使用Java开发人脸融合(换军装等)并接入微信小程序
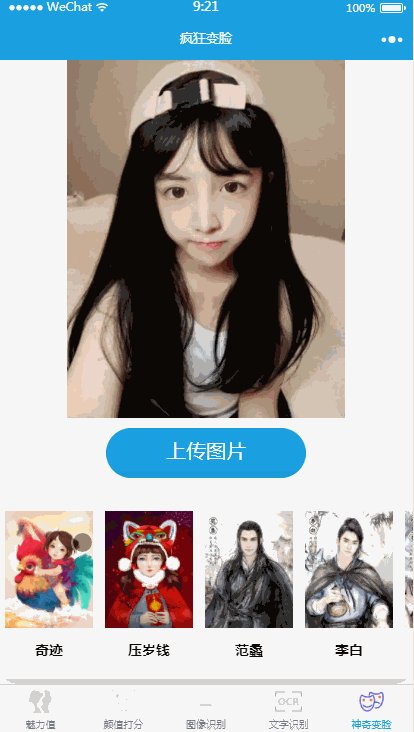
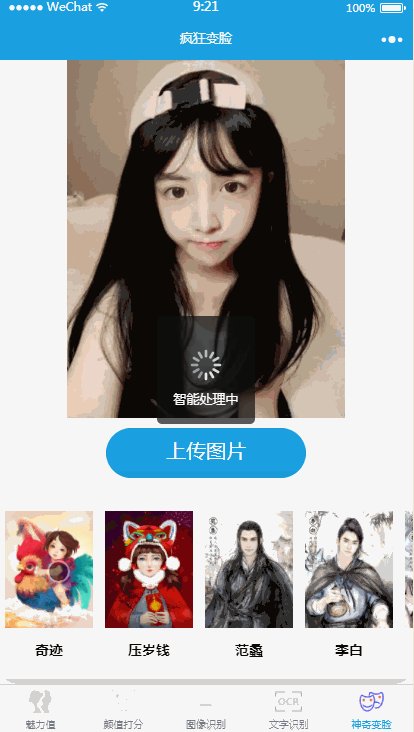
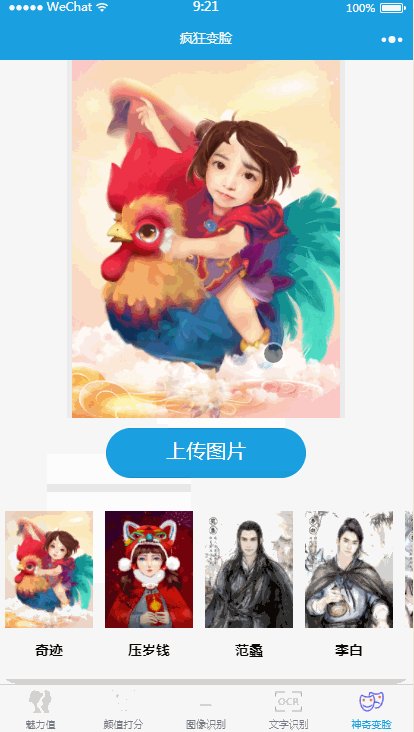
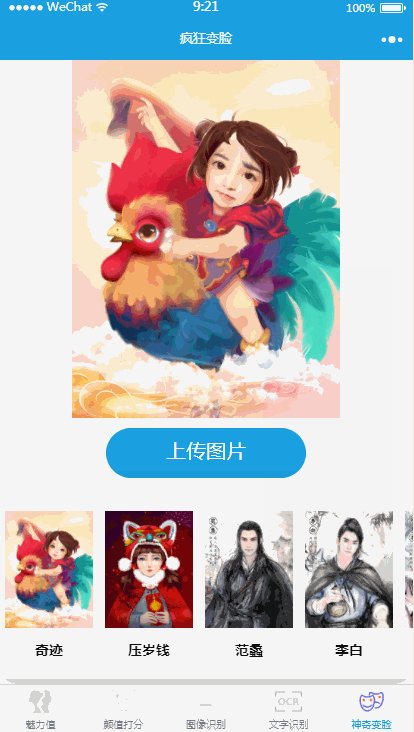
先看一个演示图片(图片不是静止哦只是慢)如何接入人脸融合功能到小程序创建一个AI应用https://ai.qq.com/cgi-bin/con...登录腾讯AI,创建并勾选相关接口即可。记得复制APPID APPKEY使用Java接入该功能创建一个Spring ...
|
先看一个演示图片(图片不是静止哦只是慢) 如何接入人脸融合功能到小程序 创建一个AI应用 https://ai.qq.com/cgi-bin/con... 登录腾讯AI,创建并勾选相关接口即可。
记得复制APPID APPKEY 创建一个SpringMVC工程,包含上传相关jar。或者SpringBoot工程也行。鄙人后端还在完善并没有完全开源。具体可以参考https://gitee.com/xshuai/xai 项目 Java调用腾讯AI接口。小帅丶已经封装成SDK。也是开源的 https://gitee.com/xshuai/taip 如果使用maven搭建。直接pom引入即可哦
<!-- https://mvnrepository.com/artifact/cn.xsshome/taip -->
<dependency>
<groupId>cn.xsshome</groupId>
<artifactId>taip</artifactId>
<version>4.2.1</version>
</dependency>
FaceMergeController(后端处理代码)
import java.util.Iterator;
import org.apache.log4j.Logger;
import org.springframework.context.annotation.Scope;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.multipart.MultipartFile;
import org.springframework.web.multipart.MultipartHttpServletRequest;
import cn.xsshome.taip.ptu.TAipPtu;
/**
* 人脸融合接口
* url:http://www.xxx.com/facemerge/uploadFM
*/
@Controller
@RequestMapping(value="/facemerge")
@Scope("prototype")
public class FaceMergeController extends BaseController{
private static final Logger logger = Logger.getLogger(FaceMergeController.class);
/**
* 人脸融合
* @throws Exception
*/
@RequestMapping(value="/uploadFM",method=RequestMethod.POST)
public void UploadBDANIMAL()throws Exception{
TAipPtu aipPtu = new TAipPtu("APPID", "APPKEY");
String model = request.getParameter("model");
logger.info("model的值是===="+model);
String model = request.getParameter("model");
logger.info("model的值是===="+model);
String result = "";
MultipartHttpServletRequest mpRequest = (MultipartHttpServletRequest)this.request;
Iterator iter = mpRequest.getFileNames();
MultipartFile file = null;
while (iter.hasNext()) {
file = mpRequest.getFile((String)iter.next());
if ((file != null) && (file.getSize() != 0L)){
byte[] image = file.getBytes();
String apiPtuResult = aipPtu.faceMerge(image,Integer.parseInt(model));
PrintUtil.printJson(this.response, apiPtuResult);
} else {
logger.error("请检查上传文件是否正确");
result = "{\"result\", \"FAIL\",\"msg\":\"服务器开小差了\"}";
PrintUtil.printJson(this.response, result);
}
}
}
}
BaseController(基类)
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.bind.annotation.ModelAttribute;
/**
* 基类Controller
* 一些参数
* Title: BaseController
* @author 小帅丶
* @version 1.0
*/
public class BaseController {
public Map session;
public String openId;
public String errMsg;
public String jsonParam;
public String callback;
protected HttpServletRequest request;
protected HttpServletResponse response;
/**
* 每次请求都会带上
* @param jsonParam
* @param callback
* @param openId
*/
@ModelAttribute
public void setReqAndRes(Map session, String openId, String errMsg,
String jsonParam, String callback, HttpServletRequest request,
HttpServletResponse response) {
this.session = session;
this.openId = openId;
this.errMsg = errMsg;
this.jsonParam = jsonParam;
this.callback = callback;
this.request = request;
this.response = response;
}
public Map getSession() {
return session;
}
public void setSession(Map session) {
this.session = session;
}
public String getOpenId() {
return openId;
}
public void setOpenId(String openId) {
this.openId = openId;
}
public String getErrMsg() {
return errMsg;
}
public void setErrMsg(String errMsg) {
this.errMsg = errMsg;
}
public String getJsonParam() {
return jsonParam;
}
public void setJsonParam(String jsonParam) {
this.jsonParam = jsonParam;
}
public String getCallback() {
return callback;
}
public void setCallback(String callback) {
this.callback = callback;
}
public HttpServletRequest getRequest() {
return request;
}
public void setRequest(HttpServletRequest request) {
this.request = request;
}
public HttpServletResponse getResponse() {
return response;
}
public void setResponse(HttpServletResponse response) {
this.response = response;
}
public String getRealPath(String path) {
return request.getSession().getServletContext().getRealPath(path);
}
}
PrintUtil(响应类)
import java.io.IOException;
import java.io.PrintWriter;
import java.io.Writer;
import javax.servlet.http.HttpServletResponse;
/**
* 输出结果
* @author 小帅丶
*
*/
public class PrintUtil {
public static void printXml(HttpServletResponse response,String result){
try {
response.setContentType("text/xml; charset=UTF-8");
PrintWriter sos = response.getWriter();
sos.write(result);
sos.flush();
sos.close();
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
/**
* 采用json 或 jsonp
* @param callback
* @param response
* @param result
*/
public static void printJson(String callback,HttpServletResponse response,String result){
boolean jsonP = false;
if (callback != null) {
jsonP = true;
response.setContentType("text/javascript;charset=utf-8");
} else {
response.setContentType("application/x-json;charset=utf-8");
}
try {
Writer out = response.getWriter();
if (jsonP) {
out.write(callback + "(");
}
out.write(result.toString());
if (jsonP) {
out.write(");");
}
out.flush();
out.close();
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
public static void printJson(HttpServletResponse response,String result){
try {
response.setCharacterEncoding("UTF-8");
response.setContentType("application/json; charset=utf-8");
PrintWriter sos = response.getWriter();
sos.write(result);
sos.flush();
sos.close();
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}
微信小程序代码实现 小帅一点资讯小程序代码是开源的哦 学习并使用了微信小程序scroll-view组件 相关代码请移步gitee查看 https://gitee.com/xshuai/weix... 微信小程序上传限制为2048kb。相关图片过多超了限制。因此需要用到云存储。使用阿里云 腾讯云都可以哦。在亲测的情况下发现。即使云储存域名不在小程序里面添加也是可以正常访问哦
以上就是接入的整体流程. |