我与小程序的故事以及小程序框架选型
Vue重度使用者也许会在wepy和mpvue中徘徊,React和TypeScript重度使用者在现阶段当之无愧Taro首选。 这是一篇我与小程序的故事,但小程序的过去却与我无关。 曾经与她错失交臂,但愿一切还来得及。 毕业后的两年内,一直在创业公司工作,但自己却错过了很多创业风口,如区块链和小程序,唯独跟风了机器学习,但这是一条漫长的路,需要潜心学术否则很难做出成绩,我曾在现公司AI Labs的某部门工作过一段时间,深知这一点。 区块链和小程序在如今看来,无疑在过去的一年里都是程序员创业的风口,甚至可以说是风向标。 我之前待过的一家创业公司,主要做股票行业投顾平台的业务,React Native承载了所有面向用户的APP产品需求,整个前后端技术团队最多的时候也只有11人,虽然是一家很小的创业公司,但两位创始人中,CEO曾是奇虎360 Web产品及商业产品业务线副总经理,联合创始人是某大型券商高管,因此公司对产品的技术也曾多次摸索,数字货币涉及区块链,智能投顾涉及机器学习,量化投资涉及程序化交易,机会很多,但说实话要做好这些方向实在是太难,尤其16年国内股票市场一直处于熊市的低谷中徘徊。 因思想,而光华; 因变革,而机遇; 因蜕变,而不凡。
在16年小程序内测的时候就听说过小程序,但真正接触小程序是17年1月10日,某券商给我当时在的创业公司两个名额,我有幸受邀参加了在北京大学光华管理学院举办的”小程序,大变革-2017年小程序全国巡回**“,小程序的正式发布仅仅是在一天之前的1月9日。
小程序的诞生,就一路伴随着赞赏和争议不断,从发布上线时候不被大多数人看好,我便是其中之一,到如今的逐渐火热,甚至可以说是如日中天,在移动互联网创业领域一骑绝尘,17年后半年到如今的创业黑马。小程序刚出来的时候,我可能和大多数人的想法一样,中大型的互联网公司不可能去拥抱腾讯生态圈,受限于腾讯爸爸苛刻的游戏规则。 然而在这一年里,小程序用时间与实践证明了自己的变革与价值,微信小程序的规则也在开发社区的影响下变得更加完善。 对于第三方企业来讲,微信为自己带来了巨大的流量入口和低成本的拉新渠道,如滴滴、美团、京东等公司都推出了自己的小程序。像共享单车类的企业,微信是绝大多数用户的二维码扫码入口,小程序为其带来了巨大的流量入口,如摩拜单车、青桔单车、街兔电单车小程序。 对于小程序开发者来说,小程序的开发生态不断地在完善,从最开始的原生框架,到类vue规范的wepy,再到近vue写法的mpvue,再到最近刚推出的遵循React规范的Taro。这期间,也曾有过类React的小程序框架Labrador,但小程序正式发布没多久就几乎停止维护了。 真正让我感到惊喜的是Taro这个小程序框架,虽然推出的时间最短,但脚手架中自带TypeScript编译选项,这无疑是企业级小程序应用的首选框架,no,我认为,哪怕只是一个单人维护的小型应用,TypeScript也是必备的,可以让开发者避免一些低级错误的bug,以及让代码的可维护性更高。 Taro 是凹凸实验室打造的一套遵循 React 语法规范的多端统一开发框架,是React系开发者的福音。 Taro官方称“只要书写一套代码,通过Taro编译工具将源代码分别编译出可以在不同端(微信小程序、H5、APP端[React Native])运行的代码,同时Taro还提供了开箱即用的语法检测和自动补全等功能,有效地提升了开发体验和开发效率”。 Taro所具备的优势:
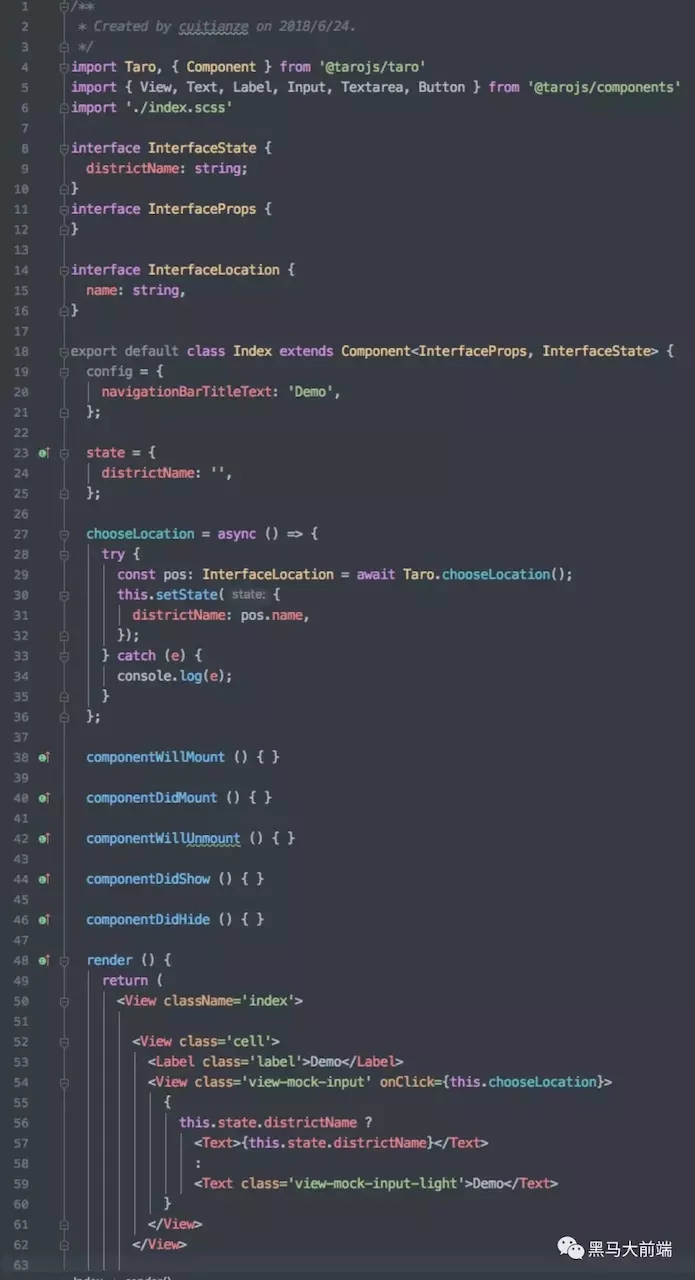
在我看来,wepy和mpvue都想尽可能地提供一套类vue的写法,但小程序的运行环境始终和Web端存在着差异,不可能完美地支持vue的所有指令及过滤器等等。开发者不但要去踩小程序自身的坑,还要去记住wepy和mpvue到底有哪些vue的特性不能使用,这着实是叫人头大啊。 React和原生的小程序开发方式比更加现代化、规范化、组件化,JSX比Vue的字符串模板也具有更强的表现力。 JSX
render () { return (
小程序模板
<view class="index"> <view wx:key={idx} wx:for="{{list}}" wx:for-item="item" wx:for-index="idx">{{item}}view> <view bindtap="func">方法view>view>复制代码
JSX 其实本质上就是 JS,我们可以在里面写任意的逻辑代码,这样一来就比字符串模板的表现力与操作性要强多了,况且,小程序的字符串模板功能比较羸弱,只有一些比较基本的功能。 Taro有着和React完全一致的API和组件化系统。在 Taro 中,不用像原生小程序一样区分什么是 App 组件,什么是 Page 组件,什么是 Component 组件,Taro 全都是 Component 组件,并且和 React 的生命周期几乎完全一致。 Taro 和 React 一样,同样使用声明式的 JSX 语法。相比起字符串的模板语法,JSX 在处理精细复杂需求的时候会更得心应手,示例代码如下:
Taro的其他几项优点:
技术选型与权衡 小程序社区已经有多个优秀的框架以小程序为核心对多端适配进行了探索,我们将各个开发框架的主要特点和特性进行了对比并制成图表。大家可以结合团队技术栈、技术需求以及框架特点、特性进行选型和权衡。
在后续文章中,会带大家一起用Taro框架来实战开发小程序。 |