小程序之open-data userAvatarUrl头像做圆角
发布时间:2018-06-05 10:46 所属栏目:小程序开发教程
|
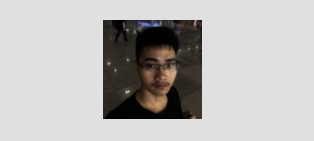
小程序可以在没有授权时是可以获取微信头像的信息显示的,即通过open-data获取显示,头像的type为userAvatarUrl。 //头像显示的写法 <open-data type='userAvatarUrl'></open-data> 接下来我们会给头像加个布局class和mode,那么代码就会变成这样: //添加class、mode <open-data class='icon' mode='aspectFit' type='userAvatarUrl'></open-data>
.headView .icon {
height: 180rpx;
width: 180rpx;
border-radius: 50%;
}
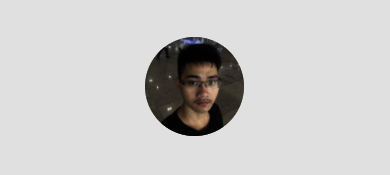
这是我们会发现我们虽然class里有做圆角,可是没有起作用: 所以我们得到结论:小程序open-data中的头像,我们是不能对其做圆角之类的处理。 那么,我们怎样才能做到在没有获取授权时 拿用户头像显示 并做圆角呢? 目标效果:下面就是我的处理方式:
wxss:
.headView {
display: flex;
justify-content: center;
align-items: center;
margin-top: 50rpx;
height: 300rpx;
width: 750rpx;
position: relative;
}
/**
*open-data 的头像做不了圆角
*这里是覆盖一个镂空的view在上面 镂空view的边界做成与周围背景颜色一样 做了伪圆角
**/
.headView .icon {
position: absolute;
height: 180rpx;
width: 180rpx;
border-radius: 50%;
border: 50rpx solid #f1f1f1;
}
wxml:
<view class='headView'>
<open-data class='icon' mode='aspectFit' type='userAvatarUrl'></open-data>
<view class='icon'/>
</view>
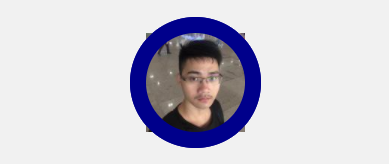
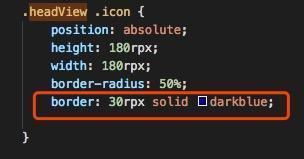
这样就大体实现了! 有些人实现效果可能是这样: 这种情况要改成跟目标效果一样只需要调整一下view的边界宽度和边界颜色就可以了: |