|
先告诉你,本质上都是string类型传递。但是对于对象和数组集合的传递需要小小的处理一下传递时的数据和接收后的数据。
1,传递基本数据类型
index.js 发送页JS
-
[javascript] view plain copy 在CODE上查看代码片派生到我的代码片
-
Page({
-
data: {
-
testStr: '字符串str'
-
},
-
onLoad: function () {
-
},
-
next: function(e){
-
wx.navigateTo({
-
url: '/pages/test/test?str='+this.data.testStr,
-
})
-
}
-
})
test.js 接受页JS
-
[javascript] view plain copy 在CODE上查看代码片派生到我的代码片
-
Page({
-
data:{
-
},
-
onLoad:function(options){
-
console.log("接收到的参数是str="+options.str);
-
}
-
})
打印的Log如下:
接收到的参数是str=字符串str
2,传递对象{}
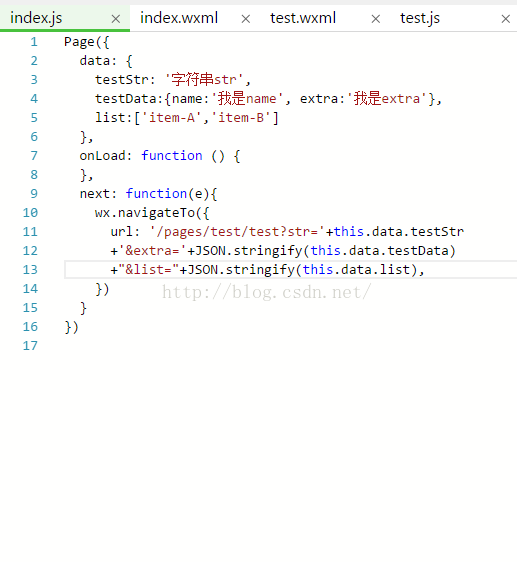
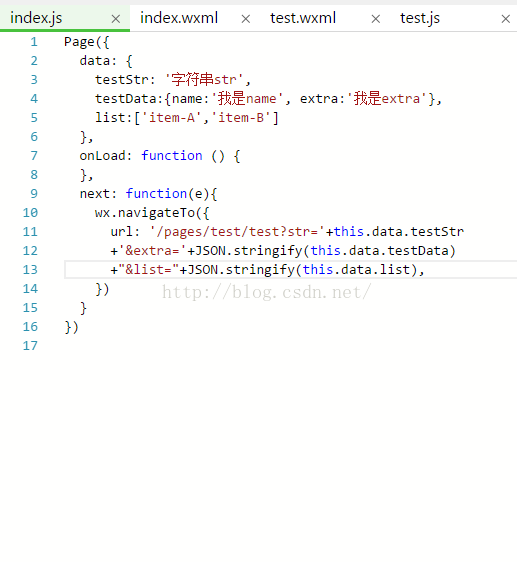
index.js 发送页JS
-
[javascript] view plain copy 在CODE上查看代码片派生到我的代码片
-
Page({
-
data: {
-
testData:{name:'我是name', extra:'我是extra'}
-
},
-
onLoad: function () {
-
},
-
next: function(e){
-
wx.navigateTo({
-
url: '/pages/test/test?extra='+JSON.stringify(this.data.testData)
-
})
-
}
-
})
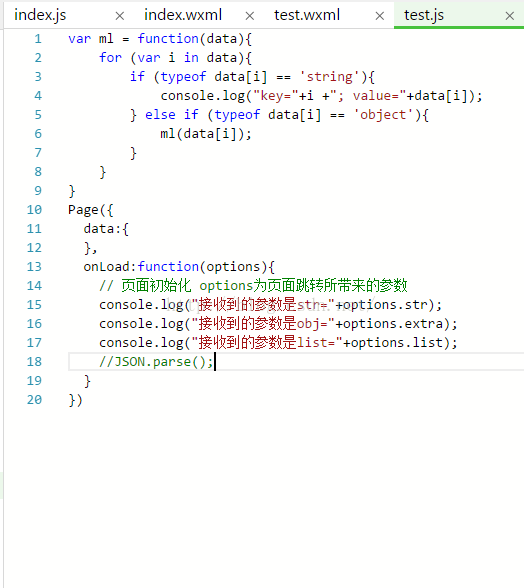
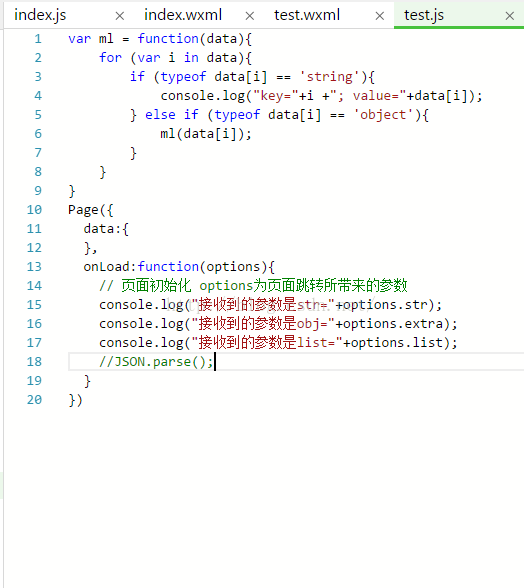
test.js 接受页JS
-
[javascript] view plain copy 在CODE上查看代码片派生到我的代码片
-
Page({
-
data:{
-
testData:null
-
}, onLoad:function(options){
-
[javascript] view plain copy 在CODE上查看代码片派生到我的代码片
-
<span style="white-space:pre"> </span>console.log("接收到的参数是obj="+options.extra);//此处打印出来的仅仅是字符串 需要解析,解析如下
-
this.dat.testData = JSON.parse(options.extra);//解析得到对象
-
}})
打印的Log如下:
test.js [sm]:16 接收到的参数是obj={"name":"我是name","extra":"我是extra"}
3,传递数组集合[]
index.js 发送页JS
-
[javascript] view plain copy 在CODE上查看代码片派生到我的代码片
-
Page({
-
data: {
-
list:['item-A','item-B']
-
},
-
onLoad: function () {
-
},
-
next: function(e){
-
wx.navigateTo({
-
url: '/pages/test/test?list='+JSON.stringify(this.data.list),
-
})
-
}
-
})
test.js 接受页JS
-
[javascript]
-
view plain
-
copy
在CODE上查看代码片派生到我的代码片
-
<span style="font-size:14px;">Page({
-
-
data:{
-
-
list:[]
-
-
},
-
-
<span style="white-space:pre"> </span>onLoad:function(options){
-
-
<span style="white-space:pre"> </span>console.log("接收到的参数是list="+options.list);//此处打印出来的是字符串,解析如下
-
-
<span style="white-space:pre"> </span></span><span style="font-size: 14px; white-space: pre-wrap; font-family: Arial, Helvetica, sans-serif;">this.data.list = JSON.parse(options.list);//解析得到集合</span><span style="font-size:14px;">
-
-
}})</span>
打印的Log如下:
test.js [sm]:17 接收到的参数是list=["item-A","item-B"]
另外,还可以通过缓存(wx.setStorage(OBJECT),wx.setStorageSync(KEY,DATA))来传递数据,只是保存后需要清除,防止缓存过大的情况.
  
|