元素包裹起来,以便方便wxss的样式添加和js交互实现。常用的样式的属性: flex-direction :view容器主轴布局方向。可选项有:row , column justify-content :view容器子元素沿着主轴的排列方式。可选项有:flex-start、center、flex-end、space-around align-items :view容器子子元素沿着次轴(与主轴垂直的轴,比如若主轴方向为row,则次轴方向为column)的排列方式。可选项有:flex-start、center、flex-end flex :权重。可选项:1,2, 3, 4, 5…(flex与display属性一般结合使用,单独使用flex无效) 2.{{ }}数据绑定机制。上述部分有两点需要说明:(1): 视图层嵌入的是{{motto}}而不是{{data.motto}},微信框架默认设定视图层绑定的变量定义在Page对象的data属性中,也就是说,如果变量需要绑定到视图层,一定要定义data属性中 (2): 通过调用Page对象的setData(Page对象预定义)方法,可以更新界面数据,但是直接设置变量是无效的,因此对于绑定到视图层的变量,要永远使用setData方法来设置变量值 welcome.wxss(接下来的页面不会上wxss代码,完成这些主要是前期对效果图的精准制作和分析)微信小程序尺寸单位rpx以及样式rpx单位是微信小程序中css的尺寸单位,rpx可以根据屏幕宽度进行自适应。
规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0. 如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0。 rpx单位是微信小程序中css的尺寸单位,rpx可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。 设备 rpx换算px (屏幕宽度/750) px换算rpx (750/屏幕宽度)
iPhone5 1rpx = 0.42px 1px = 2.34px 微信小程序也支持rem尺寸单位,rem和rpx的换算关系:rem: 规定屏幕宽度为20rem;1rem = (750/20)rpx 注:开发微信小程序时设计师可以用 iPhone6 作为视觉稿的标准。 welcome.js
1.wx.switchTab(OBJECT) 2.app.js中包含一个App()函数,我把它理解为微信小程序真正意义上的入口,也就是说当启动一个小程序的时候,首先会执行到这里。App()函数用来注册一个小程序,参数为Object类型,可以在其中指定小程序的生命周期函数(理解还不是很透彻), 当然,也可以定义一个全局的数据和函数,我们可以在页面中调用全局的getApp()方法,获得小程序实例,从而来调用我们定义的全局数据和函数。 |