你真的了解小程序的自定义编译功能嘛?
|
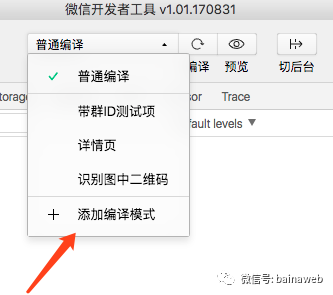
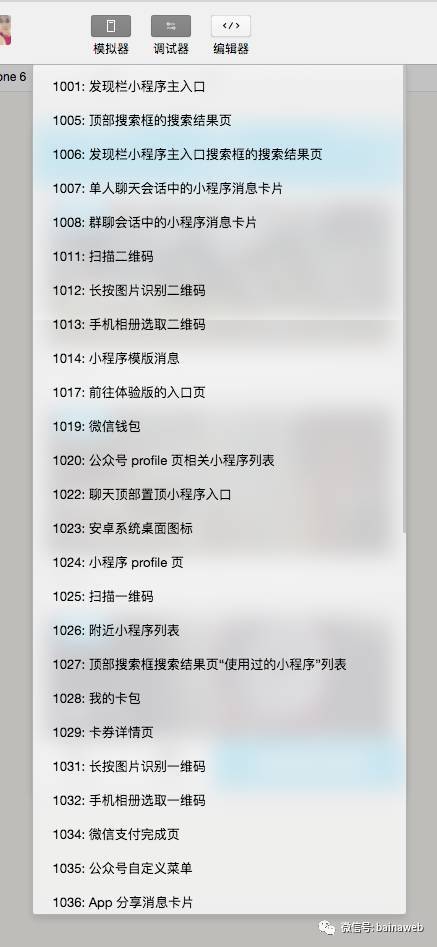
微信开发者工具最新的版本里面已经校验了app.json里面的重复pages,之前可以直接把你想要的page放在第一行,默认就会先加载这个page,现在只能通过自定义编译来实现了,先来看一下自定义编译: 默认是普通编译,场景值是1001,会读取app.json里面配置的pages第一行配置,你可以在这里点击添加编译模式。 我列举两个场景,来说明如何使用自定义编译~ 一、模拟用户识别图中小程序码 小程序开发工具也有自己的限制,它没办法真实的扫描二维码,没办法识别二维码,也没办法分享到指定的群,这些都只能用开发工具来模拟场景值实现。 我们先来看一下常见的场景值: 由上面可以看出,场景值为1012时,表明是长按图片识别二维码后的效果,下面我就来创建一个识别图片二维码的自定义编译,如下: 启动参数:设置识别二维码后需要给页面传的值。 OK,设置完成后,可以点击一下“编译”按钮,就会直接出现设置好的页面了~ 二、模拟用户分享到群并获取群ID 小程序文档提供了获取群ID的功能,大致的思路是,在App.onLunch 或者App.onShow中获取shareTicket,然后再调用wx.getShareInfo()来获取加密后的群ID(encryptedData)和加密初始向量(iv),把这两个值传给服务端解密即可获取微信群的唯一ID~ 微信群中的分享小程序后,开发工具是没办法去微信群中点击进入的,我们可以来创建一个获取shareTicket的自定义编译: 选择进入的群:小程序官方提供的9个测试用的群,选择其中的一个。 点击编译按钮,你就可以在App.onShow()中获取到shareTicket:
然后在index.js中去调用wx.getShareInfo(),我就不详细说了~ 如果你还想根据微信群ID来显示群名称,也是可以的,方法如下: 上面的标签,唯一能变的就是open-gid,传入你获取到的群id,即可,标签名称和type值,都不能改变,否则获取不到群名称~
截个图来看一下显示群名称的效果: |