微信小程序开发问答《七十九》不能使用session如何解决 & 小程序处理JS很慢 .
|
1、微信小程序请求不能使用session如何解决?
A:本人在前面的微信小程序开发《二》中提到要想在服务端保持状态需要在客户端第一次请求服务器的时候给客户端返回一个sessionid,由客户端在本地保存,下次请求的时候在header里面带上这个sessionid,写到cookie字段里。但是最近发现请求时哪怕每次在header里带上sessionid还是不能拿到同一个session,百度后终于发现坑了(也不知道微信为啥要这么做),原来微信对wx.request这个API做了修改,小程序发起的请求并不是直接请求我们的后台服务器,而是先通过微信的服务器再发送到我们的后台服务器,既然请求都是要通过微信的服务器发送到我们的服务器,那么我们的服务器也就无从识别请求的发起者了。因此,session在微信小程序的后台开发中是无法使用的。 2、微信小程序报错: Cannot read property '0' of undefined A:今天遇到了一个bug:
查了很久发现是三目运算写错了,这种低级错误容易犯,而且又很难发现。 最后是一段一段注释掉,用排除法来缩小范围来找到的。直接看代码很难发现。
to
3、小程序里面不支持document或window语法,那请问这里要用什么方式来代替? A:由于框架并非运行在浏览器中,所以 JavaScript 在 web 中一些能力都无法使用,如 document,window 等。 https://mp.weixin.qq.com/debug/wxadoc/dev/api/api-react.html https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxml/data.html
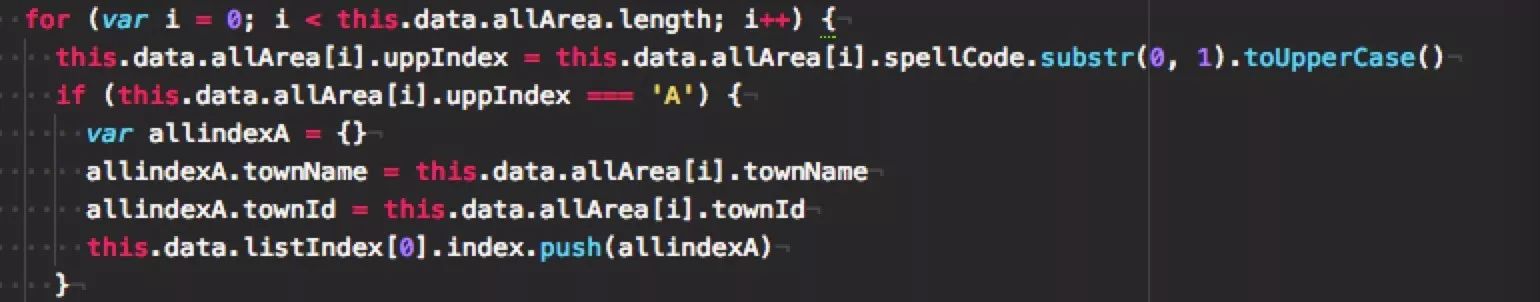
4、为啥小程序处理JS很慢很慢 ? 我在网页上跑 这一段代码一两秒就可以了,在小程序上跑了10秒左右,这段代码有130行左右,一直循环匹配,太耗性能了吧,在网页上还好。小程序里太慢了! A:看样子应该是你数据量太大了,调用setData之后觉得卡顿,建议不要用setData传输太大的数据 |