使用button标签的open-type="getUserInfo"引导用户去授权
发布时间:2018-05-30 11:26 所属栏目:小程序开发教程
一、 前言
小程序官方文档,上面说明
wx.getUserInfo(OBJECT) 注意:此接口有调整,使用该接口将不再出现授权弹窗,请使用
引导用户主动进行授权操作 > 当用户未授权过,调用该接口将直接报错 当用户授权过,可以使用该接口获取用户信息
如上文,之前用户未授权过时,调用wx.getUserInfo会调出授权框;但现在在用户未授权过时调用该接口,会直接走fail方法。
所以我们要使用上述button来请求用户授权。
二、主体
以index页面作为展示授权按钮的页面,并且在app.json中将index作为首页。在判断用户授权之后跳转到其他页面。
index.wxml
- <button
- wx:if="{{canIUse}}"
- open-type="getUserInfo"
- bindgetuserinfo="bindGetUserInfo"
- >授权登录</button>
- <view wx:else>请升级微信版本</view>
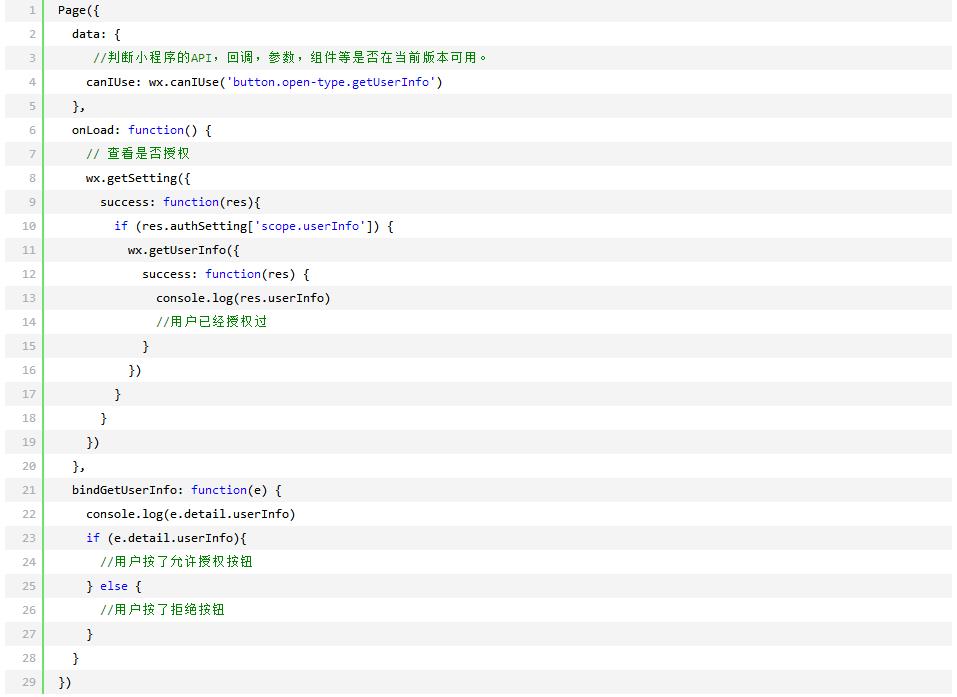
index.js