微信小程序重新调起授权用户信息,扫码进入小程序获取二维码携带参数 ...
发布时间:2018-04-18 10:45 所属栏目:小程序开发教程
|
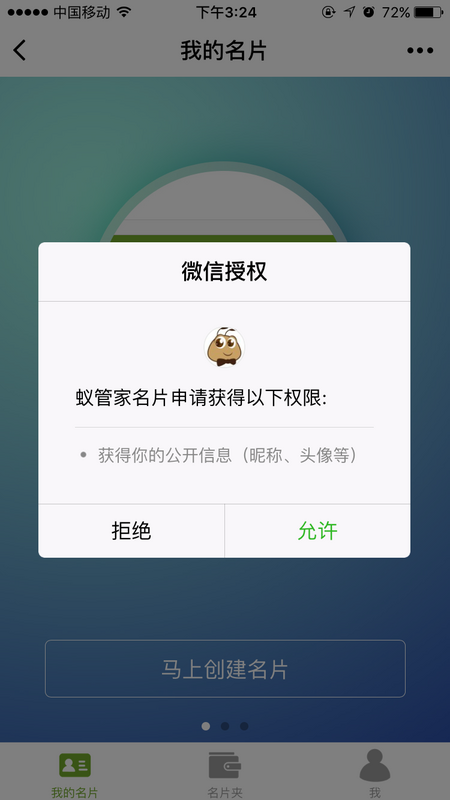
分享者:秋子,原文地址 一:用户拒绝授权使用 wx.openSetting({}) 重新调起授权用户信息
场景模拟: 选择拒绝之后,需要用到用户授权才能正常使用的页面,就无法正常使用了。
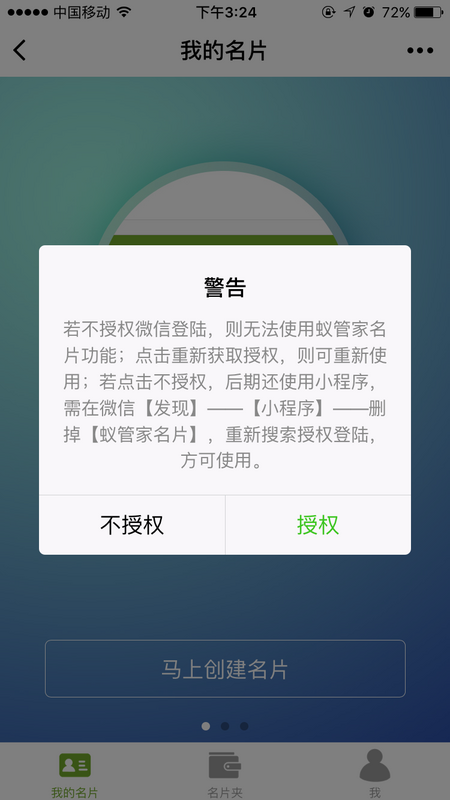
解决方法: 监听 wx.showModal confirm 调起设置管理 代码如下:
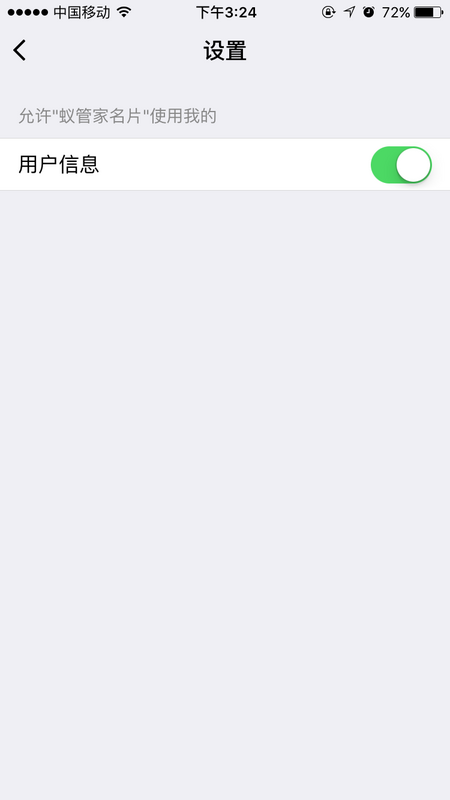
设置管理界面: 选择之后 就能重新成功获取用户的信息了 二:扫码进入小程序获取二维码携带参数注:小程序内跳转地址携带参数和扫码进入链接携带参数 获取方式不一样 微信通过扫码进入小程序-页面得到链接的参数为 options.q 扫码进入的链接都是乱码的,需要UrlDecode一次。 代码: var src = decodeURIComponent(options.q) 通过正则截取:某个字符串和某个字符串之间的内容 src.match(/ id=(S*)&share=1/)1 |