微信小程序媒体组件(二)image
|
记录一下image的使用,比较简单。 1.先看一下属性。
注:image组件默认宽度300px、高度225px mode 有效值: mode 有 13 种模式,其中 4 种是缩放模式,9 种是裁剪模式。
2.wxml代码↓
<view>
<text>imagetext>
<view>
<view wx:for="{{array}}" wx:for-item="item">
<view class="imageText">{{item.text}}view>
<view class="imageContent">
<image class="imageStyle" mode="{{item.mode}}" src="{{src}}" binderror='imageError'>image>
view>
view>
view>
view>
①array中mode定义了图片的裁剪、缩放模式,text定义了图片的注解,src图片源,均在js文件中进行定义。
data: {
src: '../../resources/image/bing.jpg',
array: [{
mode: 'scaleToFill',
text: 'scaleToFill:不保持纵横比缩放图片,使图片的宽高完全拉伸至填满 image 元素'
}, {
mode: 'aspectFit',
text: 'aspectFit:保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来。'
}, {
mode: 'aspectFill',
text: 'aspectFill:保持纵横比缩放图片,只保证图片的短边能完全显示出来。也就是说,图片通常只在水平或垂直方向是完整的,另一个方向将会发生截取。'
}, {
mode: 'widthFix',
text: 'widthFix:宽度不变,高度自动变化,保持原图宽高比不变'
}, {
mode: 'top',
text: 'top:不缩放图片,只显示图片的顶部区域'
}, {
mode: 'bottom',
text: 'bottom:不缩放图片,只显示图片的底部区域'
}, {
mode: 'center',
text: 'center:不缩放图片,只显示图片的中间区域'
}, {
mode: 'left',
text: 'left:不缩放图片,只显示图片的左边区域'
}, {
mode: 'right',
text: 'right:不缩放图片,只显示图片的右边边区域'
}, {
mode: 'top left',
text: 'top left:不缩放图片,只显示图片的左上边区域'
}, {
mode: 'top right',
text: 'top right:不缩放图片,只显示图片的右上边区域'
}, {
mode: 'bottom left',
text: 'bottom left:不缩放图片,只显示图片的左下边区域'
}, {
mode: 'bottom right',
text: 'bottom right:不缩放图片,只显示图片的右下边区域'
}]
},
②binderror监听图片错误,在js中实现,查看错误信息
imageError: function (e) {
console.log('============================================')
console.log('image发生error事件,携带值为', e.detail.errMsg)
console.log('============================================')
}
如,设定一个无法访问的src,控制台输出如下信息↓
3.效果图
①scalToFill模式:完全适应image的width及height(在该例中,分别为280px和150px)
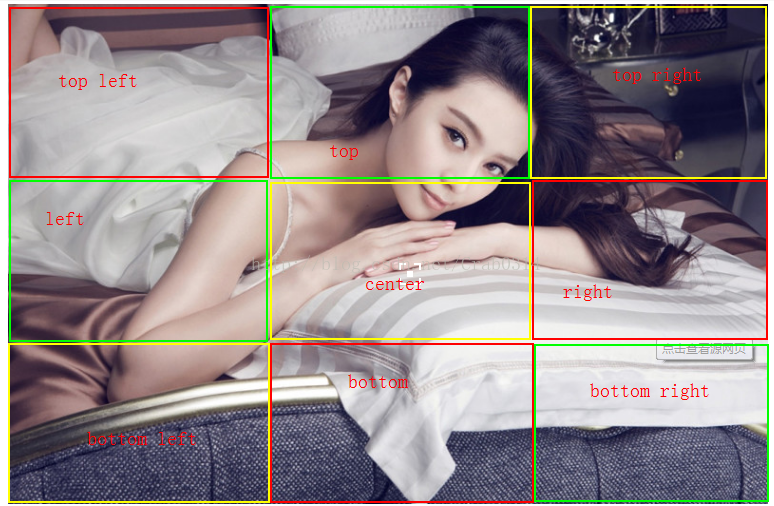
完整的对应位置如下图所示↓
5.最后附上wxss的代码
.imageStyle {
width: 280px;
height: 150px;
background: #ddd;
}
.imageText {
margin-top: 20px;
}
.imageContent {
width: 100%;
height: 100%;
display: flex;
justify-content: center;
}
其中imageContent保证了图片的性质 |