第一个摇一摇小程序?在Nodes里摇一摇 Rolan2018-2-8 00:13
|
话说,小程序也能做摇一摇功能,但好像没怎么看到过有什么小程序做了这个?(大家如果看到,可以留言推荐一下),按耐不住心中好奇心的花叔这两天研究了一下。
在说这之前,请允许我描述一下Nodes的新功能,因为由于这功能,花叔才萌生了研究小程序摇一摇的好奇心。
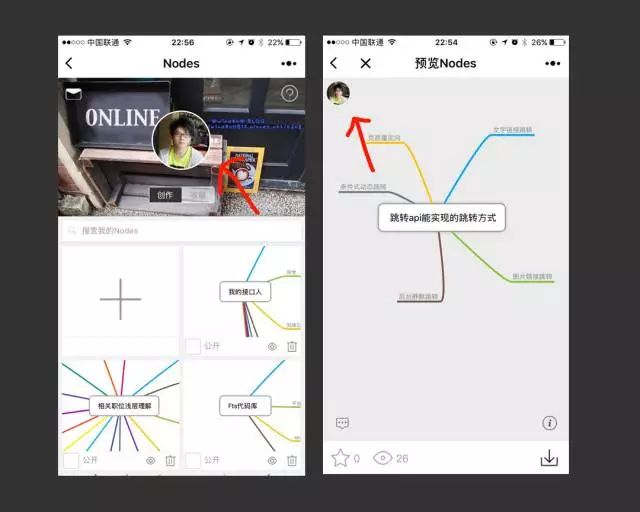
最近给Nodes加了个人首页”的功能,大致的功能点如下: 目前在Nodes的主页或者某个思维导图的详情页里,点击头像会去到某个人的个人主页:
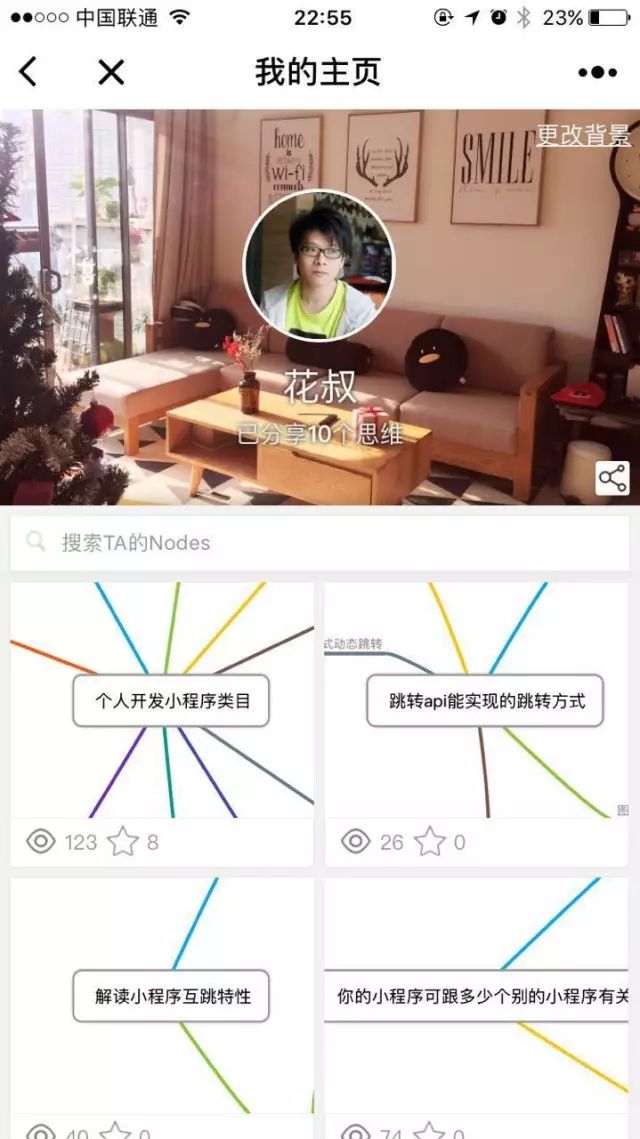
这是Nodes一个新发明的一个页面,大家也可以长按或扫描下图体验: 这个页面主要用于显示某个用户已经公开的思维导图作品(在Nodes的首页可以进行思维导图的公开操作),这个页面涵盖了三个功能:
也就是说,用户访问另一个用户的主页时,目前只能有两种方式:
花叔觉得入口少了点,于是乎,一开始想着做一个用户列表页,然后用户通过列表访问某个用户的主页。
方法是可行的,但花叔太懒,不想弄,于是接下来做了一个挺“反人类”的交互,请看演示(这可是花叔冒着生命危险录的demo): 没错,演示的页面就是上面访问的那个页面,只要在那个页面进行摇一摇,就会随机出现其他用户的主页。
这里用了微信小程序的两个API:
代码怎么写? 因为小程序里的加速度计Accelerometer API跟网页的很像,唯一不一样的是小程序中需要主动开启这个事件的监听(也可以关闭),所以在网上找一段现成的js代码改着用就好了。
最后贴一段代码:
//首先定义一下,全局变量
var lastTime = 0;//此变量用来记录上次摇动的时间
var x=0,
y = 0,
z=0,
lastX =0,
lastY = 0,
lastZ = 0;//此组变量分别记录对应x、y、z三轴的数值和上次的数值
var shakeSpeed = 110;//设置阈值
//编写摇一摇方法
function shake(acceleration) {
var nowTime = new Date().getTime();//记录当前时间
//如果这次摇的时间距离上次摇的时间有一定间隔 才执行
if (nowTime - lastTime > 100) {
var diffTime = nowTime - lastTime;//记录时间段
lastTime = nowTime;//记录本次摇动时间,为下次计算摇动时间做准备
x = acceleration.x;//获取x轴数值,x轴为垂直于北轴,向东为正
y = acceleration.y;//获取y轴数值,y轴向正北为正
z = acceleration.z;//获取z轴数值,z轴垂直于地面,向上为正
//计算 公式的意思是 单位时间内运动的路程,即为我们想要的速度
var speed = Math.abs(x + y + z - lastX - lastY - lastZ) / diffTime * 10000;
//console.log(speed)
if (speed > shakeSpeed) {//如果计算出来的速度超过了阈值,那么就算作用户成功摇一摇
wx.stopAccelerometer()
self.setData({
hasInit: false,
canvas:{}
})
audioCtx.setSrc('http://123.207.0.183/application/images/s.mp3')
audioCtx.play()
wx.showLoading({
title: '寻找大神中...'
})
config.request({
// 要请求的地址
url: config.service.taRan,
success(e) {
setTimeout(function(){
//console.log(e.data)
audioCtx.setSrc('http://123.207.0.183/application/images/r.mp3')
audioCtx.play()
self.uid = e.data
self.con = ''
self.onInitShow()
},2000)
}
})
}
lastX = x;//赋值,为下一次计算做准备
lastY = y;//赋值,为下一次计算做准备
lastZ = z;//赋值,为下一次计算做准备
}
}
wx.onAccelerometerChange(shake)
//wx.startAccelerometer()
var audioCtx = wx.createAudioContext('myAudio')
提醒:audio API的src不能用本地地址。 |