微信小程序地图上选择位置
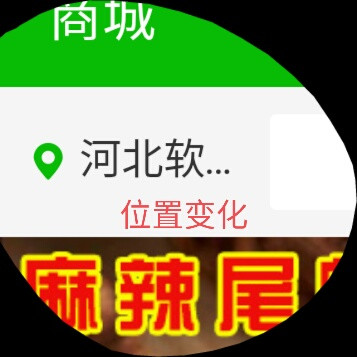
实现效果很多小程序都有如下需求: 小程序打开后,以文字形式显示用户所在位置,如果用户觉得不准,可以打开地图,在地图上自己选择位置,选择完成后,显示的用户的位置会发生变化 选择地点之后
源码实现下面不仅仅是源码,还希望通过源码尽量讲解小程序的相关知识 视图 index.wxmlindex.wxml:
<view class='address' bindtap='onChangeAddress'>
{{address}}
</view>
view 组件可用作父容器,也可以用来展示一段文本,text组件也可以用来展示文本,区别在于view中的文本不能选中。 {{}} 是小程序中数据绑定的语法。在小程序中没有 dom 和 bom,所以不能根据id等属性获取控件,只能通过数据绑定的方式。 在index.js 中未变量 addresss 赋值,然后 index.wxml 中就可以自动更新,这与 angular 很像,但是,小程序中是单项绑定。 tap 是一个触摸事件,小程序中使用 bind 或者 catch 方式绑定事件,其属性值是一个函数名称,这个函数在 index.js 中定义,当用户触摸此 view 时就会执行对应的函数 逻辑层 index.js
//引用腾讯地图API
var QQMapWX = require('../../libs/qqmap-wx-jssdk.js');
var qqmapsdk;
Page({
/**
* 页面的初始数据
*/
data: {
address: "",
src:""
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
/*判断是第一次加载还是从position页面返回
如果从position页面返回,会传递用户选择的地点*/
if (options.address != null && options.address != '') {
//设置变量 address 的值
this.setData({
address: options.address
});
} else {
// 实例化API核心类
qqmapsdk = new QQMapWX({
//此key需要用户自己申请
key: 'MNXBZ-G5TWD-GYF42-HHZJL-2W2J3-PVBX4'
});
var that = this;
// 调用接口
qqmapsdk.reverseGeocoder({
success: function (res) {
that.setData({
address: res.result.address
});
},
fail: function (res) {
//console.log(res);
},
complete: function (res) {
//console.log(res);
}
});
}
}
index.js 中的所有代码都应该放在 page 函数中 其中 onLoad 函数是内置函数,大致相当于 js 中的 window.onload 函数。 如果是其他页面跳转过来,并且通过 问号的方式传递参数过来,可以使用 options.参数名称获取对应的值。 qqmapsdk.reverseGeocoder 这里用到了腾讯地图小程序客户端API,上面的函数就是API中的一个,作用是提供由坐标到坐标所在位置的文字描述的转换,输入坐标返回地理位置信息和附近poi列表。具体的使用方法参见官网,这里就不做赘述了,官网地址: 点击打开链接 调用成功之后获取地址并赋值给变量 address 这里要注意,必须通过 setData() 函数设置变量的数据,视图中才可以更新 在地图中选择位置如果用户觉得定位不准,可以点击 位置信息,打开地图页面,代码如下
onChangeAddress: function (e) {
wx.navigateTo({
url: "/pages/position/position"
});
}
wx.navigateTo 函数用于跳转到其他页面,可以在url 值后面以 ?参数名=参数值 的方式传递参数 position.wxml:
<view class="page-body">
<view class="page-section page-section-gap">
<map id="qqMap" style="width: 100%; height: 300px;" latitude="{{latitude}}" longitude="{{longitude}}" show-location></map>
</view>
</view>
map 是小程序中的组件,用于显示地图信息,属性 latitude 和 longitude 用于设置地图的中心点 下面是 position.js 完整代码
var QQMapWX = require('../../libs/qqmap-wx-jssdk.js');
var qqmapsdk;
Page({
data: {
latitude: 0,//地图初次加载时的纬度坐标
longitude: 0, //地图初次加载时的经度坐标
name:"" //选择的位置名称
},
onLoad: function () {
// 实例化API核心类
qqmapsdk = new QQMapWX({
key: 'MNXBZ-G5TWD-GYF42-HHZJL-2W2J3-PVBX4'
});
this.moveToLocation();
},
//移动选点
moveToLocation: function () {
var that = this;
wx.chooseLocation({
success: function (res) {
console.log(res.name);
//选择地点之后返回到原来页面
wx.navigateTo({
url: "/pages/index/index?address="+res.name
});
},
fail: function (err) {
console.log(err)
}
});
}
});
wx.chooseLocation 方法,会打开地图,并且默认以用户当前位置为中心点。并且会在下面展示周围一些地点列表,供用户选择,用户选择完地点后,点击 完成,会触发 其 success 参数指定的函数,可以通过参数 res获取地点名称、经纬度等相关信息 在这里,获取当相关信息后跳转到主页,同时将用户选择的位置名称传递过去 在 index.wxml 中,有一段代码用来处理:如果用户在点击 完成 前没有选择任何位置,则继续显示当前位置,否则显示用户选择的位置。
/*判断是第一次加载还是从position页面返回
如果从position页面返回,会传递用户选择的地点*/
if (options.address != null && options.address != '') {
//设置变量 address 的值
this.setData({
address: options.address
});
} else {....}
|