一:公众号及小程序开发使用weui无效解决方法
分享者:lijie627239856,原文地址
在开发微信公众号过程中,对于不熟悉前端的童鞋们来说,
明明引用了css文件,可以就是没有实际效果,瞬间懵逼
其实这个是微信官方文档weui中的BUG,给出的类名全部是以下这种形式
-
<a href="#" class="weui_btn weui_btn_mini weui_btn_default">按钮</a>
实际上,应该是这样的!
-
<a href="#" class="weui-btn weui-btn_mini weui-btn_default">按钮</a>
注意:类名中的"-"和"_"这两个的位置
我总结了下,首先"weui"这部分的后边用的是"-";
而再后边如果还有内容的话就全部用"_"这个下划线了; 更多请见:跳坑《一百六十九》使用WEUI-WXSS相关知识
二:<swiper-item>标签中传入多个数组型数据
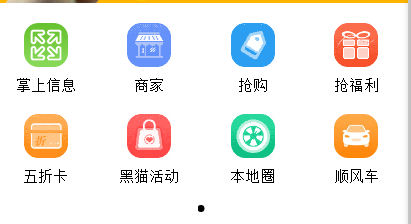
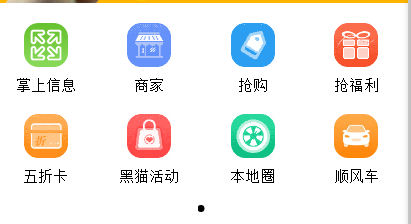
分享者:zhenxue007,原文地址 在<swiper-item>中用for循环传入多个成对不同数据时的实现方法。
效果如下:

遍历实现方法:wxss省略:
wxml中代码:
-
<!--导航部分轮播图-->
-
<swiper class="navban" indicator-dots="{{indicatorDots}}" interval="{{interval}}" duration="{{duration}}">
-
<swiper-item>
-
<block wx:for="{{navs}}">
-
<view class="navbox">
-
<image class="navimg" src="{{item.navimg}}"></image>
-
<text class="navtext">{{item.navtext}}</text>
-
</view>
-
</block>
-
</swiper-item>
-
</swiper>
相对应js里面的代码:
-
var app = getApp()
-
Page({
-
data: {
-
navs:[
-
{ navimg:'/images/i01.png', navtext:'掌上信息'},
-
{ navimg:'/images/i02.png', navtext:'商家'},
-
{ navimg:'/images/i03.png', navtext:'抢购'},
-
{ navimg:'/images/i04.png', navtext:'抢福利'},
-
{ navimg:'/images/i05.png', navtext:'五折卡'},
-
{ navimg:'/images/i06.png', navtext:'黑猫活动'},
-
{ navimg:'/images/i07.png', navtext:'本地圈'},
-
{ navimg:'/images/i08.png', navtext:'顺风车'},
-
],
-
indicatorDots: true,
-
autoplay: true,
-
interval: 2000,
-
duration: 1000,
-
}
-
-
})
|