基于 Wafer 2.0 搭建自己的第一个小程序
前言
临近 2017 年末尾了,距离微信小程序上线也已经一年多了,随着微信在上半年放开了个人申请微信小程序的限制,越来越多的开发者选择开发微信小程序而不是开发一个 App 或者 Web 页面。腾讯云微信小程序解决方案也成为了越来越多开发者开发小程序的选择,本文就来介绍一下如何基于 Wafer 2.0 来搭建自己第一个小程序。
Wafer 2.0
2016 年腾讯云就基于微信小程序开放的 API,集合腾讯云的 IaaS 能力发布了 Wafer 1.0 版本的小程序解决方案,Wafer 1.0 更多的面向企业,为企业提供了负载均衡、两台云服务器(会话和业务逻辑分离)、云数据库等一站式部署的服务,但是复杂的架构需要开发者有一定的运维能力。
基于这个问题,腾讯云团队联合微信团队打造了 Wafer 2.0 解决方案,将腾讯云的能力集成进微信开发者工具,并提供更加简单的业务架构,直接为开发者提供后端代码的运行环境,开发者无需担心运维、部署的问题,只需完成开发,通过微信小程序开发者工具就可以完成部署代码、调试代码、重启服务等操作。
Wafer 2.0 提供了两套环境:开发环境和生产环境。开发环境和生产环境的代码运行环境完全一致,但是只用于开发,开发者可以直接通过微信小程序开发者工具部署、调试代码。而生产环境则不同,当开发者在开发环境完成开发和调试之后,可以将代码上传到生产环境,并到 腾讯云控制台 部署代码,生产环境才是用来开放给用户的线上服务环境。
开通环境
要使用腾讯云开发小程序解决方案,需要先开通环境,你可以先开通开发环境,等待开发完成之后再开通生产环境,不过需要注意的是,生产环境的域名需要实名认证和备案哈~
开通开发环境
- 腾讯云微信小程序解决方案需要绑定微信小程序账号才能开通和使用,所以第一步就是关联账号:
- 打开 微信公众平台 注册并登录小程序,单击左侧菜单栏中的【设置】。
- 单击右侧 Tab 栏中的【开发者工具】。
- 单击【腾讯云】,进入腾讯云工具页面,单击【开通】。
- 使用小程序绑定的微信扫码之后会跳转到腾讯云账号页面
- 您可以选择关联或新注册一个腾讯云账号,开通之后会自动进入腾讯云微信小程序控制台,显示已关联账号,此时可以进行后续操作。
下载开发者工具并创建项目
下载并安装最新版本的 微信开发者工具 ,使用小程序绑定的微信号扫码登录开发者工具,点击【小程序项目】按钮。输入小程序 AppID,项目目录选择一个 空的目录 ,接着选择【建立腾讯云 Node.js 启动模板】(如果要使用 PHP 环境,则选择【建立腾讯云 PHP 启动模板】),点击确定创建小程序项目。
上传测试代码
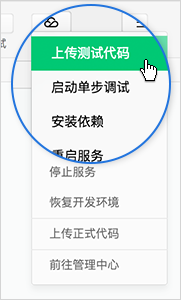
1. 点击界面右上角的【腾讯云】图标,在下拉的菜单栏中选择【上传测试代码】。

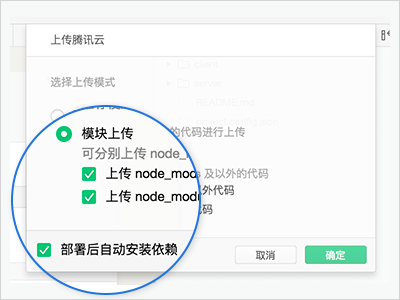
2. 选择【模块上传】并勾选全部选项,然后勾选【部署后自动安装依赖】,点击【确定】开始上传代码。

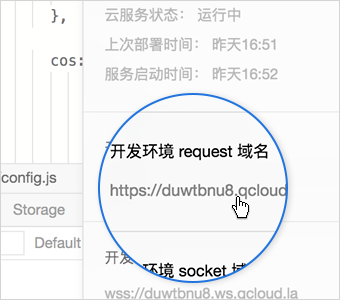
3. 上传代码完成之后,点击右上角的【详情】按钮,接着选择【腾讯云状态】即可看到腾讯云自动分配给你的开发环境域名。

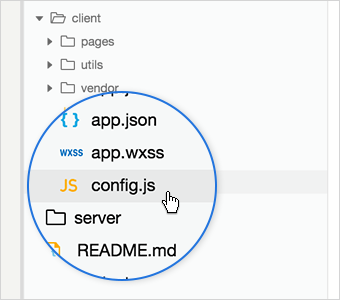
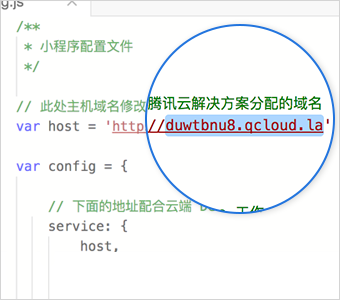
4. 完整复制(包括 https:// )开发环境 request 域名,然后在编辑器中打开 client/config.js 文件,将复制的域名填入 host 中并保存。


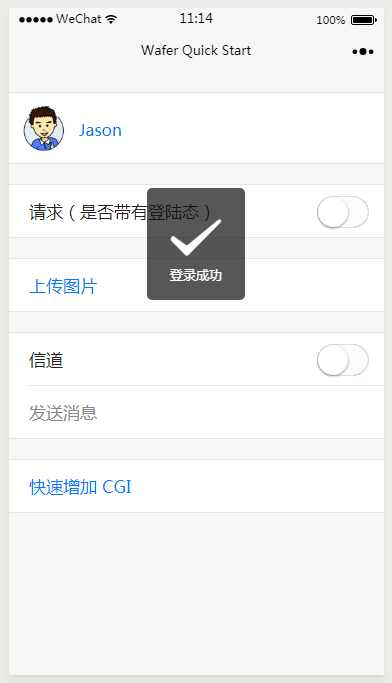
5. 保存之后编辑器会自动编译小程序,左边的模拟器窗口即可实时显示出客户端的 Demo。

原创声明,本文系作者授权云+社区-专栏发表,未经许可,不得转载。






