|
在微信小程序里面没有DOM对象, 不能操作DOM. 所有的操作通过数据来实现,下面主要实现了给循环列表点击添加类的操作
一、单项
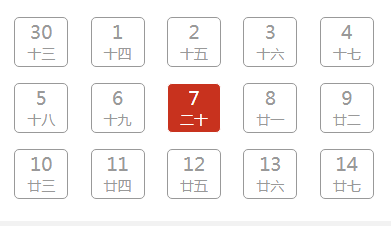
目标需求:实现下图,给点击的view增加类,每次只能选择一个。

主要思路:给点击的view增加类,依靠点击的index对state进行赋值。如果相同时,给该view增加类。
实现代码:
.wxml文件
1 <view>
2 <view class='appointent-date'>
3 <view class="appointent-date-div {{state==index?'active-tag':''}}" bindtap="select_date" wx:for="{{dates}}" data-key='{{index}}'>
4 <view class="flex-item" >
5 <rich-text class='data_name'>{{item.data_name}}</rich-text>
6 <rich-text>{{item.name}}</rich-text>
7 </view>
8 </view>
9 </view>
10 </view>
.wxss文件
1 .appointent-date-div{
2 display:inline-block;
3 width:20%;
4 text-align: center;
5 margin-top: 30rpx;
6 }
7 .flex-item{
8 display: inline-block;
9 width:96rpx;
10 height: 88rpx;
11 font-size: 26rpx;
12 border:2rpx solid #999;
13 text-align: center;
14 border-radius: 10rpx;
15 color: #999;
16 cursor: pointer;
17 line-height: 30rpx;
18 }
19 .data_name{
20 font-size: 36rpx;
21 line-height: 52rpx;
22
23 }
24 .active-tag .flex-item{
25 background: #c8321e;
26 color:#fff;
27 border:1rpx solid #fff;
28 }
.js文件
1 Page({
2
3 /**
4 * 页面的初始数据
5 */
6 data: {
7 dates: [
8 { "data_name": "30", "name": "十三"},
9 { "data_name": "1", "name": "十四"},
10 { "data_name": "2", "name": "十五"},
11 { "data_name": "3", "name": "十六"},
12 { "data_name": "4", "name": "十七"},
13 { "data_name": "5", "name": "十八"},
14 { "data_name": "6", "name": "十九"},
15 { "data_name": "7", "name": "二十"},
16 { "data_name": "8", "name": "廿一"},
17 { "data_name": "9", "name": "廿二"},
18 { "data_name": "10", "name": "廿三"},
19 { "data_name": "11", "name": "廿四"},
20 { "data_name": "12", "name": "廿五"},
21 { "data_name": "13", "name": "廿六"},
22 { "data_name": "14", "name": "廿七"}
23 ],
24 state:''
25 },
26 //选择日期后加样式
27 select_date: function (e) {
28 this.setData({
29 state: e.currentTarget.dataset.key,
30 });
31 },
32 })
二,多项
目标需求:实现下图,给点击的view增加类,再次点击时取消,可以多项选择。

主要思路:
给dates数组增加一个属性state, 1表示状态选中,0表示未选中,每次点击时修改active的值。
实现代码:
.wxml文件
1 <view class='appointent-date'>
2 <view class="appointent-date-div {{item.state==2?'active-tag':''}}" bindtap="select_date" wx:for="{{dates}}" data-key='{{index}}'>
3 <view class="flex-item" >
4 <rich-text class='data_name'>{{item.data_name}}</rich-text>
5 <rich-text>{{item.name}}</rich-text>
6 </view>
7 </view>
8 </view>
.wxss文件
1 .appointent-date{
2 padding:10rpx 30rpx 40rpx 30rpx;
3 background: #fff;
4 box-sizing: border-box;
5 }
6 .appointent-date-div{
7 display:inline-block;
8 width:20%;
9 text-align: center;
10 margin-top: 30rpx;
11 }
12 .flex-item{
13 display: inline-block;
14 width:96rpx;
15 height: 88rpx;
16 font-size: 26rpx;
17 border:2rpx solid #999;
18 text-align: center;
19 border-radius: 10rpx;
20 color: #999;
21 cursor: pointer;
22 line-height: 30rpx;
23 }
24 .data_name{
25 font-size: 36rpx;
26 line-height: 52rpx;
27
28 }
29 .active-tag .flex-item{
30 background: #c8321e;
31 color:#fff;
32 border:1rpx solid #fff;
33 }
.js文件

1 Page({
2
3 /**
4 * 页面的初始数据
5 */
6 data: {
7 dates: [
8 { "data_name": "30", "name": "十三", "state": 0 },
9 { "data_name": "1", "name": "十四", "state": 0 },
10 { "data_name": "2", "name": "十五", "state": 0 },
11 { "data_name": "3", "name": "十六", "state": 0 },
12 { "data_name": "4", "name": "十七", "state": 0 },
13 { "data_name": "5", "name": "十八", "state": 0 },
14 { "data_name": "6", "name": "十九", "state": 0 },
15 { "data_name": "7", "name": "二十", "state": 0 },
16 { "data_name": "8", "name": "廿一", "state": 0 },
17 { "data_name": "9", "name": "廿二", "state": 0 },
18 { "data_name": "10", "name": "廿三", "state": 0 },
19 { "data_name": "11", "name": "廿四", "state": 0 },
20 { "data_name": "12", "name": "廿五", "state": 0 },
21 { "data_name": "13", "name": "廿六", "state": 0 },
22 { "data_name": "14", "name": "廿七", "state": 0 }
23 ]
24 },
25 //选择日期后加样式
26 select_date: function (e) {
27 var index = e.currentTarget.dataset.key;
28 if (this.data.dates[index].state == 1) {
29 this.data.dates[index].state = 0;
30 } else if (this.data.dates[index].state == 0) {
31 this.data.dates[index].state = 1;
32 }
33 this.setData({
34 dates: this.data.dates,
35 });
36 },
37 })
|