教你理解微信小程序的生命周期和运行原理
微信小程序的生命周期和运行原理
|
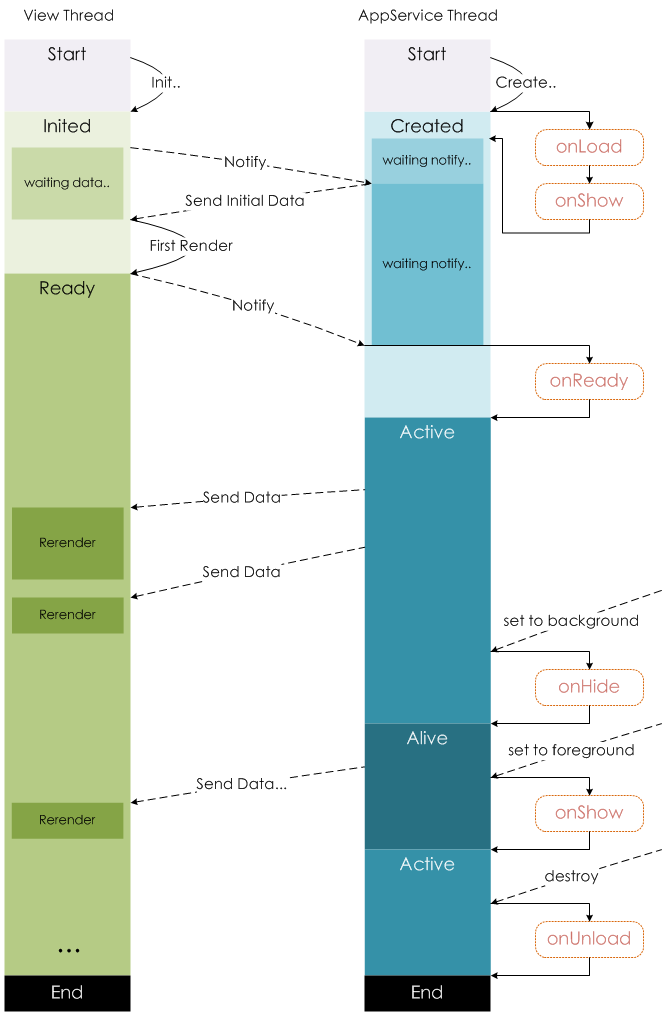
写微信小程序,他的生命周期不能不知道,不知道小程序就会出现各种bug而无法解决。小助君公众号带你学习小程序的生命周期和运行原理。 小程序由两大线程组成:负责界面的线程(view thread)和服务线程(appservice thread),各司其职由互相配合 小程序的生命周期借鉴了Android的生命周期,如果你了解过Android的APP开发,那么理解小程序的就会很简单。
界面线程有四大状态: 2.首次渲染状态:收到“服务线程”发来的初始化数据后(就是 json和js中的data数据),就开始渲染小程序界面,渲染完毕后,发送“首次渲染完毕信号”给服务线程,并将页面展示给用户。 3.持续渲染状态:此时界面线程继续一直等待“服务线程”通过this.setdata()函数发送来的界面数据,只要收到就重新局部渲染,也因此只要更新数据并发送信号,界面就自动更新。 4.结束状态:你懂得。
服务线程五大状态: 2 等待激活状态:接收到“界面线程初始化完成”信号后,将初始化数据发送给“界面线程”,等待界面线程完成初次渲染。
3.激活状态:收到界面线程发送来的“首次渲染完成”信号后,就进入激活状态既程序的正常运行状态,并调用自定义的onReady()函数。 4.后台运行状态:如果界面进入后台,服务线程就进入后台运行状态,从目前的官方解读来说,这个状态挺奇怪的,和激活状态是相同的,也可以通过setdata函数更新界面的。毕竟小程序的框架刚推出,应该后续会有很大不同吧。
============================================================================== 微信小程序 生命周期和页面的生命周期详细介绍转自:http://www.jb51.net/article/103586.htm
微信小程序 生命周期和页面的生命周期详解: 1.小程序的生命周期——App.js App() 必须在 app.js 中注册,且不能注册多个。所以App()方法在一个小程序中有且仅有一个。 App() 函数用来注册一个小程序。接受一个 object 参数,其指定小程序的生命周期函数等。先上代码: |