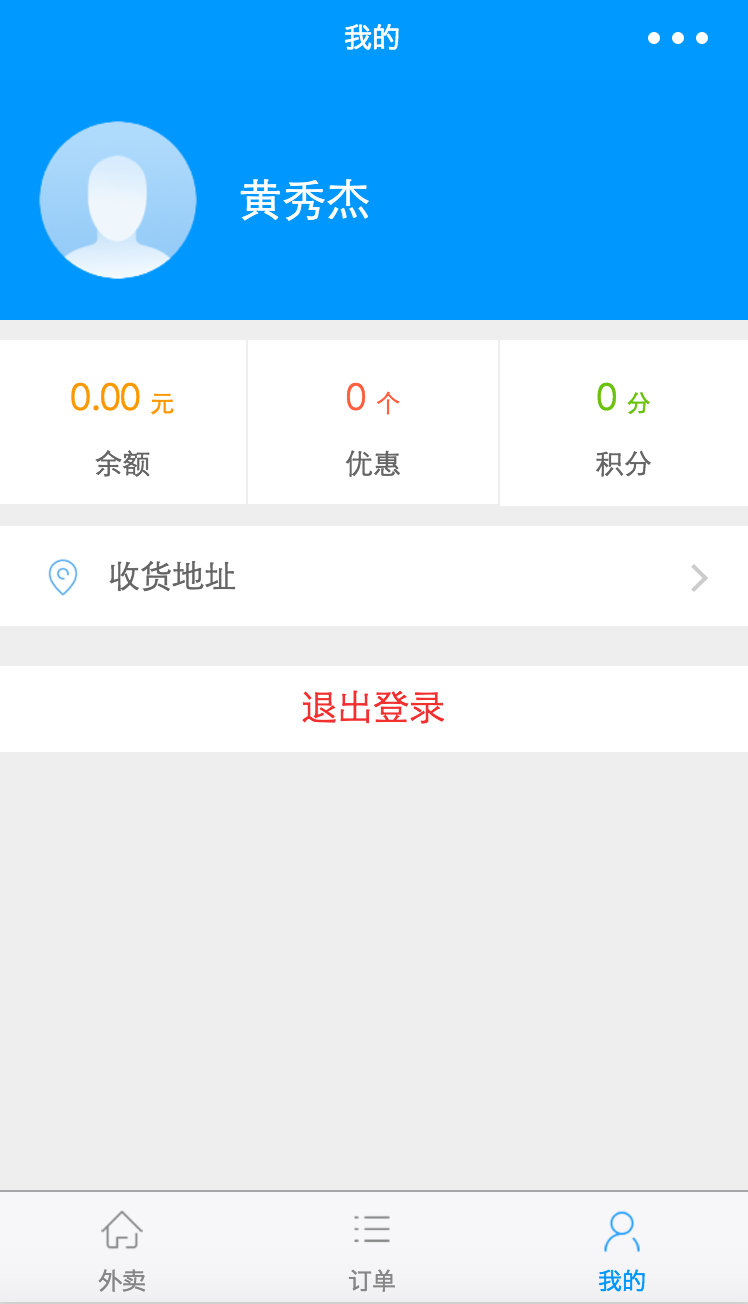
临摹帖——仿写饿了么个人中心页面
发布时间:2018-04-21 09:59 所属栏目:小程序开发教程
|
附带2个技能:
WXML文件:
[mw_shl_code=html,true]
<view class="summary">
<image src="/images/default-avatar.png" class="avatar" />
<view class="nickname">黄秀杰view>
view>
<view class="account">
<view class="item">
<view class="value balance">0.00view>
<view class="caption">余额view>
view>
<view class="item">
<view class="value coupon">0view>
<view class="caption">优惠view>
view>
<view class="item">
<view class="value credit">0view>
<view class="caption">积分view>
view>
view>
<view class="listview">
<view class="item">
<image class="hd" src="/images/address.png" />
<view class="bd">收货地址view>
<view class="ft">view>
view>
view>
<view class="logout">
退出登录
view>[/mw_shl_code]
WXSS文件:
[mw_shl_code=css,true]/*会员中心*/
page {
background: #eee;
}
/*个人信息*/
.summary {
background: #0097ff;
display: flex;
flex-direction: row;
align-items: center;
}
/*头像*/
.summary .avatar {
width: 80px;
height: 80px;
margin: 20px;
}
/*昵称*/
.summary .nickname {
color: white;
font-size: 22px;
}
/*.个人信息*/
/*账户信息*/
.account {
display: flex;
flex-direction: row;
justify-content: space-around;
margin-top: 10px;
background: white;
}
/*每一项*/
.account .item {
display: flex;
flex-direction: column;
text-align: center;
margin-left: 0;
flex: 1;
border-right: 1px solid #eee;
}
.account .item:last-child {
border-right: 0;
}
/*数值*/
.account .item .value {
font-size: 18px;
padding-top: 10px;
}
/*after通用样式*/
.account .item .value:after {
font-size: 12px;
margin-left: 5px;
}
/*余额*/
.account .item .balance {
color: #fd9900;
}
/*单位*/
.account .item .balance:after {
content: '元';
}
/*优惠*/
.account .item .coupon {
color: #ff5f3e;
}
/*单位*/
.account .item .coupon:after {
content: '个';
}
/*积分*/
.account .item .credit {
color: #6ac20b;
}
/*单位*/
.account .item .credit:after {
content: '分';
}
/*标签*/
.account .item .caption {
margin-top: -10px;
color: #666;
font-size: 14px;
}
/*.账户信息*/
/*通用列表*/
.listview {
margin-top: 10px;
}
/*列表项*/
.listview .item {
background: white;
display: flex;
flex-direction: row;
align-items: center;
position: relative;
margin-left: 0;
height: 50px;
}
/*箭头*/
.listview .item:after {
content: " ";
height: 8px;
width: 8px;
border-width: 2px 2px 0 0;
border-color: #ccc;
border-style: solid;
transform:rotate(45deg);
position: absolute;
margin-top: -4px;
top: 50%;
right: 22px;
}
.listview .item .hd {
width: 25px;
height: 25px;
margin: 5px 0;
padding-left: 20px;
}
.listview .item .bd {
font-size: 16px;
margin-left: 10px;
}
/*.通用列表*/
/*退出登录*/
.logout {
background: white;
padding: 2px 0;
margin-top: 20px;
margin-bottom: 20px;
color: #f23030;
text-align: center;
font-size: 18px;
line-height: 220%;
}[/mw_shl_code]
|