小程序: moveable-area 和 movealbe-view
发布时间:2018-06-15 14:14 所属栏目:小程序开发教程
代码Github地址
一. movable-area
movable-view的可移动区域。
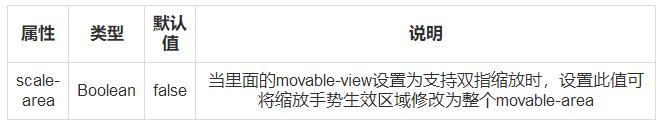
- 属性说明
二. movalbe-view
可移动的视图容器,在页面中可以拖拽滑动

- 注意点
- movable-view必须设置width和height。不然就会默认为10px.
- movable-view必须在<movable-area/>组件中,并且必须是直接子节点,否则不能移动
- movable-view 默认为绝对定位,top和left属性为0px
- 当movable-view小于movable-area时,movable-view的移动范围是在movable-area内;
- 当movable-view大于movable-area时,movable-view的移动范围必须包含movable-area(x轴方向和y轴方向分开考虑)
三. 可运行的代码
wxml
- <view class='container'>
- <view class="section_title_less"> movable-view区域小于movable-area </view>
- <movable-area class="area_less" scale-area>
- <movable-view class="view_less" direction="all" scale inertia out-of-bounds x="{{x}}" y="{{y}}" damping="1" friction="200" bindchange="change" bindscale="scale"></movable-view>
- </movable-area>
- <view class="section_title_more"> movable-view区域大于movable-area </view>
- <movable-area class="area_more" scale-area>
- <movable-view class="view_more" direction="all">
- <text>可移动的view</text>
- </movable-view>
- </movable-area>
- </view>
wxss
- .container {
- display: flex;
- flex-direction: column;
- align-items: center;
- }
- .section_title_less {
- font-size: 28rpx;
- }
- .area_less {
- height: 200px;
- width: 200px;
- background-color: red;
- }
- .view_less {
- height: 50px;
- width: 50px;
- background-color: yellow;
- }
- .section_title_more {
- font-size: 28rpx;
- margin-top: 50px;
- }
- .area_more {
- height: 50px;
- width: 50px;
- background-color: red;
- }
- .view_more {
- height: 200px;
- width: 200px;
- border-color: green;
- border-width: 2px;
- border
js
- Page({
- /**
- * 页面的初始数据
- */
- data: {
- x: "100px",
- y: "10px"
- },
- /**
- * 生命周期函数--监听页面加载
- */
- onLoad: function (options) {
- },
- change: function (event) {
- // console.log(event);
- },
- scale: function (event) {
- // console.log(event);
- },
- vtouchmove: function (event) {
- console.log("纵向");
- },
- htouchmove: function (event) {
- console.log("横向");
- }
- })