微信小程序开发调试,常见问题&解决
|
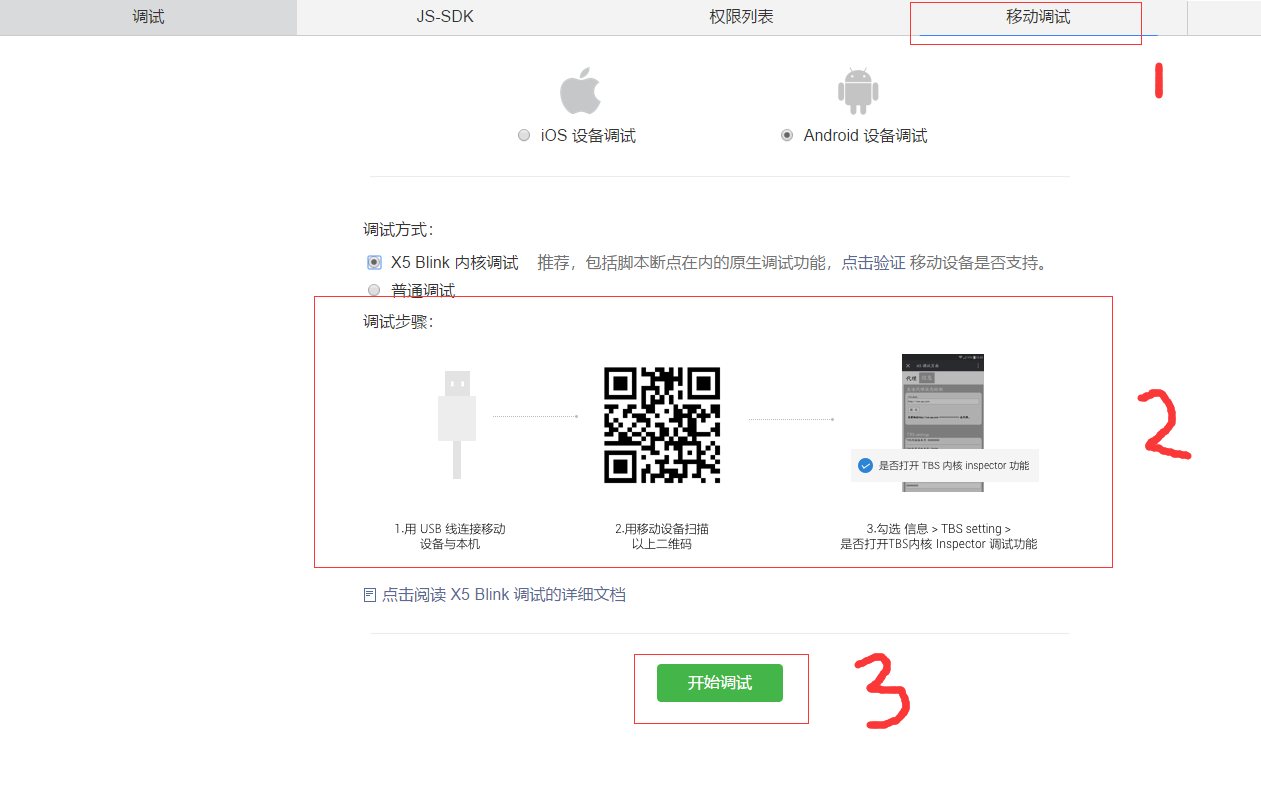
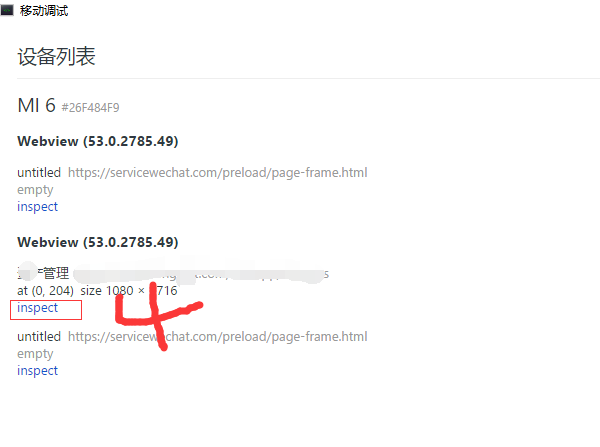
在web开发的时候调试这一环是很重要的,之前日常调试主要使用chrome浏览器,不过,最近在进行微信公众号开发的时候,直接使用chrome进行调试总是感觉很麻烦,因为涉及到微信验证及跨域等问题。当然,在此之前试了很多其它的调试方法,不过感觉还是微信官方提供的调试工具来得实在。下面记录下,以便自己以后查看。 下载&安装 微信开发者工具:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1455784140 微信小程序开发者工具:https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=2017119 上面是获取安装包的地址,选择自己需要的版本进行下载安装。其实这两个工具都是微信官方出的工具,应该是不同的版本,暂且叫“微信开发者工具”和“微信小程序开发者工具”吧。其不同是“微信开发者工具”主要是对公众号web的调试,在chrome的基础上进行修改的,可以通过usb链接电脑进行真机调试。而微信小程序开发者工具则涵括了公众号开发调试和微信小程序开发调试,不过试了下,公众号开发调试的时候不能通过usb连接调试。 安装时候要注意的是,这两个工具要安装在不同目录,不然会提示安装失败。并且要注意的是安装第二个的时候要把桌面已安装的快捷图标改名,否则会被覆盖。 设置跨域 “微信开发者工具”在安装成功后,桌面找到新增的快捷图标右击”属性->快捷方式->目标(T)" 在最后加上 --disable-web-security --user-data-dir 前面记得留空格! “微信小程序开发者工具”跨域的话,在开发小程序的模式下可以设置允许跨域,具体操作:打开小程序项目->微信小程序开发工具界面上方“设置”->"项目设置“->右边弹出”项目设置“->勾选”不校验安全域名、TLS 版本以及 HTTPS 证书“, ok! 如果在公众号网页调试的模式下要允许跨域的话,暂时没找到设置方法,找到再补充。 连接真机调试 还是在“微信开发者工具”的基础上连接调试,具体步骤如下: 1、手机端设置允许“USB调试”, 2、按照提示的步骤走,如图 3、点击“开始调试”后会打开新的页面,显示连接情况,如果没有显示连接设备,可以重插usb或者刷新微信公众号页面看看,如图:
|