微信小程序开发问答《八十》实现 sticky header 效果 & input标签中文字被遮盖 ..
就像 iOS 的列表一样,上滑的时候每个 section 的 header 固定,直到滚动到下一个 section 的时候下一个 header 把上一个 header「顶走」。
类似 https://codepen.io/chrissp26/...
鉴于小程序没有 DOM 相关 API,不知道如何实现这种效果。
Update: 我看到京东小程序的首页有类似效果,所以理论上是可以做到的?另,非回答类的回复请直接在问题下评论,不要开回答。
A:1.4.0 小程序开始有 WXML节点信息的API
可以通过这个来进行操作。
里面有一个boundingClientRect 不正是可以利用的API?
https://mp.weixin.qq.com/debu...
css3新增的一个position属性可以直接实现sticky的效果
在你的header中加上
{
position: sticky;
top: 0;
}
就可以了
2、微信小程序中的在退出后再进入时,canvas中的定时动画效果异常
我在入口页做了一个圆从里向外扩大循环往复的canvas动画效果,在开发工具测试是没有问题的,然后在真机测试时发现第一次进入也是没有问题的,但是若是在使用中退出小程序再进入就会出现动画的效果变得非常的快,下面是简单的代码(需要图片资源的部分可以注释掉),可以在真机测试下
<view class="home">
<view class='home-header clearfix'>
<view class='home-person' bindtap="ToUserCenter">
<view class='home-personwrap'>
<image src='../../static/person.png'></image>
</view>
</view>
</view>
<canvas canvas-id='button' id='button' bindtap='ToIndex'>
</canvas>
</view>
Page({
/**
* 页面的初始数据
*/
data: {
range:40,
PictempFilePath:'',
},
StartLogin(){
qcloud.login({
success(result) {
console.log('登录成功', result);
},
fail(error) {
console.log('登录失败', error);
}
});
},
ToUserCenter(){
wx.navigateTo({
url: '../usercenter/usercenter',
})
},
ToIndex(){
wx.navigateTo({
url: '../index/index',
})
},
drawImage(){
let ctx = wx.createCanvasContext('button')
ctx.translate(75,75)
ctx.arc(0, 0, this.data.range, 0, 2 * Math.PI)
ctx.drawImage('../../static/btn.png', -60, -60, 120, 120)
ctx.setLineWidth(5)
ctx.setStrokeStyle('#ff7058')
ctx.setGlobalAlpha(0.8)
ctx.stroke()
ctx.draw()
},
RepetDraw(){
clearInterval(t)
var t = setInterval(() => {
if (this.data.range < 65) {
var range = this.data.range + 1
this.setData({
range: range
})
} else {
this.setData({
range: 50
})
}
this.drawImage()
}, 130)
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
// this.Downloader()
// this.StartLogin()
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
this.RepetDraw()
}
})
A:退出的时候清除循环:clearInterval(timer).
wxml代码
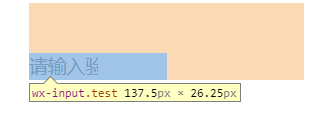
<input type='text' placeholder='请输入验证码' class='test'></input>
wxss代码
.test{
margin-top:100rpx;
width:50%;
}
input {
display:block;
height:1.4rem;
text-overflow:clip;
overflow:hidden;
white-space:nowrap;
font-family:UICTFontTextStyleBody;
min-height:1.4rem;
}
疑惑:明明还有空间的,为什么文字会显示不全
A:不知道是不是bug,微信小程序里input宽度缩小,input可输入文字的区域会缩小的更多,比如说你把input宽度设置为90%,则input文字输入可显示的区域可能只有80%左右。目前的解决方法:在input输入框外面套一层view,通过改变view的宽度控制input的长度,这样不会影响文字显示.
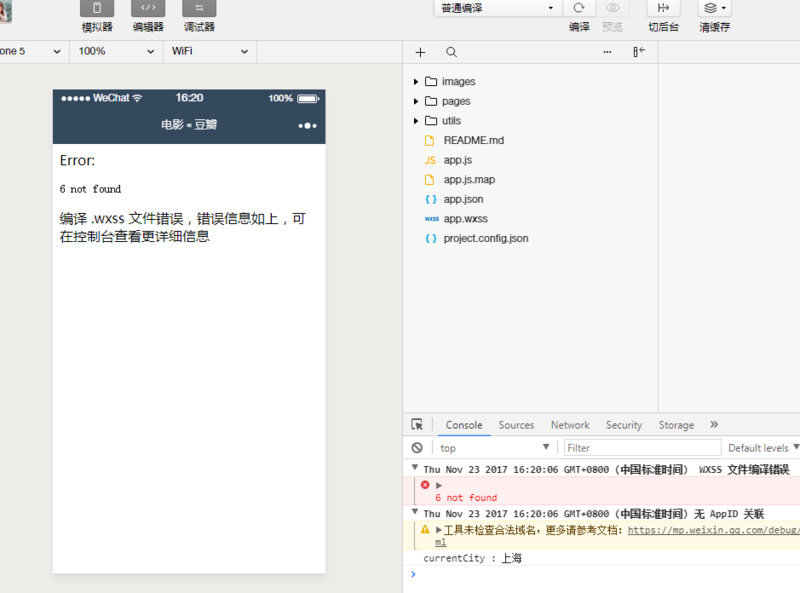
github想下载的demo 运行报错,大神求助
A:问题解决了,在控制台输入openVendor() ,清除里面的wcsc wcsc.exe 然后重启工具。