(干货)微信小程序组件封装
概述
自己封装的一个比较简单微信弹窗小组件,主要就是教会大家对微信小组件的用法和理解,因为微信小程序对组件介绍特别少,所以我就把自己的理解分享给大家。
一前言
相信大家在开发小程序时会遇到某个功能多次使用的情况,比如弹出框。这个时候大家首先想到的是组件化开发,就是把弹出框封装成一个组件,然后哪里使用哪里就调用,对,看来大家都是有思路的人,但是要怎样实现呢。可能你会去看官方文档,但是微信的官方文档也是说的不太清楚,所以写起来也是非常痛苦。今天就和大家一起开发微信组件,坐稳了,老司机要开车了。
二具体实现
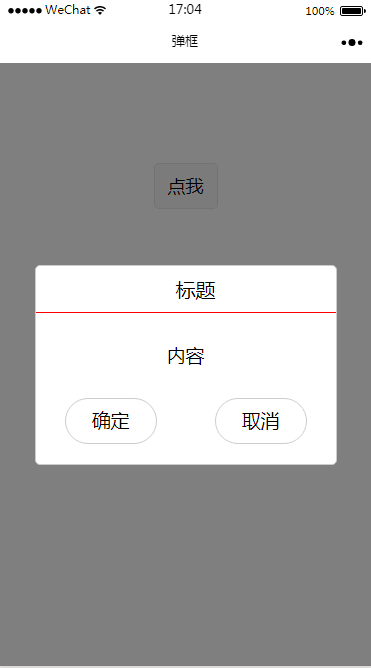
我们先实现个简单的弹窗组件,详情图如下:
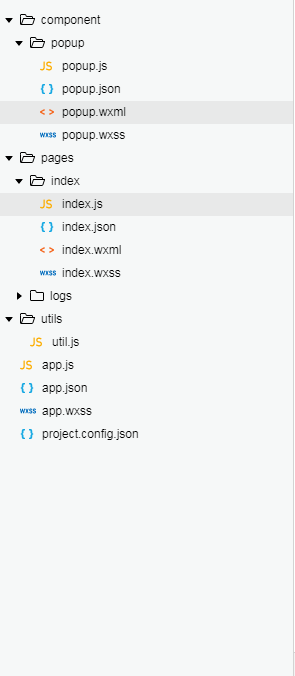
1.新建component文件夹存放我们的组件,里边存放的就是我们所用的组件,我们今天要做的事弹出框,新建文件夹popup存放我们的组件模板,点击右键选择新建component,就会自动生成组件的模板wxss、wxml、json、js,如图
2.我们可以写一些组件样式和布局,跟页面写法类似,我就不多说了,直接把代码贴出 :
popup.wxml
<view class="wx-popup" hidden="{{flag}}">
<view class='popup-container'>
<view class="wx-popup-title">{{title}}</view>
<view class="wx-popup-con">{{content}}</view>
<view class="wx-popup-btn">
<text class="btn-no" bindtap='_error'>{{btn_no}}</text>
<text class="btn-ok" bindtap='_success'>{{btn_ok}}</text>
</view>
</view>
</view>
popup.wxss
/* component/popup.wxss */
.wx-popup {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, .5);
}
.popup-container {
position: absolute;
left: 50%;
top: 50%;
width: 80%;
max-width: 600rpx;
border: 2rpx solid #ccc;
border-radius: 10rpx;
box-sizing: bordre-box;
transform: translate(-50%, -50%);
overflow: hidden;
background: #fff;
}
.wx-popup-title {
width: 100%;
padding: 20rpx;
text-align: center;
font-size: 40rpx;
border-bottom: 2rpx solid red;
}
.wx-popup-con {
margin: 60rpx 10rpx;
text-align: center;
}
.wx-popup-btn {
display: flex;
justify-content: space-around;
margin-bottom: 40rpx;
}
.wx-popup-btn text {
display: flex;
align-items: center;
justify-content: center;
width: 30%;
height: 88rpx;
border: 2rpx solid #ccc;
border-radius: 88rpx;
}
样式和布局和布局已经写好了接下来要介绍的就是
Component构造器
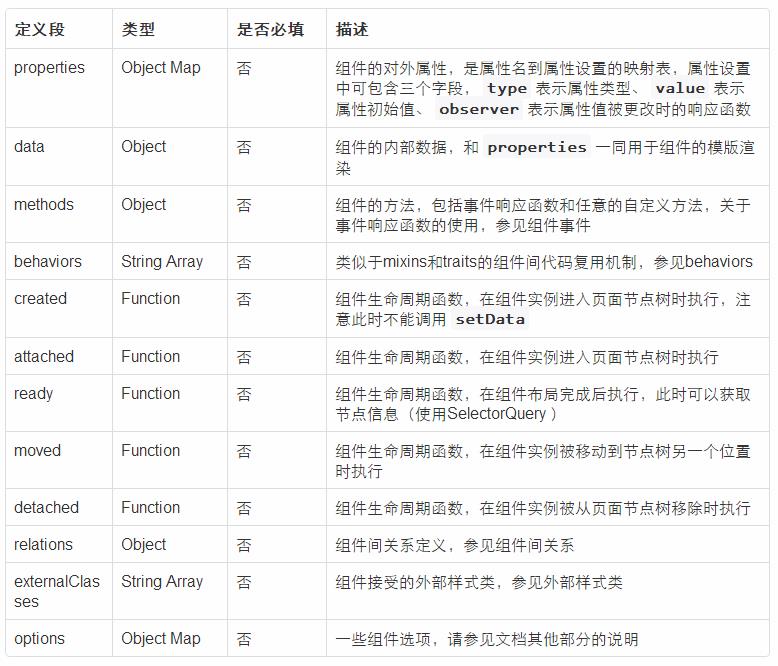
Component构造器可用于定义组件,调用Component构造器时可以指定组件的属性、数据、方法等。
Tips:
- Component 构造器构造的组件也可以作为页面使用。
- 使用 this.data 可以获取内部数据和属性值,但不要直接修改它们,应使用 setData 修改。
- 生命周期函数无法在组件方法中通过 this 访问到。
- 属性名应避免以 data 开头,即不要命名成 dataXyz 这样的形式,因为在 WXML 中, data-xyz="" 会被作为节点 dataset 来处理,而不是组件属性。
- 在一个组件的定义和使用时,组件的属性名和data字段相互间都不能冲突(尽管它们位于不同的定义段中)。
component介绍完后就是最为关键的js了
popup.js:
Component({
options: {
multipleSlots: true // 在组件定义时的选项中启用多slot支持
},
/**
* 组件的属性列表
*/
properties: {
title: { // 属性名
type: String, // 类型(必填),目前接受的类型包括:String, Number, Boolean, Object, Array, null(表示任意类型)
value: '标题' // 属性初始值(可选),如果未指定则会根据类型选择一个
},
// 弹窗内容
content: {
type: String,
value: '内容'
},
// 弹窗取消按钮文字
btn_no: {
type: String,
value: '取消'
},
// 弹窗确认按钮文字
btn_ok: {
type: String,
value: '确定'
}
},
/**
* 组件的初始数据
*/
data: {
flag: true,
},
/**
* 组件的方法列表
*/
methods: {
//隐藏弹框
hidePopup: function () {
this.setData({
flag: !this.data.flag
})
},
//展示弹框
showPopup () {
this.setData({
flag: !this.data.flag
})
},
/*
* 内部私有方法建议以下划线开头
* triggerEvent 用于触发事件
*/
_error () {
//触发取消回调
this.triggerEvent("error")
},
_success () {
//触发成功回调
this.triggerEvent("success");
}
}
})
上边会用到一个 triggerEvent下面我们就来介绍下:
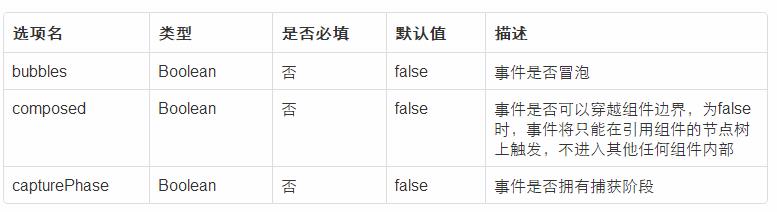
自定义组件触发事件时,需要使用 triggerEvent 方法,指定事件名、detail对象和事件选项。
触发事件的选项包括:
现在一个弹窗的组件就封装好了接下来就是调用了。
调用的时候需要在调用的页面新建一个json文件,json文件里需要配置usingComponents就是引用组件,看代码:
index.json
{
"usingComponents": {
"popup": "/component/popup/popup"
}
}
现在基本上完成了需要的就是在首页引用了。
<!--index.wxml-->
<view class="container">
<view class="userinfo">
<button bindtap="showPopup"> 点我 </button>
</view>
<popup id='popup'
title='小组件'
content='学会了吗'
btn_no='没有'
btn_ok='学会了'
bind:error="_error"
bind:success="_success">
</popup>
</view>
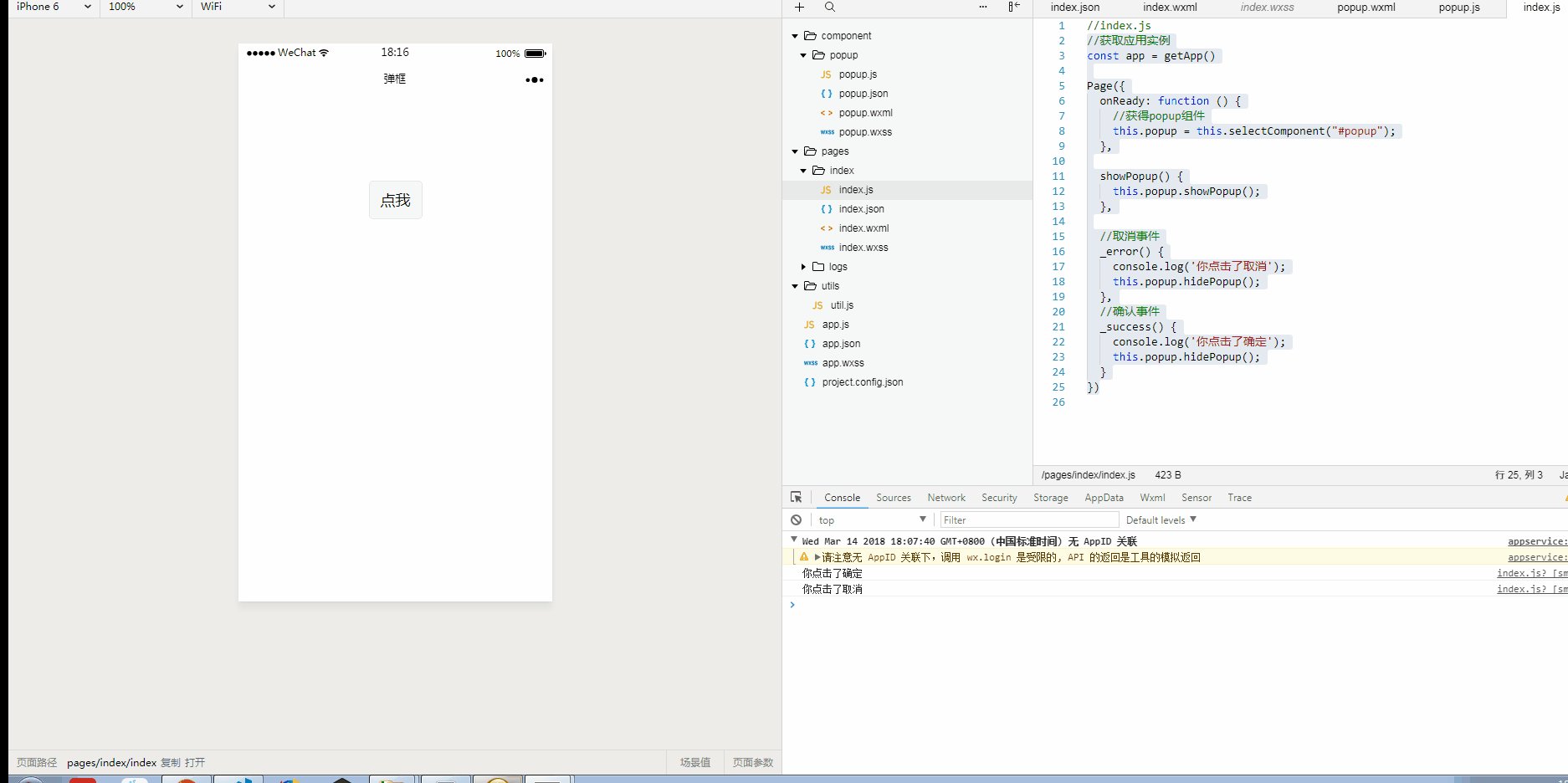
配置index.js加上点击事件
//index.js
//获取应用实例
const app = getApp()
Page({
onReady: function () {
//获得popup组件
this.popup = this.selectComponent("#popup");
},
showPopup() {
this.popup.showPopup();
},
//取消事件
_error() {
console.log('你点击了取消');
this.popup.hidePopup();
},
//确认事件
_success() {
console.log('你点击了确定');
this.popup.hidePopup();
}
})
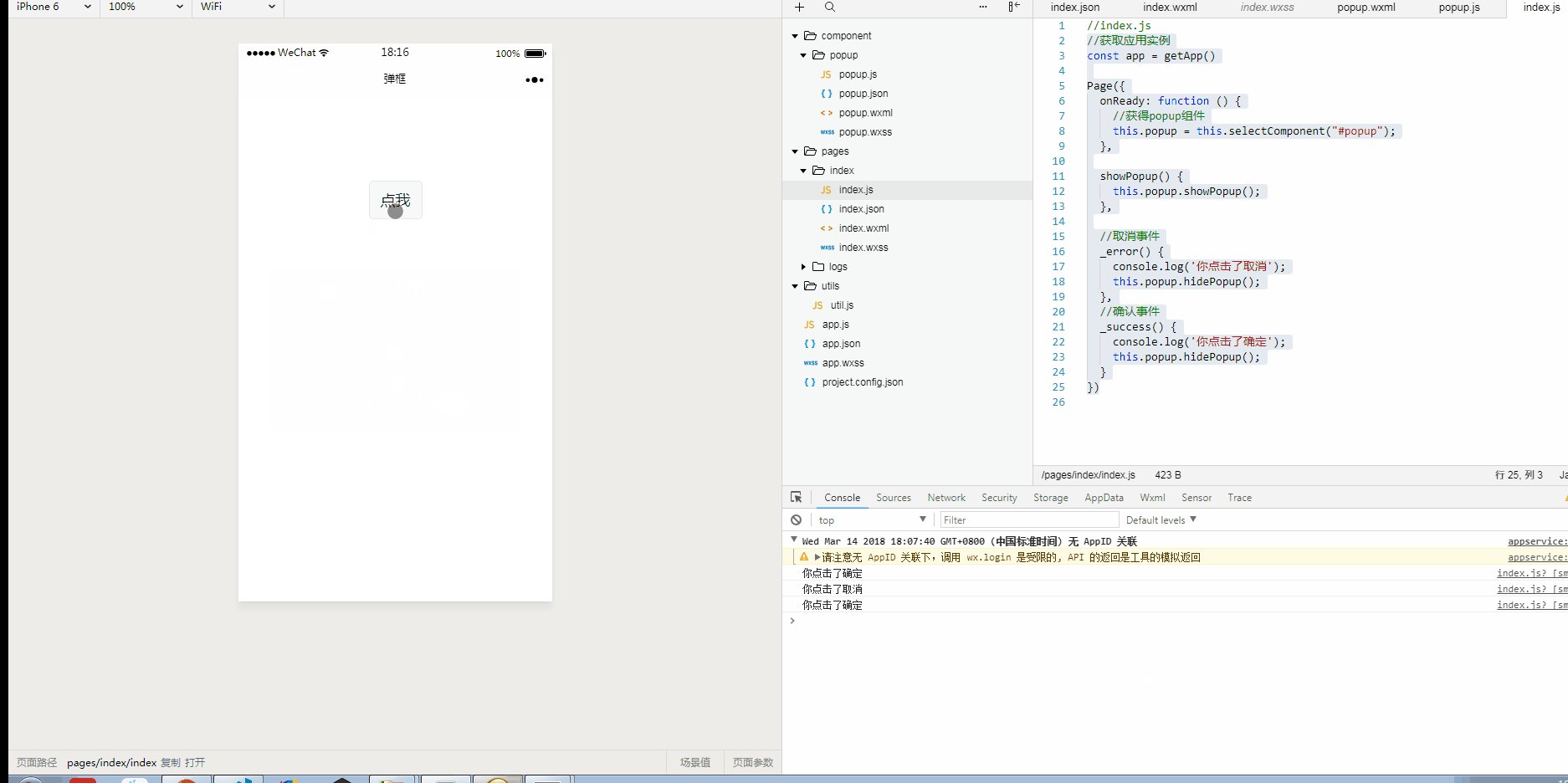
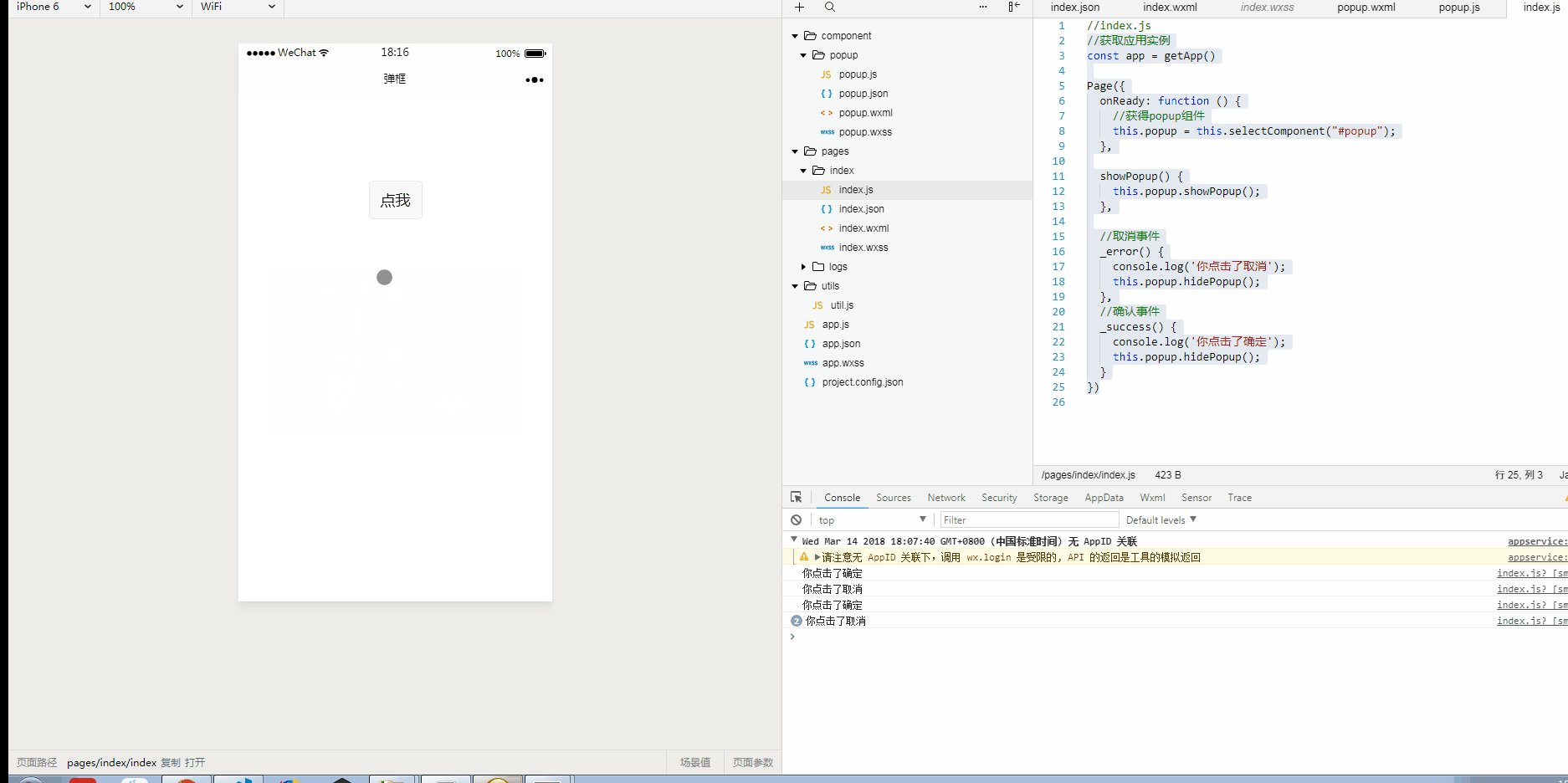
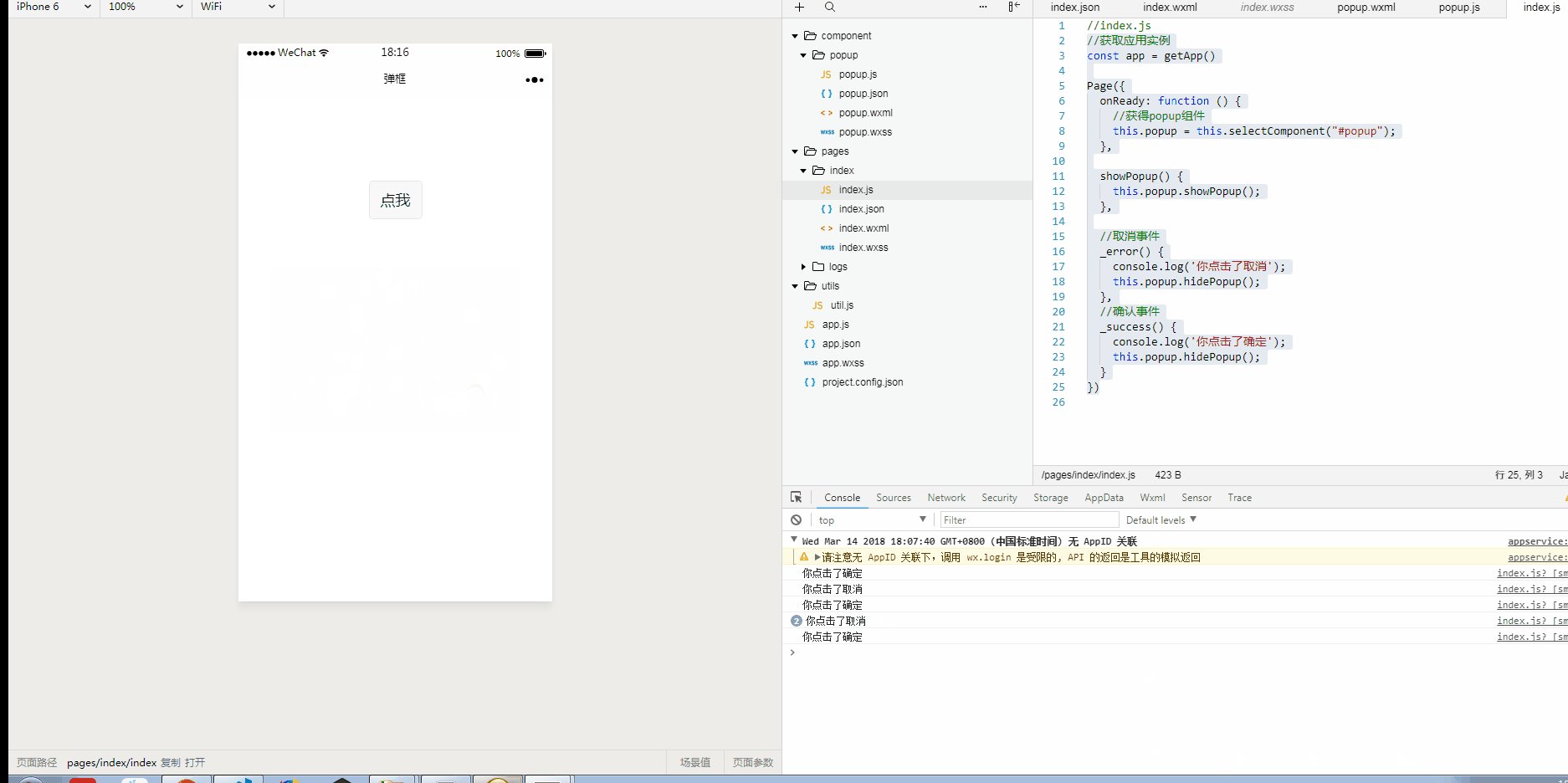
一个弹窗组件就完成了,看下效果:
如果觉得文章还不错并对你有帮助的话,请分享给你的小伙伴,并点赞,有什么不懂得可以在底下留言哦。