微信小程序单击查看单项详情
发布时间:2018-04-18 10:17 所属栏目:小程序开发教程
|
作者:哲学李论,来自原文地址
本节目标:学会查看调试消息,完成页面间跳转传参等
1,学会在控制台查看错误消息
在上一节第10节中,运行代码,控制台会有一个红色的错误提示:
一般的调试信息,黄色的是警告,可忽略;红色的是错误,需重视。但这个错误并不影响运行,可暂时忽略。
像这条警告消息:
是因为微信wx.getUserInfo接口改变了字段造成,可以完全忽视。(因这个问题学员问的多,重复一下)
像这条消息:
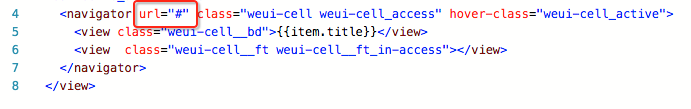
是因为在"pages/sim-go/demo/list.wxml"页面中,组件navigator缺少有效的url属性值引起的:
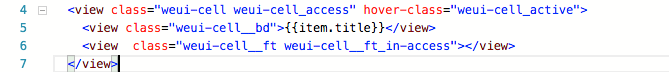
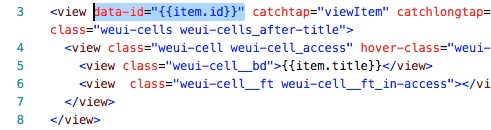
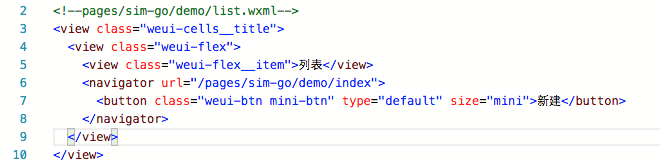
由于我们启用了长按操作(见上一节),这里navigator可以改为view,完成后如下所示:
2,添加新的id详情页面
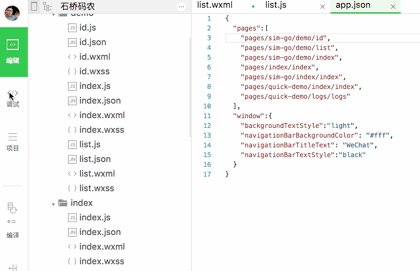
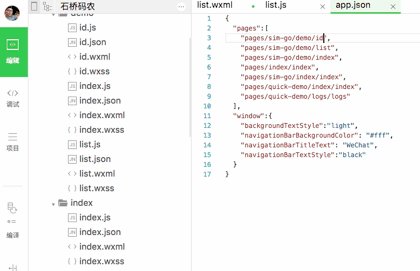
如前所述,仍是在app.json文件中,于pages数组中新增一行:
保存,以此完成一个页面的新增。
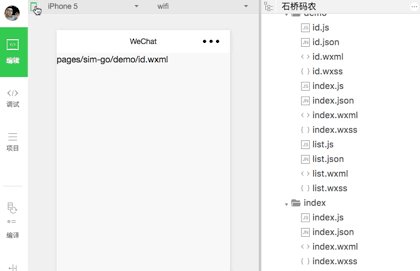
这里有一个小使用技巧,与大家分享下,是关于Web开发者工具的。我喜欢在咖啡馆中写代码,外出携带编码利器,止一mba耳,屏幕自是没有办法达到双屏同时编辑。微信的web开发者工具,是左中右三栏,在mba上时常觉得屏幕不够用。在编辑状态下,不妨将预览区关掉:
单击左上角的手机模样按钮就可以关掉了。而在调试模式下,预览区仍是显示的,无妨。这样,虽然在编辑状态下无法实时看到UI的变化,但其实在编辑状态下因为一保存预览就会刷新,所以编辑状态下的实时查看对我来说等于无用。一些视图样式的调整,基本是在调试模式下在Wxml面板下写好,然后拷贝到文件中的,此时并不保存,为了是预览区不刷新。
还有,顶行生成的注释其实也蛮有用:
特别是在写教程笔记的时间,可以直接拷贝。
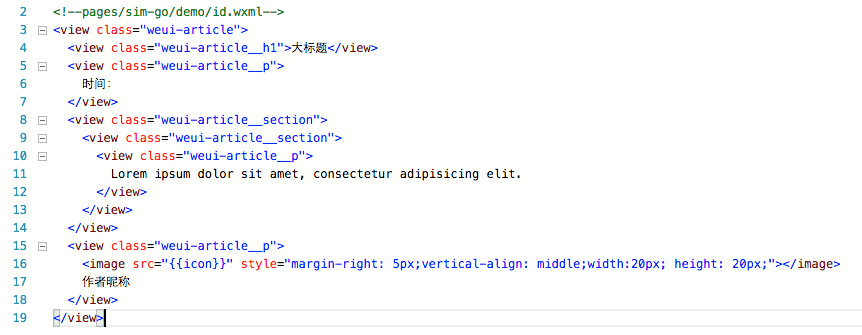
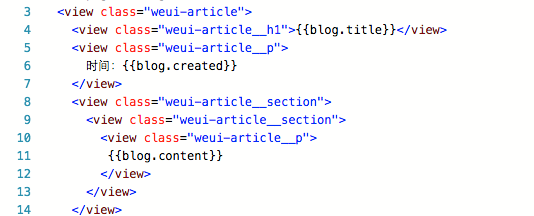
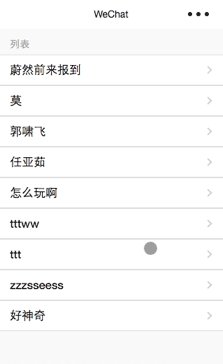
这个页面“pages/sim-go/demo/id.wxml”,要展示一个blog单项的基本消息,从pages/weui/article目录找到合适的UI组件,拷贝过来,完成后如下所示:
3,页面传递id参数,拉取id单项数据
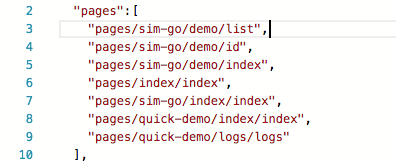
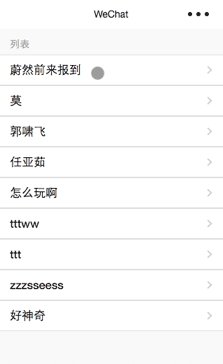
先将demo/list页面调整到第一位置:
再于pages/sim-go/demo/list.wxml页面中,添加data-id属性:
这是一个dataset属性,添加它是为了实现从视图层向js层传递参数。通过dataset参数传递是一个常用的方法。
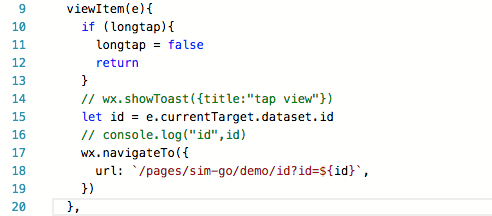
修改viewItem函数:
可以打开注释,查看id输出。此步已完成。
4,通过接口以id为依据拉取单项数据
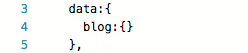
在“pages/sim-go/demo/id.js”中添加blog数据对象:
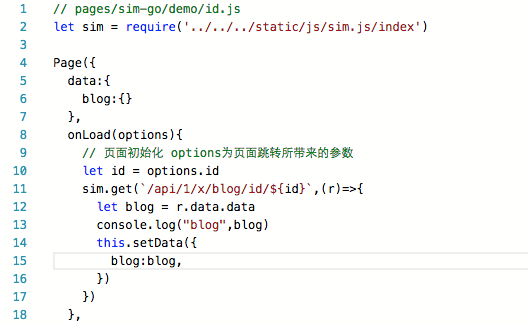
引用sim库:
let sim = require('../../../static/js/sim.js/index')
修改onLoad函数:
所有的url地址,都适宜使用``这种字符串格式,方便在字符串内部直接插入变量,例如${id}便是。
5,在wxml中绑定数据
修改页面,如下:
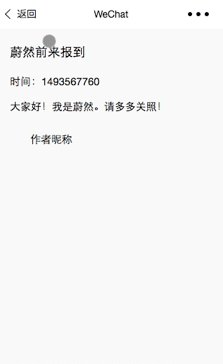
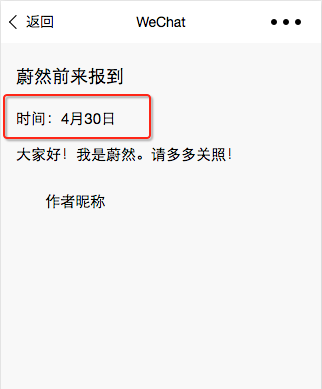
预览:
在预览效果中,时间显示的一串数字,是unix time。如何将其转换为人类正常可读的格式呢?
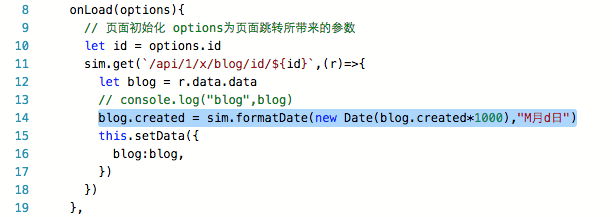
在onLoad函数中,添加一行代码:
这行代码的意思,是将unix time格式化为"x月x日"这样的格式,运行效果:
到这里,我们就完成了单击一个单项,通过传递id参数,在新页面查看单项详情。
6,在list页面中添加新建按钮
修改pages/sim-go/demo/list.wxml页面,在上方添加一个按钮:
这段代码很简单,创建了一个“新建”按钮,链接到先前已经创建的demo/index页面,该页面负责新建blog信息并保存。
运行效果:
7,如何显示自己的头像、昵称
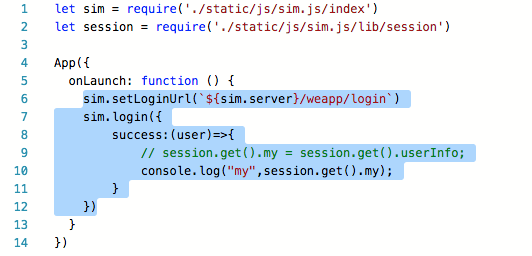
在源码中,其实已经包括了用户登陆,请看一下app.js文件:
这一段便是自动登陆的代码,如果用户第一次打开小程序,会提示授权。
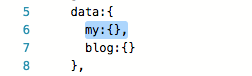
回到pages/sim-go/demo/id.js页面,于data中添加一个my变量:
于顶部添加session引用:
let session = require('../../../static/js/sim.js/lib/session')
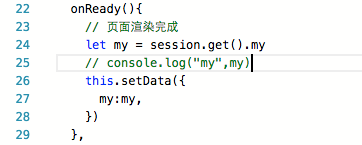
修改onReady函数代码:
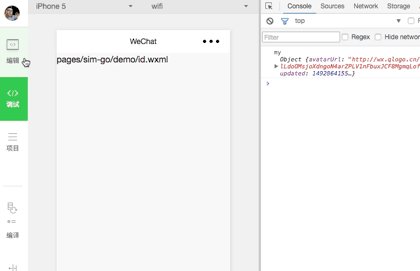
这样便拿到了自己的用户信息。我在代码中经常使用console.log打印信息,这是常用的调试方法。写调试代码并不能使我们的程序或开发速度变慢,真正让我们的人生裹步不前的,是遇到了问题卡住了,无师友可问;还有站在十字路口时的迷茫,无人可指点迷律。如果有地图,按图索骥,按部就班的进行,其实是很快的。
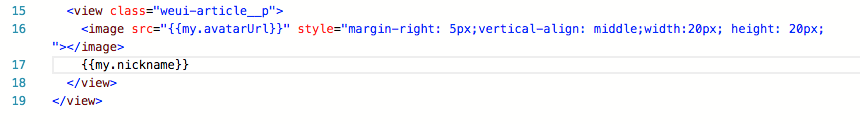
拿到数据之后,在页面中绑定:
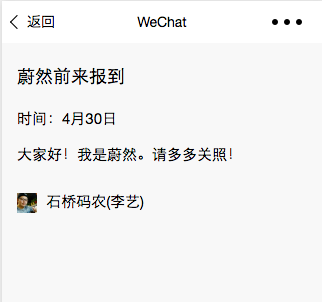
运行效果:
这显示的是自己的信息,那么,如果想显示该篇blog作者的信息,怎么做到呢?
也是可以做到的。
但是,我们在保存blog信息时,并没有保存当前用户的uid,同学们可以动手,在pages/sim-go/demo/index.js页面中,先取得自己的对象信息(上面已经做到了),保存数据时,把uid当成一个字段存在数据库。
当然,在此之前,你需要先在数据库blog表中,添加一个uid字段,类型为int64。
然后,在pages/sim-go/demo/id.js页面拉取单项信息显示时,可以使用这个接口拉取作者信息:
http://localhost:4000/api/1/x/user/id/1
将后面的id,换成用户的id。这部分代码,我不再实现,实现的基础已经具备,同学们可以自已动手实践一下。
|