|
location API也就分这里分两种wx.getLocation(object)获取当前位置和wx.openLocation(object)通过经纬度打开内置地图。其中定位获取位置信息返回参数是有问题的speed,accuracy这两个是没有的。还有一个就是打开内置地图之后再返回会报一个错误(Page route错误—WAService.js:2 navigateBack 一个不存在的webviewId0)如果有知道的可告知,我找到解决方式也会补充下!
主要属性:
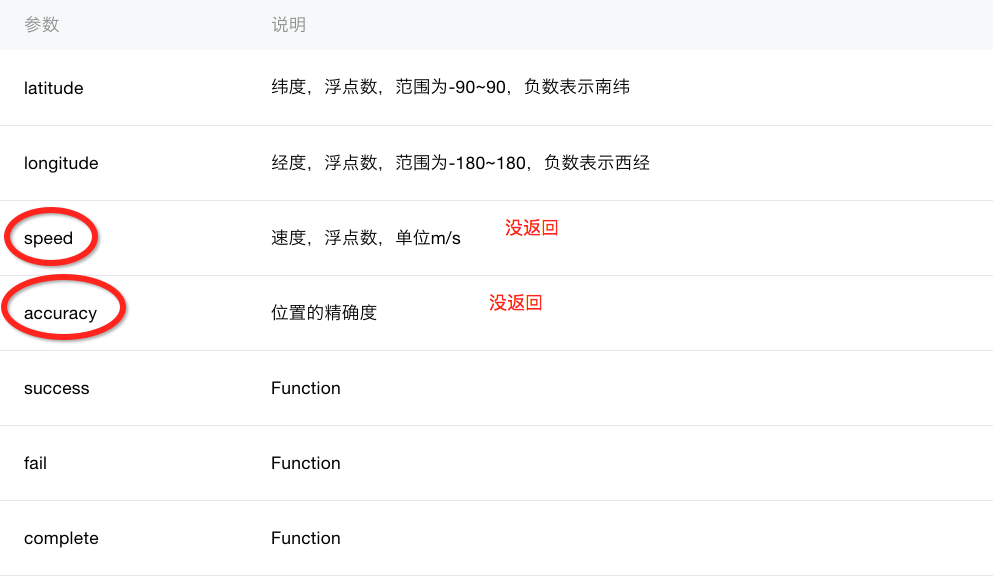
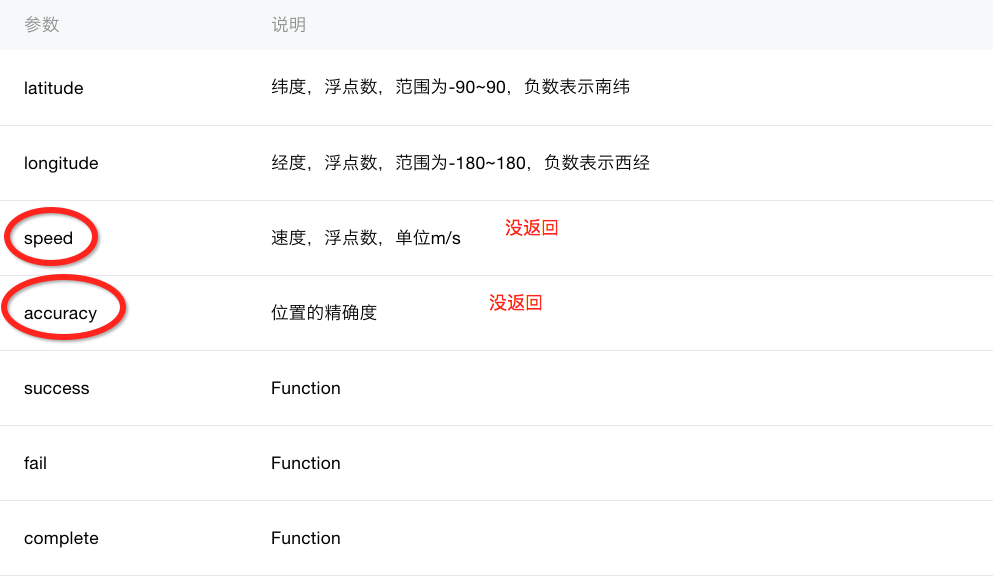
wx.getLocation(object)获取当前位置

成功之后返回参数

wx.openLocation(object)打开微信内置地图

这里直接进入微信内置应用,当使用导航返回键时是内部写的外界无法干预所以WAService.js:2 navigateBack 一个不存在的webviewId0这个错估计也带等小程序修复吧!!
wxml
-
-
<button id="0" type="primary" bindtap="listenerBtnGetLocation">定位当前位置并打开内置地
-
js
-
-
-
Page({
-
data:{
-
text:"Page location"
-
},
-
onLoad:function(options){
-
// 页面初始化 options为页面跳转所带来的参数
-
},
-
-
/**
-
* 监听定位到当前位置
-
*/
-
listenerBtnGetLocation: function() {
-
wx.getLocation({
-
//定位类型 wgs84, gcj02
-
type: 'gcj02',
-
success: function(res) {
-
console.log(res)
-
wx.openLocation({
-
//当前经纬度
-
latitude: res.latutude,
-
longitude: res.longitude,
-
//缩放级别默认28
-
scale: 28,
-
//位置名
-
name: '测试地址',
-
//详细地址
-
address: '火星路24号',
-
//成功打印信息
-
success: function(res) {
-
console.log(res)
-
},
-
//失败打印信息
-
fail: function(err) {
-
console.log(err)
-
},
-
//完成打印信息
-
complete: function(info){
-
console.log(info)
-
},
-
})
-
-
},
-
fail: function(err) {
-
console.log(err)
-
},
-
complete: function(info) {
-
console.log(info)
-
},
-
})
-
},
-
-
onReady:function(){
-
// 页面渲染完成
-
},
-
onShow:function(){
-
// 页面显示
-
},
-
onHide:function(){
-
// 页面隐藏
-
},
-
onUnload:function(){
-
// 页面关闭
-
}
|