微信小程序例子——手机振动功能\动态设置页面标题\控制导航条加载动画 ..
发布时间:2018-04-20 11:06 所属栏目:小程序开发教程
一、手机振动功能
1、关键代码
1)WXML文件
2)js文件
3)WXSS文件
2、源代码获取方式
百度云链接:http://pan.baidu.com/s/1b7ipNC
二、动态设置页面标题
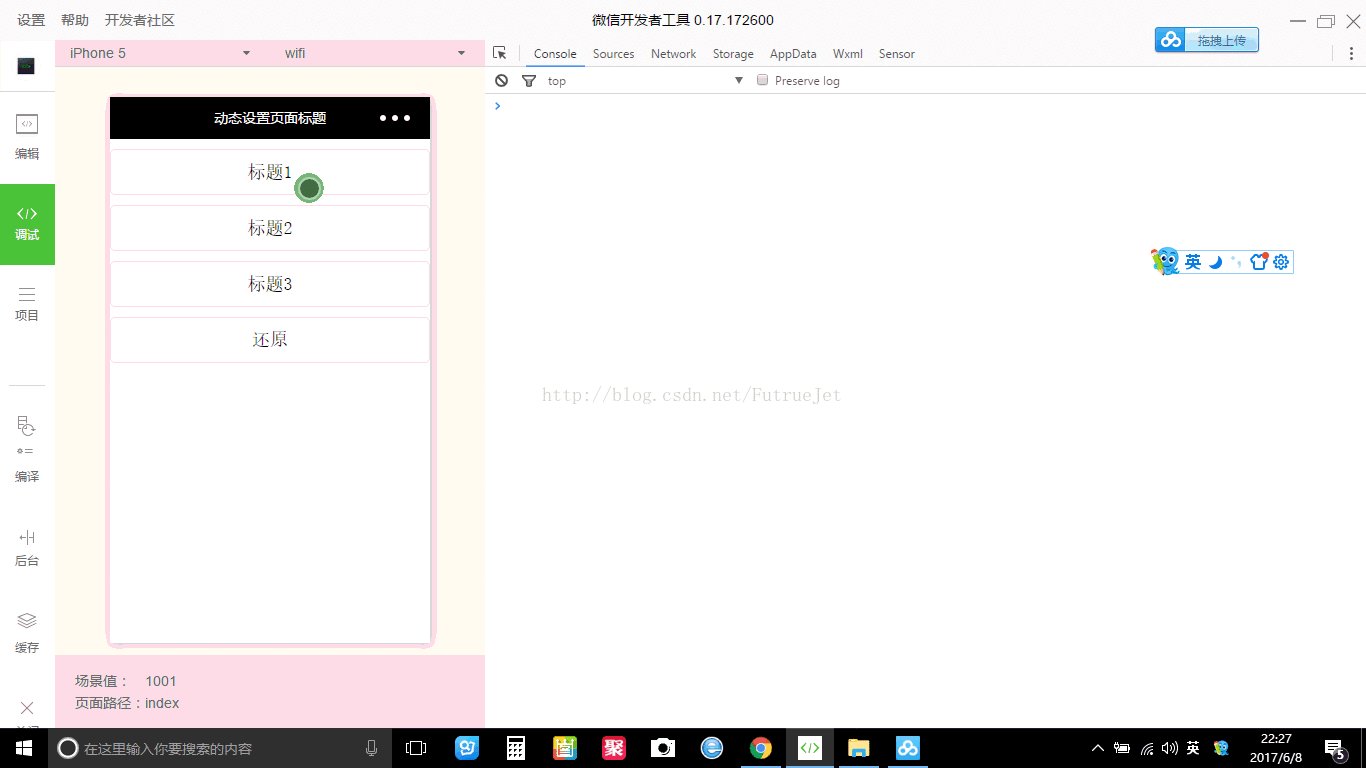
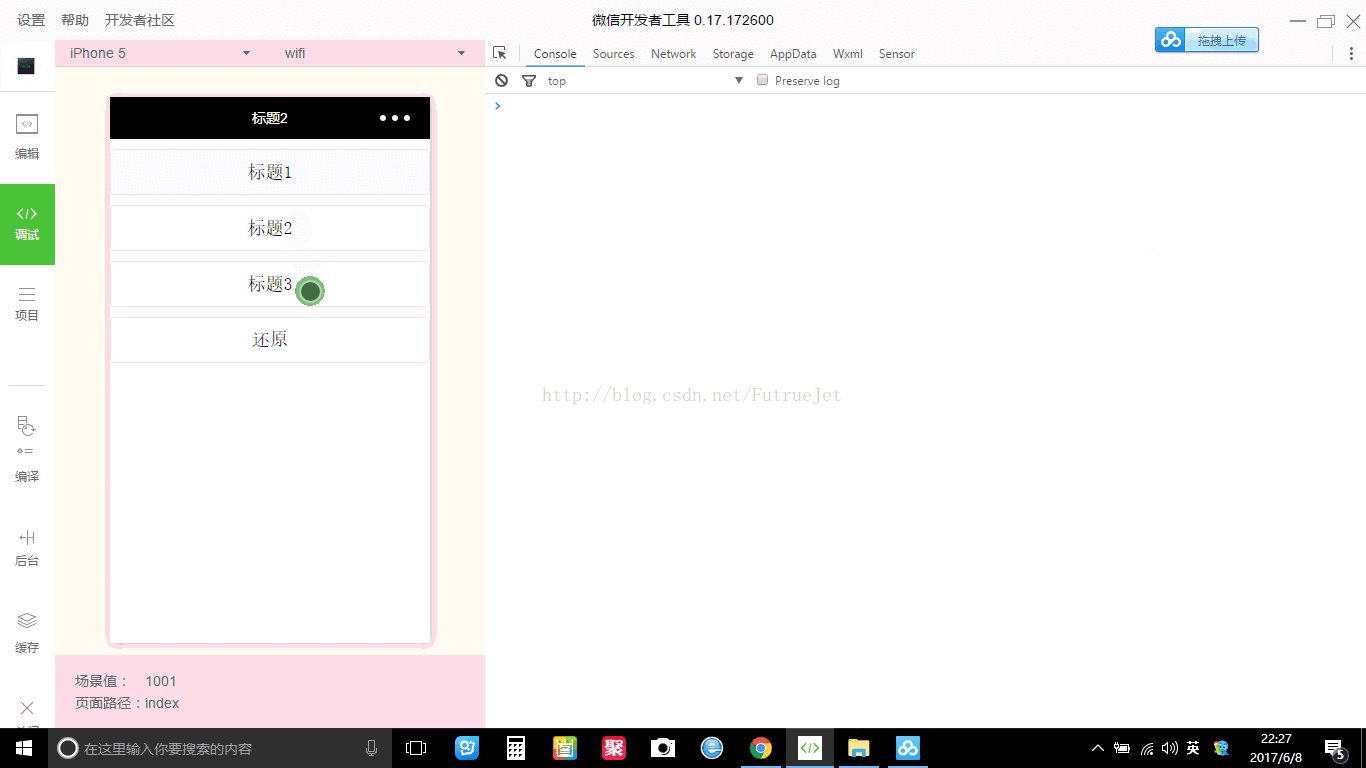
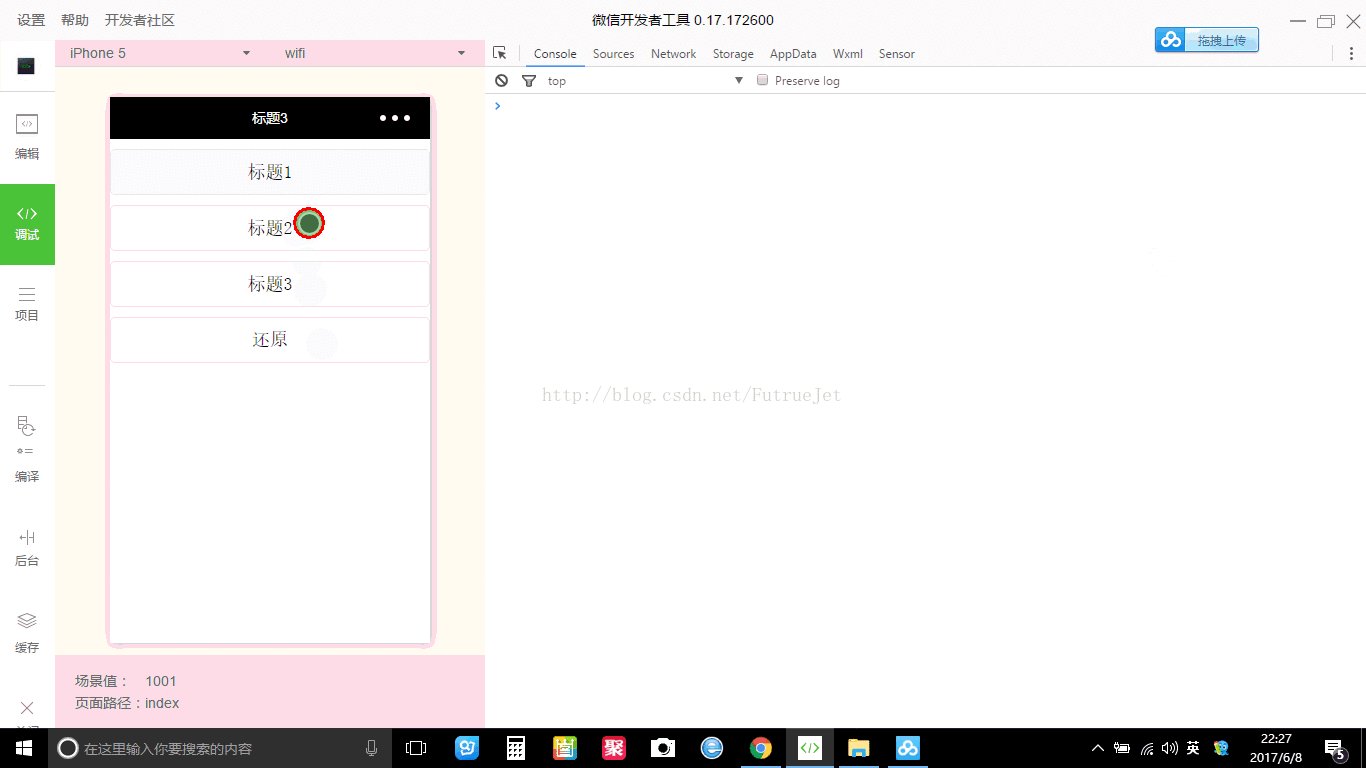
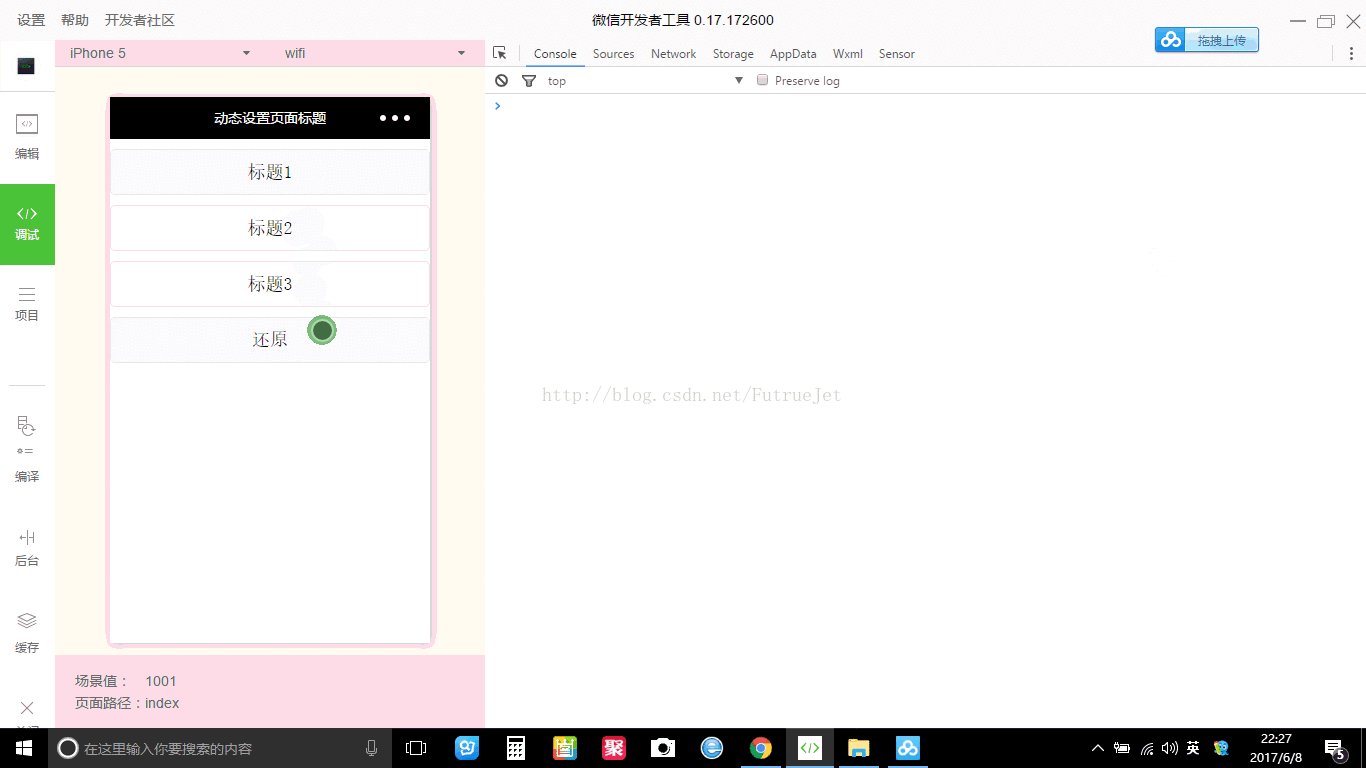
1、效果展示

2、关键代码
1)WXML文件
2)js文件
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
Page({
// 设置标题为:标题1
setBiaoTi1:function(){
wx.setNavigationBarTitle({
title: '标题1',
})
},
// 设置标题为:标题2
setBiaoTi2: function () {
wx.setNavigationBarTitle({
title: '标题2',
})
},
// 设置标题为:标题3
setBiaoTi3: function () {
wx.setNavigationBarTitle({
title: '标题3',
})
},
// 设置标题为:动态设置页面标题
back:function(){
wx.setNavigationBarTitle({
title: '动态设置页面标题',
})
}
})
|
来自CODE的代码片
snippet_file_0.js
3)WXSS文件
3、源码获取
百度云链接:http://pan.baidu.com/s/1mhAlJb6
三:控制导航条加载动画
1、效果展示

2、关键代码
1)WXML文件
2)js文件
3)WXSS文件
3、源码获取方式
百度云链接:http://pan.baidu.com/s/1o7GnrjO
4、在控制导航条加载动画的过程中有遇到任何问题或者不明白的地方,欢迎添加我的微信进行咨询,感谢支持!






