|
思考步骤:
1.使用作为根节点包裹所有view,并动态绑定scroll-view的scroll-y属性,自定义它的高度,var calc = clientHeight * rpxR-100; “-100”是因为我底部有选项卡,你若不需要就不用减;
2.点击button按钮触发showModel事件,子级内容显示,更改isScroll的值为false,关闭弹窗的点击事件中,更改isScroll的值为true
贴出主要代码 :
wxml文件
-
<view class="cusEdit">
-
<scroll-view scroll-y="true" style="height:{{winHeight}}rpx">
-
-
<view class="form-group first">
-
<ul class="basicMsg">
-
<li data-type="text" class="">
-
<view class="li-inner ">
-
<span class="k">姓名</span> <span class="v"><input name="custName" placeholder="请输入姓名" type="text" ></input></span>
-
</view>
-
</li>
-
<li data-type="text" class="">
-
<view class="li-inner ">
-
<span class="k">意向级别</span> <span class="v"><button name="custName" placeholder="请选择" type="text" bindtap='showModel'>请选择</button></span>
-
</view>
-
</li>
-
</ul>
-
</view>
-
</scroll-view>
-
//这个是子级内容
-
<scroll-view>
-
<view id='cientWill' class="hide{{showView?'show':''}}">
-
</view>
-
</scroll-view>
-
</view>
css文件
-
::-webkit-scrollbar{
-
width: 0;
-
height: 0;
-
color: transparent;
-
}
-
.hide{
-
display: none
-
}
-
.show{
-
display: block;
-
}
-
scroll-view{
-
width:100%;
-
height:100%;
-
}
-
#cientWill{
-
position: fixed;
-
width: 750rpx;
-
height: 100vh;
-
overflow: auto;
-
padding: 0 20rpx;
-
top: 0;
-
left: 0;
-
background:#fff;
-
z-index: 999;
-
}
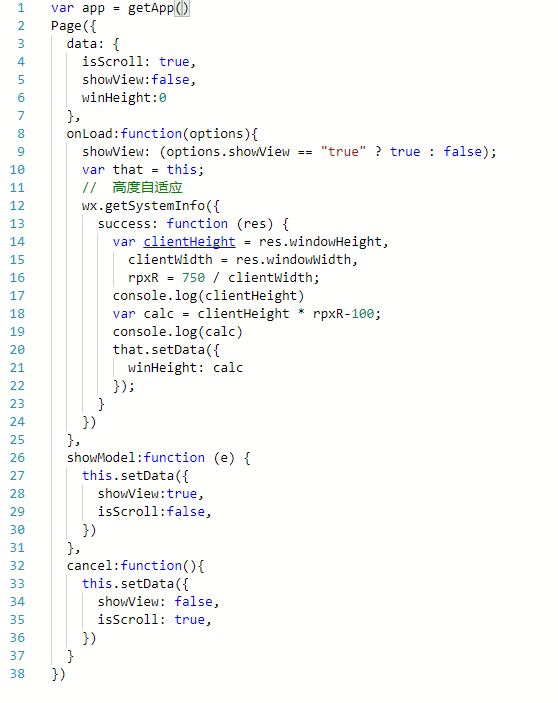
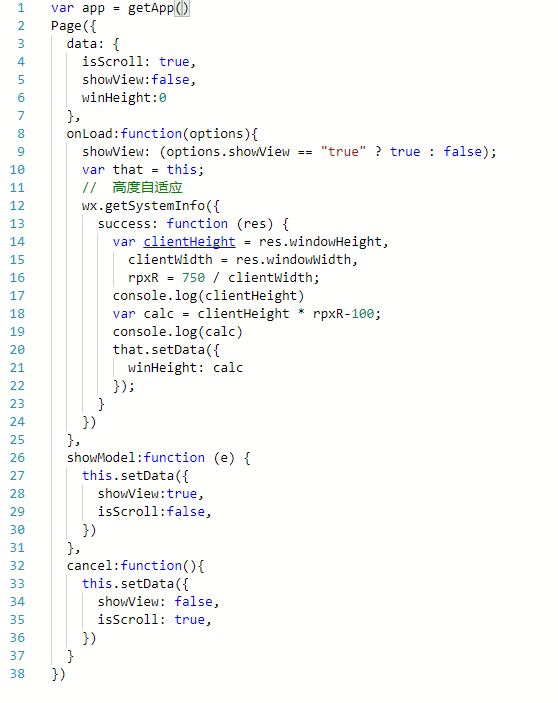
js文件

|