实用方法:自定义轮播图swiper dots默认样式
发布时间:2018-05-17 08:52 所属栏目:小程序开发教程
先吐槽下:
1.更新了v0.12的版本后,每次保存都弹出来一个打开文件窗口。 下面进入正题:默认的swiper面板指示点都是小圆点黑灰的,但这满足不了广大小伙伴需求,比如其他颜色的,椭圆形的,方形的等等。。。。 首先当然是要禁用掉(直接删掉)swiper属性indicator-dots,再用view组件模拟dots,对应的代码如下:
[HTML] 纯文本查看 复制代码
?
然后是wxss代码:
[CSS] 纯文本查看 复制代码
?
再对swiper的bindchange属性绑定对应的事件:
[JavaScript] 纯文本查看 复制代码
?
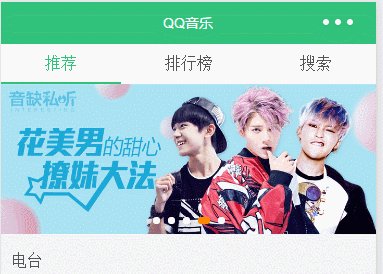
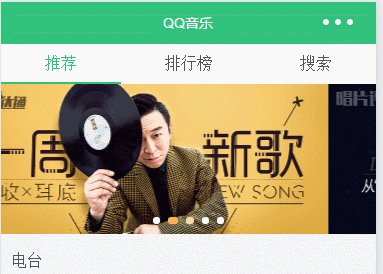
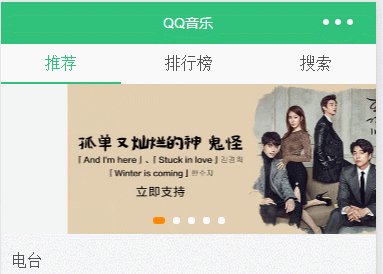
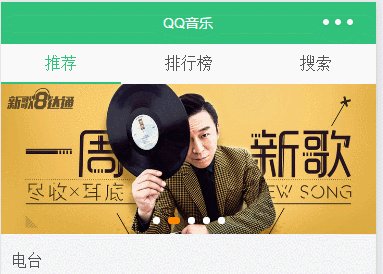
效果预览:  |






