查看内容 世界杯来了!小程序赛事操作来一波~
发布时间:2018-06-23 10:07 所属栏目:小程序开发教程
|
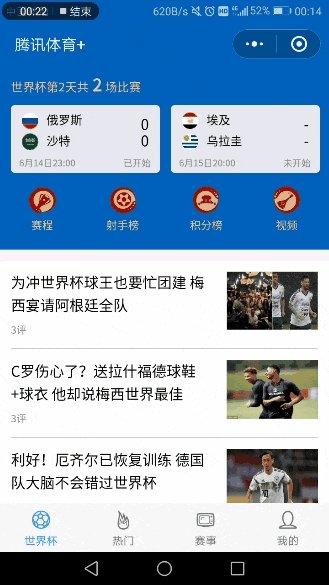
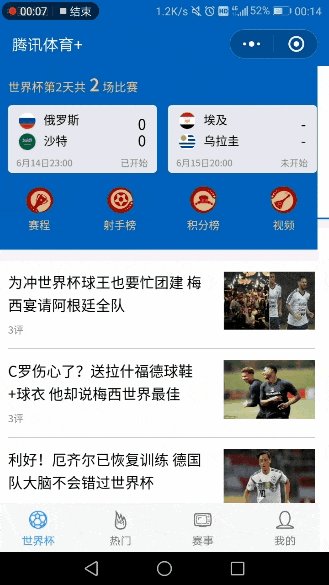
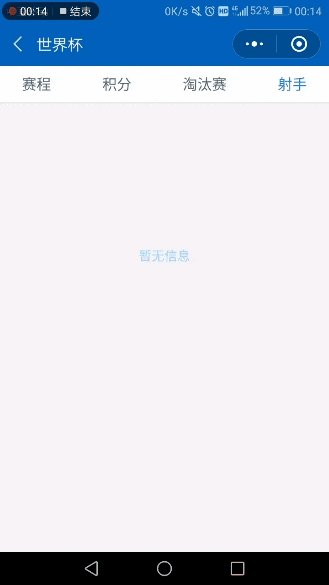
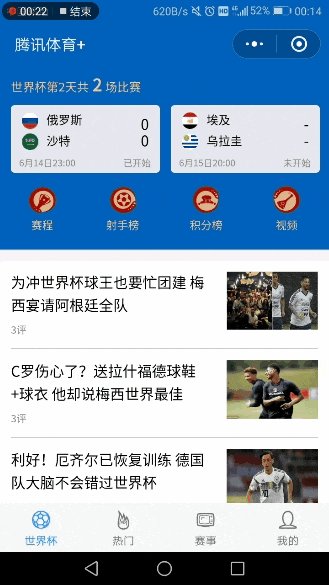
NBA总决赛结束还没一周,马上世界杯就如期而至。大家在熬夜看球,而我关在小黑屋默默码字(可怜脸)。在体验到小程序的 方便快捷省内存 之后,前段时间的“骑勇大战”果断用了小程序观看。由于体验不错,又正在学习小程序知识,马上就想动手实践学习一下“腾讯体育”小程序的制作。到目前为止,只想说一句“选择是好的,过程是一言难尽的”,虽然还没全部完成,但也遇到不少问题,希望此分享可以给你带来帮助。 效果图(干巴巴的开讲,还不如先来波动图)
问题及解决方案1、scroll-view组件NBA赛事详情页中有5个sroll-view,虽然内容有点少,但还是看得出有scroll的效果的。 同样的,在制作竖向滚动效果时,需要设置 sroll-y 属性,在官方的文档中也特别说明了 使用竖向滚动时,需要给 scroll-view 一个固定高度,通过 WXSS 设置 height。 那么问题来了,在 scroll-view 并非占满全屏的情况下,如何确定其高度呢? 最后无奈只好将scroll-view的高度逐渐调整到屏幕底部的高度,简直不要太粗暴,缺点是在不同屏幕尺寸设备上查看,效果不一。如果有大佬可提供较好解决方案,恳请指教。 2、swiper组件swiper 组件在小程序中非常常见,它可在有限的区域展示更多内容,还能增加页面的视觉动态效果,总之就是好。(但,好东西也是有槽点的啦) |