|
上一节实现了扫码,这一节我们开始实现点击单车报障控件之后跳转的页面:
 
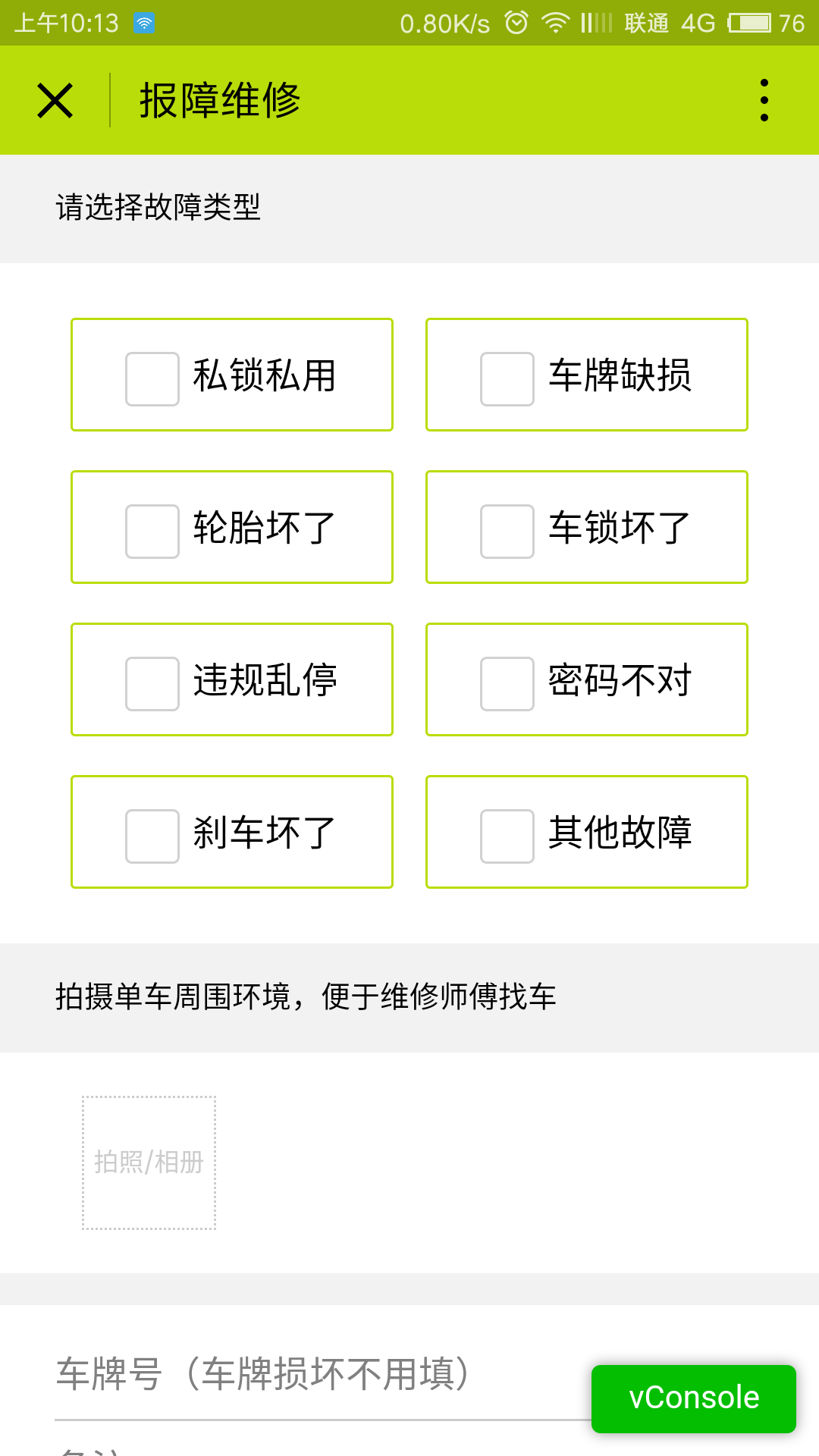
页面分析
页面可以勾选故障类型,所以需要用到复选框组件;可以选择上传或拍摄图片,所以要使用wx.chooseImage({})这个API选取图片;可以输入车牌号和备注,所以需要使用input输入组件。
勾选类型,选择图片,输入备注信息完成后,后台需要获取这些输入的数据提交到服务器以获得反馈。
必须勾选类型和选择周围环境图片才能提交,否则弹窗提示。可以选择多张图片,也可以取消选择的图片。
页面结构
-
<!--pages/warn/index.wxml-->
-
<view class="container">
-
<view class="choose">
-
<view class="title">请选择故障类型</view>
-
<checkbox-group bindchange="checkboxChange" class="choose-grids">
-
<!-- itemsValue是data对象里定义的数组,item代表数组的每一项,此处语法为循环输出数组的每一项并渲染到每一个复选框。下面还有类似语法 -->
-
<block wx:for="{{itemsValue}}" wx:key="{{item}}">
-
<view class="grid">
-
<checkbox value="{{item.value}}" checked="{{item.checked}}" color="{{item.color}}" />{{item.value}}
-
</view>
-
</block>
-
</checkbox-group>
-
</view>
-
<view class="action">
-
<view class="title">拍摄单车周围环境,便于维修师傅找车</view>
-
<view class="action-photo">
-
<block wx:for="{{picUrls}}" wx:key="{{item}}" wx:index="{{index}}">
-
<image src="{{item}}"><icon type="cancel" data-index="{{index}}" color="red" size="18" class ="del" bindtap="delPic" /></image>
-
</block>
-
<text class="add" bindtap="bindCamera">{{actionText}}</text>
-
</view>
-
<view class="action-input">
-
<input bindinput="numberChange" name="number" placeholder="车牌号(车牌损坏不用填)" />
-
<input bindinput="descChange" name="desc" placeholder="备注" />
-
</view>
-
<view class=
|