小程序中带图片modal的实现
发布时间:2018-04-25 09:37 所属栏目:小程序开发教程
|
前言:做小程序经常会遇到弹框提示,大家应该首选wx.showModal,标题、内容、button内容和颜色都可以自己定义,可以说是满足90%的dialog需求。但是,只支持文本内容,没办法插入图片素材。 先来看看wx.showModal的用法:
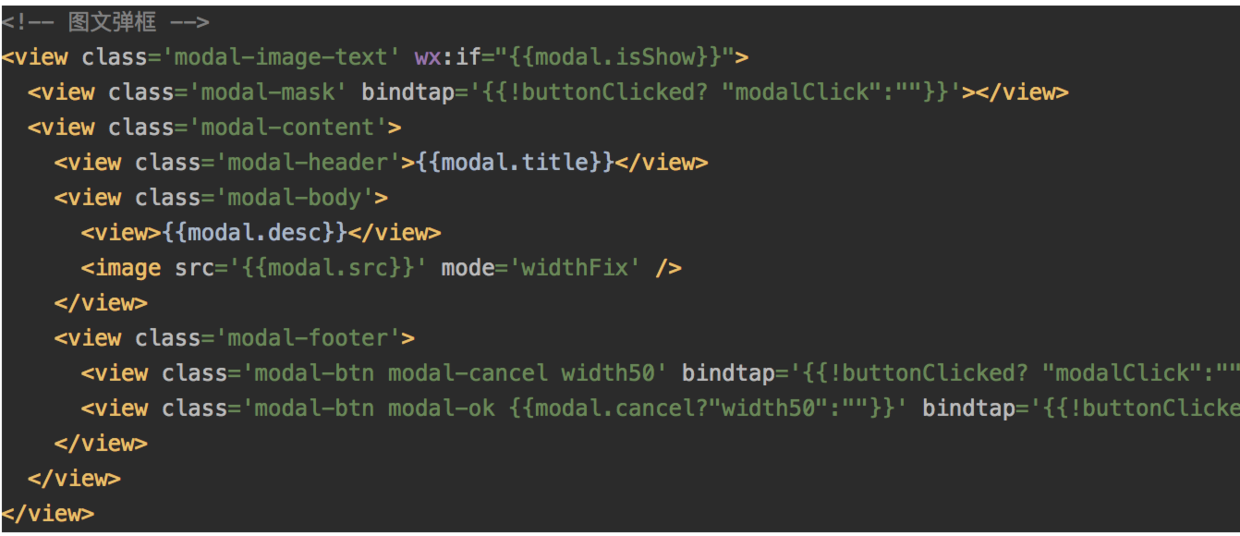
详细API,请查看:https://mp.weixin.qq.com/debug/wxadoc/dev/api/api-react.html#wxshowmodalobject API中确实没有插入图片素材的参数,因此,只能自己来现实一个图文的modal了~ wxml: js:
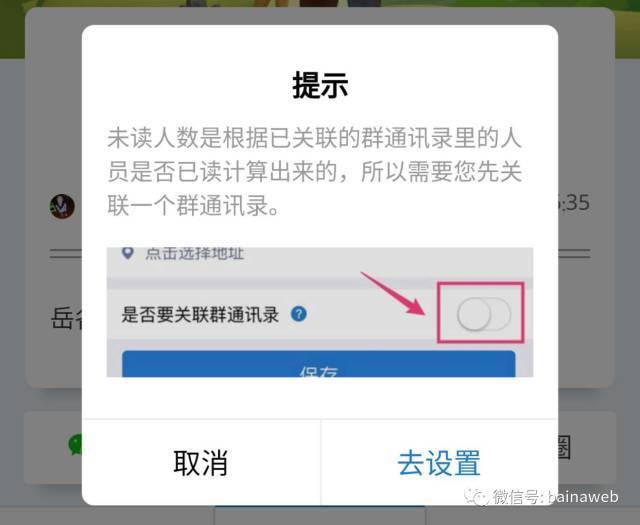
CSS的代码,这里省略了,JS直接控制modal.isShow就可以让弹框显示或者隐藏了~如果你觉得不够酷炫,可以自己添加CSS动画效果。 效果截图如下: 发现个问题:弹出框后,页面仍然可以滑动。如果你不想让页面滑动,可以添加事件catchtouchmove,这样就会默认阻止事件向上冒泡了,上层view的滑动就不生效了,代码:
后续有时间,我再把上面代码整理成组件,今天就分享到这儿~ |