微信小程序:新组件web-view详解(2017.11.02新增)
发布时间:2018-04-25 10:48 所属栏目:小程序开发教程
一开始听到微信小程序除组件的时候,都以为可以跳转任何网页,但其实还是有很多限制的,在别人提出在小程序中跳转网页的需求时,需要特别注意下面几点: ...
使用前需要注意的点一开始听到微信小程序除<web-view />组件的时候,都以为可以跳转任何网页,但其实还是有很多限制的,在别人提出在小程序中跳转网页的需求时,需要特别注意下面几点:
使用使用是很简单的,但是有时候开发工具里显示不出来,可以试试真机测试。 <!-- wxml --> <!-- 指向微信公众平台首页的web-view --> <web-view src="https://mp.weixin.qq.com/"></web-view> 这样就行了,不用做其他事情。 页面跳转例如网页里一个按钮点击后跳转到微信小程序 /pages/test/test 页面:
<!-- html -->
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, height=device-height, user-scalable=no, initial-scale=1, minimum-scale=1, maximum-scale=1" />
<style>
.my_div {
margin:0 auto;
width:200px;
height:200px;
background:#aaa;
}
</style>
</head>
<body>
<div class="my_div" onclick="goto()"></div>
</body>
</html>
<script type="text/javascript" src="https://res.wx.qq.com/open/js/jweixin-1.3.0.js"></script>
<script type="text/javascript">
function goto(){
wx.miniProgram.navigateTo({url: '/pages/test/test'})
}
</script>
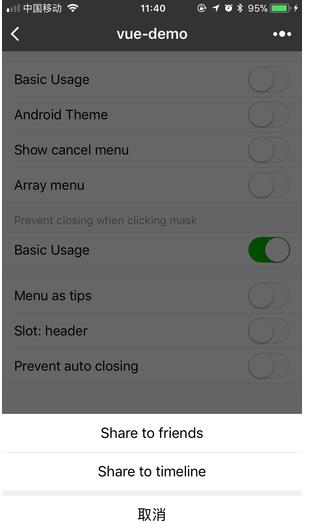
这个是我用vue和相关框架弄的一个简单页面,表现还是不错的: 相关接口支持
参考官方论坛 |