|
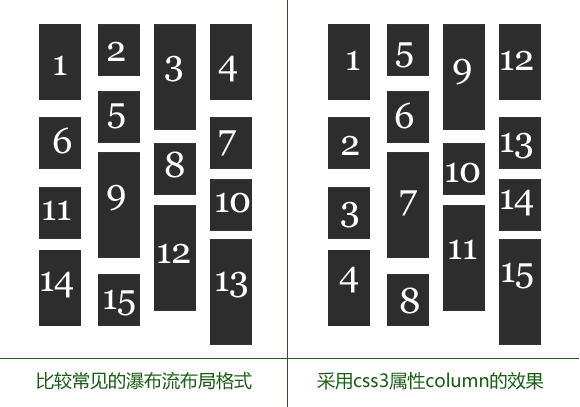
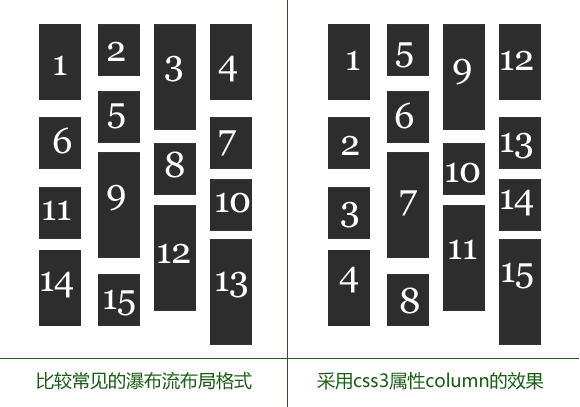
今天做小程序的时候,碰到一个比较常见的需求,就是要瀑布流布局,两列,交错分布,大概如下图

最终要实现的结果就是如左图所示。
不过在微信小程序里面,不能通过JavaScript来直接操作dome,所以一些常用的方法在这里都没有办法用了。这让笔者非常着急,因为项目比较赶,不能因为这种低级的布局问题拖慢了进度。
百度了半天,发现了css3的column这个属性,但是最后实现出来的方法就如右图所示,这不符合需求,需求是两列,从左到右进行排列的,大概就像小红书APP那种瀑布流布局

最后笔者终于找到一种非常诡异的方法,哈哈,废话不多说,直接上代码
-
<view class="content">
-
<view class="left">
-
<block wx:for="{{note}}" wx:key="">
-
<template is="item" data="{{...item}}" wx:if="{{index%2==0}}"></template>
-
</block>
-
</view>
-
<view class="right">
-
<block wx:for="{{note}}" wx:key="">
-
<template is="item" data="{{...item}}" wx:if="{{index%2==1}}"></template>
-
</block>
-
</view>
-
</view>》
-
<!-- 下面是一个模块 -->
-
<template name="item">
-
<view class="item">
-
<image class="item-img" src="{{url}}" mode="widthFix"></image>
-
<view class="item-title-box">
-
<navigator url="url" class="item-title">{{title}}</navigator>
-
<image class="arrow" src="../../image/arrow.png"></image>
-
</view>
-
<view class="name">
-
<image class="item-ava" src="{{avatar}}"></image>
-
<text class="name-title">{{name}}</text>
-
<view class="heart_">
-
<image class="heart" src="../../image/heart.png"></image>
-
<text>{{heart_num}}</text>
-
</view>
-
</view>
-
</view>
-
-
</template>
CSS样式
-
.content{
-
margin: 0 20rpx;
-
text-align: justify;
-
}
-
.item{
-
background-color: #fff;
-
margin: 1%;
-
margin-bottom: 20rpx;
-
display: inline-block;
-
}
-
.item-ava{
-
width: 40rpx;
-
height: 40rpx;
-
border-radius: 20rpx;
-
}
-
.heart{
-
width: 30rpx;
-
height: 26rpx;
-
margin-right: 8rpx;
-
}
-
.heart_
|