微信小程序---设计支付密码的输入框
发布时间:2018-04-20 11:08 所属栏目:小程序开发教程
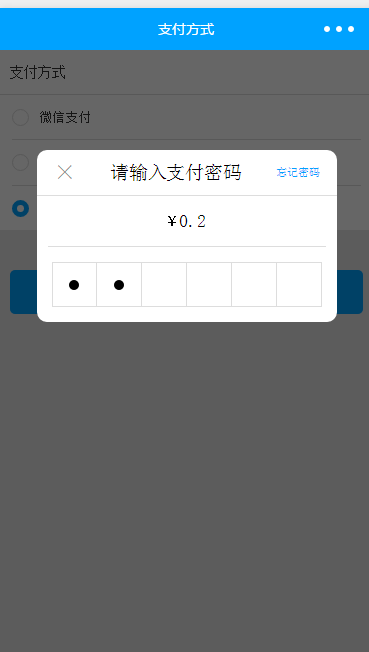
效果如下:干货:view class="pay"view class="title"支付方式/viewview catchtap="wx_pay" class="wx_pay"i class="icon {{payment_mode==1?'active':''}}" type="String"/itext微信支付/text/viewview catchtap="o ...
|
效果如下: 干货:
|