|
微信小程序实现楼层锚点跳跃,点击不同的锚点进行位置跳跃:
利用:scroll-into-view 来实现
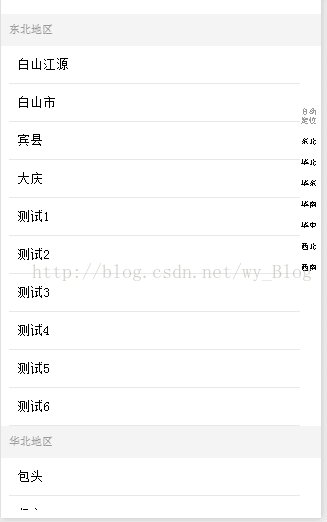
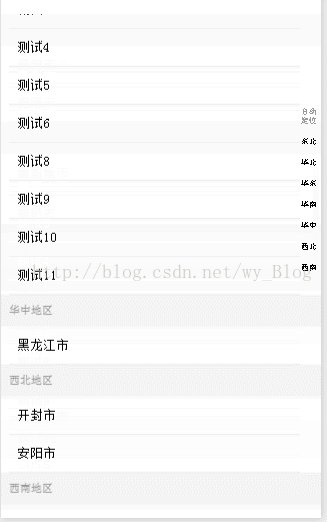
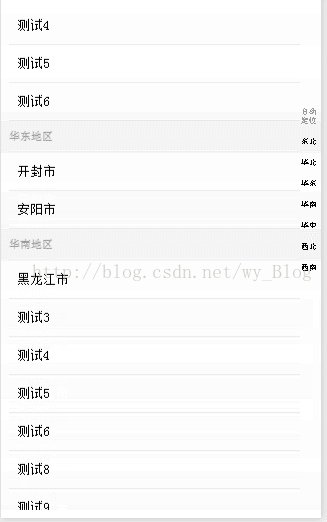
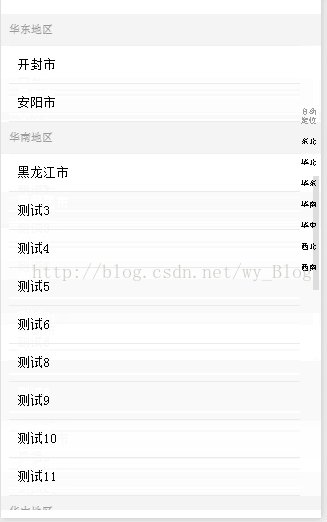
效果图如下:

WXML:
-
[html] view plain copy print?在CODE上查看代码片派生到我的代码片
-
<scroll-view class="content" scroll-into-view="{{toView}}" scroll-y="true" scroll-with-animation="true">
-
<view wx:for="{{act_addList}}">
-
<view class="address_top" id="{{ 'inToView'+item.id}}">{{item.region}}</view>
-
<view wx:for="{{item.city}}">
-
<view class="address_bottom">{{item.name}}</view>
-
</view>
-
</view>
-
</scroll-view>
-
-
<view class="orientation_region">
-
<view class="orientation">自动定位</view>
-
<block wx:for="{{orientationList}}" >
-
<view class="orientation_city" bindtap="scrollToViewFn" data-id="{{item.id}}">{{item.region}}</view>
-
</block>
-
</view>
WXSS:
-
[css] view plain copy print?在CODE上查看代码片派生到我的代码片
-
page{ height: 100%;}
-
.content{padding-bottom: 20rpx; box-sizing: border-box; height: 100%;}
-
.location{width: 100%;}
-
.location_top{height: 76rpx;line-height: 76rpx; background: #f4f4f4;color: #606660;font-size: 28rpx;padding: 0 20rpx;}
-
.location_bottom{height: 140rpx;line-height: 140rpx;color: #d91f16;font-size: 28rpx;border-top: 2rpx #ebebeb solid; border-bottom: 2rpx #ebebeb solid;padding: 0 20rpx; align-items: center;display: -webkit-flex;}
-
.address_top{height: 76rpx;line-height: 76rpx; background: #f4f4f4;color: #999999;font-size: 28rpx;padding: 0 20rpx;}
-
.address_bottom{height: 88rpx;line-height: 88rpx; background: #fff;color: #000000;font-size: 32rpx;padding: 0 20rpx; border-bottom: 2rpx #ebebeb solid;margin-left: 20rpx;margin-right: 50rpx; }
-
.location_img{width: 48rpx;height: 48rpx;position: absolute;right: 20rpx;top: 125rpx;}
-
.add_city{width: 228rpx;height: 60rpx;line-height: 60rpx; text-align: center; border: 2rpx solid #ebebeb; color: #000000;margin-right: 20rpx; }
-
.add_citying{width: 228rpx;height: 60rpx;line-height: 60rpx; text-align: center; border: 2rpx solid #09bb07; color: #09bb07;margin-right: 20rpx;}
-
.orientation{white-space:normal;display: inline-block; width: 55rpx;height:58rpx; color: #999; text-align: center;}
-
.orientation_region{ width: 55rpx;font-size: 20rpx;position: fixed;top: 220rpx; right: 0rpx;}
-
.orientation_city{height: 50rpx; line-height: 50rpx;color: #000;text-align: center;}
JS:
-
[javascript] view plain copy print?在CODE上查看代码片派生到我的代码片
-
Page({
-
-
/**
-
* 页面的初始数据
-
*/
-
data: {
-
orientationList: [
-
{ id: "01", region: "东北" },
-
{ id: "02", region: "华北" },
-
{ id: "03", region: "华东" },
-
{ id: "04", region: "华南" },
-
{ id: "05", region: "华中" },
-
{ id: "06", region: "西北" },
-
{ id: "07", region: "西南" }
-
],
-
act_addList: [
-
{
-
id: "01", region: "东北地区",
-
city: [{ id: "0101", name: "白山江源" },
-
{ id: "0102", name: "白山市" },
-
{ id: "0103", name: "宾县" },
-
{ id: "0104", name: "大庆" },
-
{ id: "0105", name: "测试1" },
-
{ id: "0106", name: "测试2" },
-
{ id: "0107", name: "测试3" },
-
{ id: "0108", name: "测试4" },
-
{ id: "0109", name: "测试5" },
-
{
|