CanisMinor 微信小程序工程
发布时间:2018-05-07 15:06 所属栏目:小程序开发教程
为了看看小程序文档的更新现状,花了几天把 blog 用 wxapp 复刻了一遍,脚手架方面虽然诞生了一些如 weact 之类用 类React 方式编写小程序的项目,但都没有达到成熟可用的状态。最终使用 webpack , dva , babel 进行开发,额外编写了一个 jsx2jsonLoader 用来生成 json 配置文件。
项目地址: github.com/canisminor1…
Intro
- 支持引用 node_modules 模块
- 使用 jsx 编写小程序 json 配置文件
- 使用 scss 编写 .wxss 文件
- 长度单位使用 postcss 自动转为 rem 拒绝奇怪的 rpx
- 支持通过配置 alias 来避免 ../../../ 之类的模块引用
- 通过 babel 支持更丰富的 ES6 兼容,包括 async/await
- 内置 promise 和 lodash ( lodash 按需引入相应模块,不会全部引入)
- 提供 __DEV__ 和 process.env.NODE_ENV 全局常量辅助开发
- 支持在 production 环境下压缩代码
- 引入 dva-core ,可在小程序环境下欢乐的使用 redux
- 完整 markdown 解析方案
- 所有外链自动转换为 qrcode
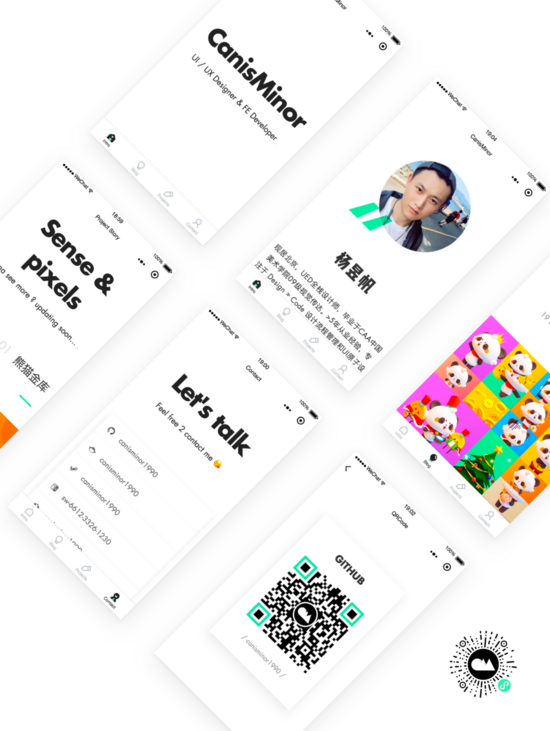
Preview

Dev
# dev --watch $ yarn start # build --opt $ yarn build
文件结构
+ components + component - index.jsx - index.js - index.scss - index.wxml ... + routes + route - index.jsx - index.js - index.scss - index.wxml ... + styles - ...import.scss + img + models + utils - app.jsx - app.js - app.scss






