|
1、图片宽100%显示不变形
按照HTML习惯进行写,代码:
-
<view class="meiti">
-
<image src="http://10.0.0.171:9001/images/2017/0619/20170619115150713_progressive.jpg"
-
style="width:100%;"></image>
-
</view>
效果如下:

这里写图片描述
很明显变形了
然后查找资料 找到一篇关于微信小程序 图片的信息 http://caibaojian.com/wxapp-image-responsive.html 在图片上加上 mode=”widthFix” 代码如下:
-
<view class="meiti" style="background-color:red;">
-
<image src="http://10.0.0.171:9001/images/2017/0619/20170619110943813_progressive.jpg"
-
mode="widthFix"
-
style="width:100%;background-color:black;" ></image>
-
</view>
效果:

这里写图片描述
这样就能达到我们的要求了,等比例缩放。
2、页面FOR循环和嵌套循环
单个循环
-
<view wx:for="{{pinpaiTishi}}" wx:key="{{xxx}}">
-
<view wx:if="{{item.name!=null}}" wx:key="{{xxxx}}">
-
//判断name是否为null
-
<view class="tr">
-
<view class="td-left"></view>
-
<view class="td-right">
-
<view bindtap="onclickByPinpai" data-name="{{item.name}}" class="tishi">{{item.name}}</view>
-
绑定的方法 参数值
-
</view>
-
</view>
-
</view>
-
</view>
嵌套循环
-
<view class="pad10" wx:for="{{twoList}}" wx:key="{{xxx}}">
-
<view>
-
{{index+1}}、{{item.name}}
-
</view>
-
<!--二次嵌套循环-->
-
<view wx:for="{{item.XXX}}" wx:for-item="XXXX" wx:key="XXXX">
-
----{{XXXX.name}}
-
</view>
-
</view>
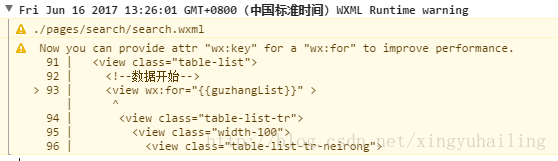
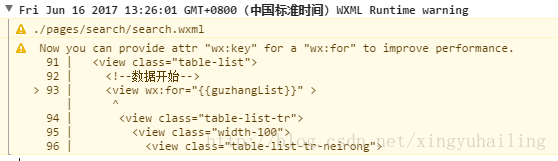
如果缺少 wx:key 页面在调试下可以看到黄色警告信息

这里写图片描述
|