杨春文:小程序在直播产品中的技术应用
自我介绍
我是腾讯的杨春文,老东家在百度,目前在深圳腾讯,做的主要产品是web相关。我本身做NOW直播,所以会讲基于腾讯云的直播小程序,然后是小程序终端开发,总结一些经验点,更注重于开发者和一线工程师所关注的包括性能等等的开发经验。
基于腾讯云简单的构建直播应用
不管是小程序app,解决视频卡顿和视频处理,需要考虑很多的算法,以及视频层面的技术,需要投入很多的时间、财力、人力。自己做视频应用,某个直播用户开发黄色的小视频怎么办?需要请这方面算法领域的工程师做服务资源,而卡顿与性能、安全层面,由腾讯云来解决。腾讯云相当于发电厂,自己的工厂拿发电厂的电来生产我的产品,服务我的用户就够。
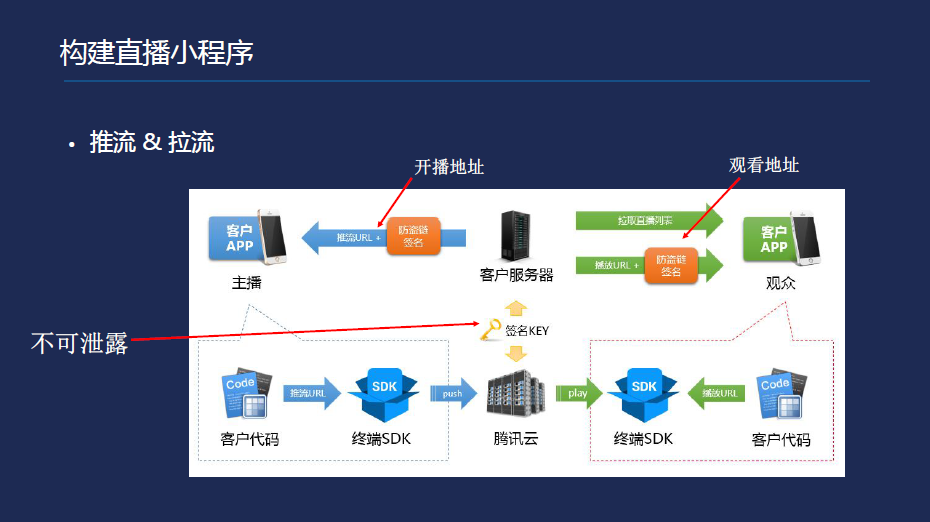
最低成本构建直播的小程序
从小程序层面分析,即是主播端和观众端。对于小程序开发者来说,主要的核心就是两个,推流与拉流,不需要建视频来转码、传输,因为非常麻烦。
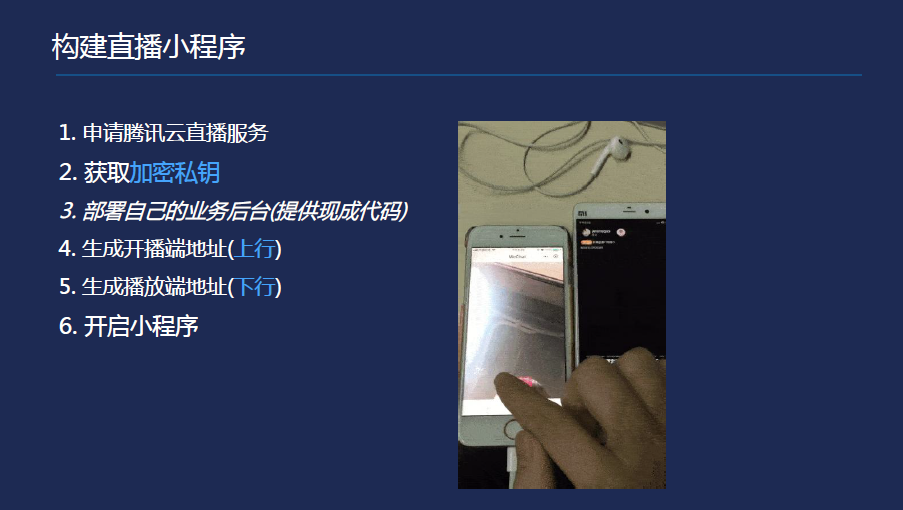
基于腾讯云有以下几步,第一步需要申请腾讯云的直播服务,申请成本非常低,是配置化的事情。申请基于腾讯云的直播服务,会用加密等等给开发者应用层,自己构建应用,需要自己搭建后台。腾讯云提供线程代码,拿代码部署后台,通过后台生成开播地址,即主播端用的地址,以及观众端用的地址,这两个地址可以实现开播以及观看的体验过程。

如何生成开播地址以及播放地址?
例如在主播端需要有开播的地址,主播端的小程序通过地址,把视频推送到腾讯云里面,主要的基础服务在腾讯云这边,编码、解码、传输是通过腾讯云来做的。主播端通过url的地址推送到腾讯云,地址会有问题,有主播推流的地址,开发者构建的小程序。如果开发者拿到开播地址通过小程序把的视频流推送到这里面来,就存在地址有很多个终端,把视频存进来肯定会有问题。
如何做到主播端只有开发者的合法性呢?
腾讯云申请直播服务以后,腾讯云给签名KEY,上面的服务器就是开发者自己的服务器,通过服务器,例如主播打开直播间,其实就是直播间的房间号,推流的地址主要跟房间一样的地址,肯定会存在风险,有人拿地址传输,就需要腾讯云官方给签名的key,拿到房间号等的推流的url进行签名,给小程序这端。只有主播拿到签名后的地址才能把视频的流推到视频端,如果是别人拿到开发者的地址,没有办法对地址做签名,可能用推流的地址推到腾讯云,这时腾讯云不会接受的。过程会防止倒推流。如果过程需要团队,需要很庞大的团队,通过腾讯云给的服务,很简单的搭建应用。右边是观看的地址,原理跟主播端是一样的,这里面最核心的最重要的是腾讯云给的签名Key,只要签名key不丢给其他的开发者,就没有办法进行签名。
最简单的一种方式需要自己部署自己后台,甚至今晚回去就可以开发直播出来,开发者自己测试可以在腾讯云控制后台,实时推流的地址或者拉流的地址,放到小程序的两端实现观看。如果做庞大的应用,可以做地址分发的逻辑,才需要做的第三步。包括代码的部署,还有自己的业务,有游戏直播,有美女直播等,需要开发者自己业务后端进行处理,音视频的处理交给腾讯云,卡顿与涉黄交给腾讯云处理。举个例子,我自己家里养小宠物,我自己到家里面简单部署监控,我自己家里的小狗小猫,非常容易实现,时间和技术的成本都非常低。
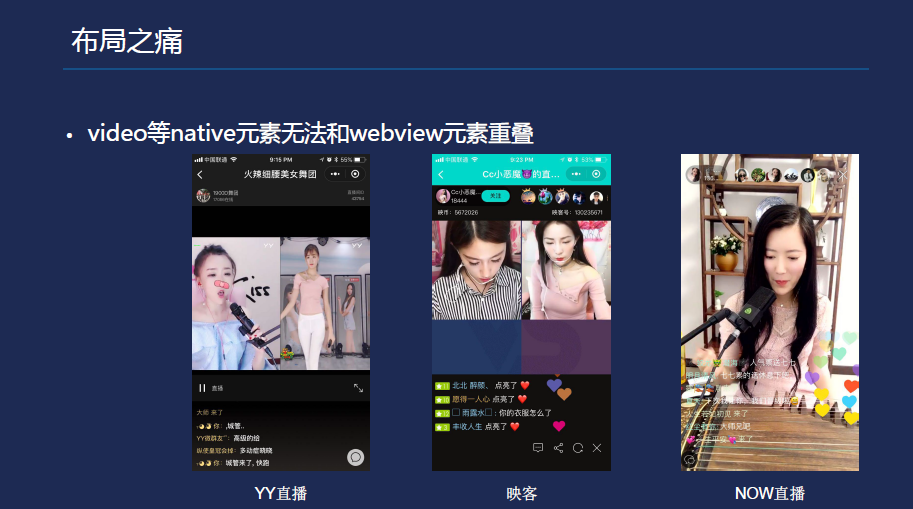
布局之痛

自己团队做直播应用的时候,所遇到的问题,第一是yy直播,第二个是映客,小程序里面做性能。最外层的组件播放器,其他的元素可以通过嵌在整个视频里面,消息、图象、右下角点赞都可以放在里面,如果是早期,只能实现左右两边的效果,视频和其他分开,其实不符合这一类型的应用场景,就非常的弱。通过官方实现的组件来给实现,官方提供的一种方案例如左下角的消息,随着用户发的评论,有动态的滚动过程,通过的方式,可以实现滚动,官方给提供scrol的,使用是比较痛苦的,包括右边点赞的动画,比较炫的效果也是比较难实现的。
怎么实现呢?可能会这种使用canvas,原生的组件,用canvas来实现动态动态的效果。例如包括的动画,点赞动画的星,有大小的变化,包括星形,倾斜的角度,出现大致的代码,用canvas实现也遇到很大的问题——canvas实现主要是把放在小程序里面,就能够感受得到手机的发热,问题都很严重,怎么解决问题呢?目前客户端实现的canvas和web实现的canvas在性能上面是有差异的。包括开发者一起来推动官方改进性能,以及开发体验上面的问题。
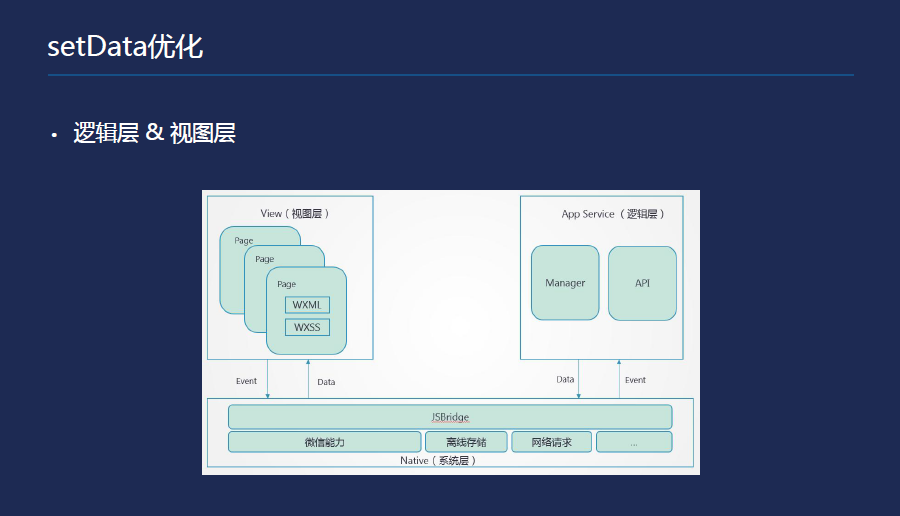
SetData优化

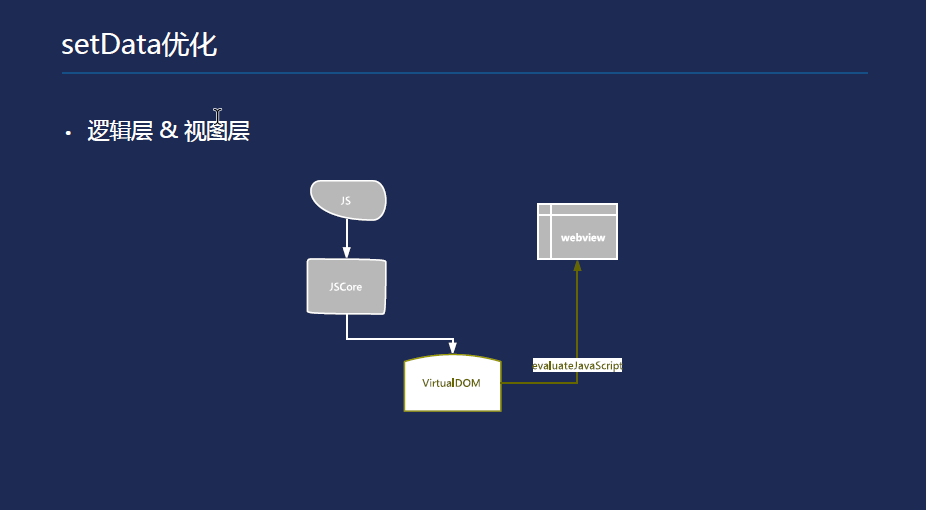
setdata优化分为逻辑层和视图层,分别是WXML和WXSS,如果在右上角的逻辑层处理消耗比较多时间,就避免了渲染的线层和逻辑处理的线层产生的冲突,往往的情况在h5上面都是很纠结的性能处理问题,小程序提供方案,在性能和在体验上面给予帮助。

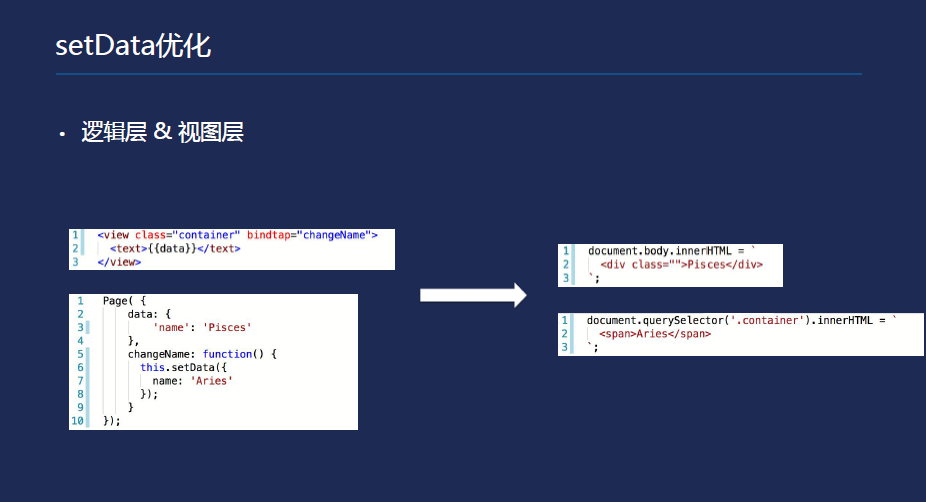
逻辑的处理层就是以JS代码,js最后可能生成的虚拟道,前端开发的同学可能知道,虚拟道是webview的过程,最后通过js产生到这里,左边这块是小程序的代码,其实我这儿不是官方的代码,为阐述原理,左边是小程序代码最终运行的效果,在webview的操作每一字setdata都会产生webview的操作。

频繁SetData等于频繁DOM操作,超大数据SetData,如果DOM操作非常的紧密,uai会有延迟。一次SetData过程非常慢,小程序进入后台关闭的时候,小程序并没有把线程销毁,其实小程序还存在的微信小程序里面,如果开发者隐藏操作,其实背后是在运行的,这种情况下肯定是消耗开发者的机器资源,界面有问题,显示有延迟,手机发热非常严重,这是在平时的开发过程当中都会遇到问题。

主要做的就是避免这三种问题,避免频繁的DOM操作的例子,不停滚动的评论,以及弹幕的消息,第一版来做,一次返回多条消息,滚动展示的一面显示一条一条SetData,每一次SetData操作就会产生dom操作,这是非常消耗成本的。一次拉多条,一次渲染多条,在小程序端做滚动,完成体验上面的权衡。
还例如直播利用,可能会打开首页,首页上面有直播列表,是实时更新的,还有隐藏的操作,不断的请求数据,不停的刷新列表,不停的进行隐藏式的操作,会对前面的直播间的的处理,也会造成冲突,除前页面签到后界面,推荐更新,推荐更新就是不停的渲染后台的数据,如果跳到直播间,前面的数据还在后台刷,隐藏的页面不停的更新数据,过程会造成很大的性能消耗。
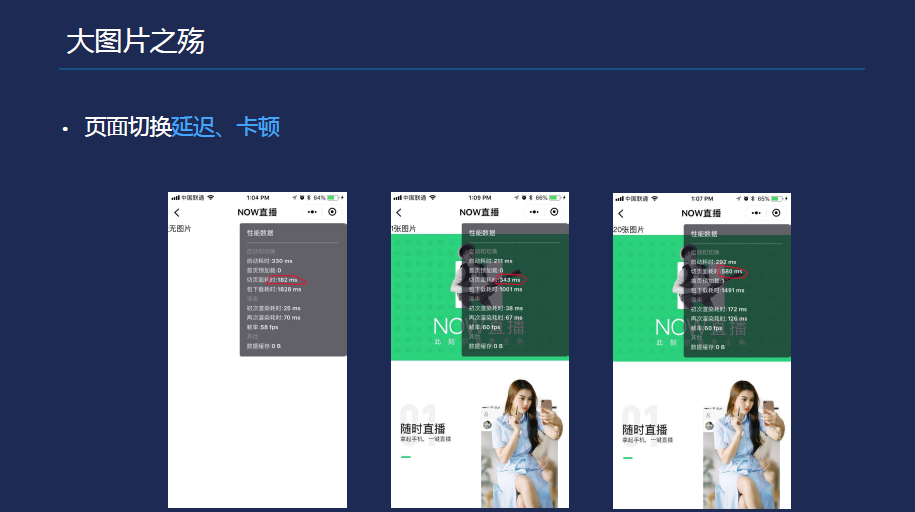
大图片之殇
前面说到小程序渲染层,通过webview的方式存在,会存在图片的问题,如果大图片动不动一两兆,在整个系统里面会有问题,占内存。如果微信里面有上千个小程序,那怎么办?其实微信里面不存在的情况,微信小程序会定期的销毁,打开每小程序,每小程序都占内存,会把更老的销毁,如果小程序,如果图片特别的多,占用的内存特别多,可能就成为优先被销毁的要程序。

大的图片会造成页面之间切换快慢的问题,例如切到页面,如果没有图片,可能切换的过程是100多毫秒,中间放一张大的图片进去,变成300多毫秒,后面的图片不停的增多,切换的时间也在不停的多,小程序里面大图片造成切换卡顿慢的问题,还有内存占用过多,会存在被销毁的风险。
如果确实需要大图片,我建议大家不要定期的去销毁,例如图片,只要在的区域里面才不会销毁,若不在区域里面就会销毁,如果一直存在对性能的消耗很大。
预加载
数据预加载的过程,页面切换过程比较消耗时间,例如切换到下一个页面,还需要拉数据、做渲染,过程从A页面到B页面,然后再到数据,中间A切换到B,这里面有一段时间的消耗,可能有几百毫秒,这段时间有消耗,为什么不利用这段时间做改善的事情呢?
A页面切到B页面的过程当中,在B页面加载的过程中,直接从本地数据里面取到数据,不需要再发请求拉数据,在B页面里面进行切换以及的数据的处理和拉取,避免中间时间的消耗等等延迟的问题。
Q/A
Q:官方并没有给详细的解释。完成之后图片依旧无法生成,官方没有给详细的参数,最后是鼠标悬浮的时候才可以,官方文档需要完善的同时能不能对应,能不能有留言板给大家提供一些经验?
A:在开发者工具上明明可以的,为什么到真机上不行?给开发的api上面,给开发的代码上可能是一模一样的,但是实现上有差别的,真机上面的现象和开发者工具,因为开发者工具也是web,在真机上就不是web,这里面肯定有差异,也是遇到的问题,目前推荐官方来解决能够提供给web组件的,如果用其他的我觉得成很高,也没有必要,对本身的业务非常重要,也在极力地催,希望能够解决,目前来说,开发者说的问题还没有完全解决,只是不停的慢慢地解决,而且官方有重视,有意识提升的体验以及性能。
Q:想问一下杨老师,拉流到推流这边的问题。
A:拉流这边提供3种协议,ATMK的延迟最低的,只有一到两秒,性能好可能在一秒内,但是存在的稳定性,还有其他受干扰的情况比较多;FLV的延迟多一到两秒,但是的稳定性,包括并发性能等等方面是最稳定的,也是最好的;HIS的延迟非常大,可能接近大几秒,以目前团队所折中的优势,以及劣势之后,主要选择FLV的格式来做,大概的延迟在2秒以内。目前小程序引发的量没有那么多,实际只有一秒多,非常的快,可能多并发,大型的应用,可能会有差别,但是我觉得的能力,腾讯云建设的非常好。
Q:微信小程序的开发应该有10兆左右,关于建模和打包以后的解决方案麻烦您讲一下。
杨春文:大概意思就是开发者们的包比较大,传不上去。开发小程序的建议是太大肯定会影响开发者整个包下载的过程,程序启动以后也会非常的慢,如果开发者是近10兆的包,非常大,小程序里面,主要建议,包里面主要放代码,开发者图片的资源尽量不要放包里面,例如做开发的都知道,我代码的体积非常小的,可能只占整个代码的百分之几,但是图片资源没有办法压缩到那么多的,没有办法压的太小,尽量少存图片,开发者说的我理解可能是库,开发者可以考虑一下,小程序不存在我的包里面,在应用里面动态的拉取库完成开发。不放在我的包里面,某库可能是JS,JS能不能做异步加载的形式,库不用放在小程序加载里面,因为体积比较大。