|

欢迎大家前往腾讯云+社区,获取更多腾讯海量技术实践干货哦~
本文由腾讯视频云终端团队 发表于云+社区专栏
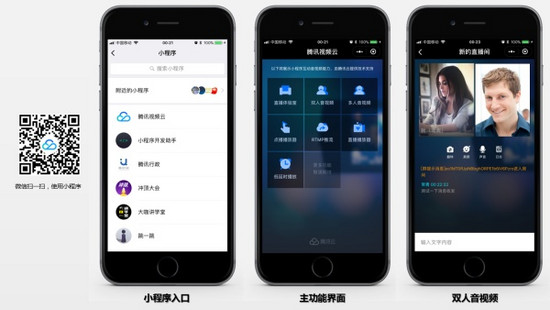
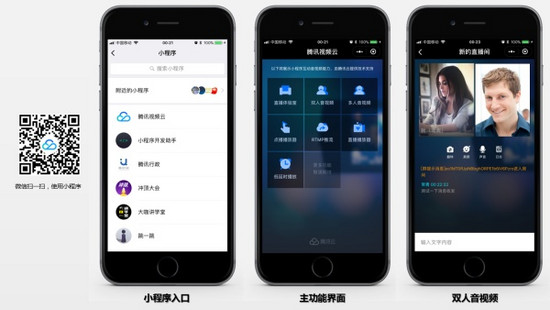
Demo 体验
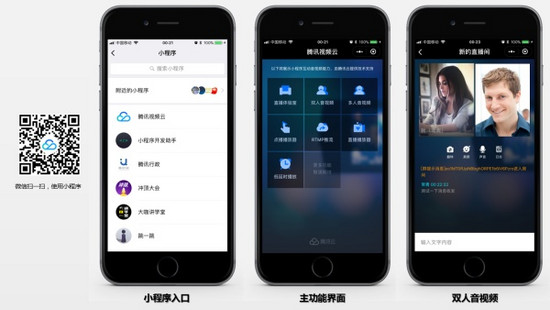
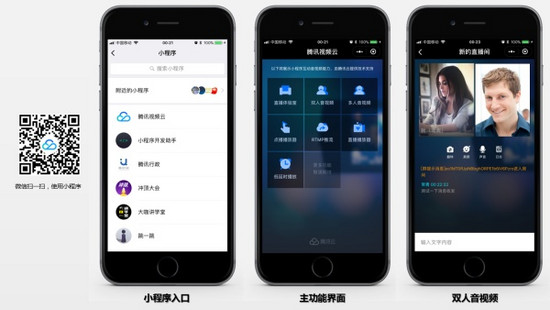
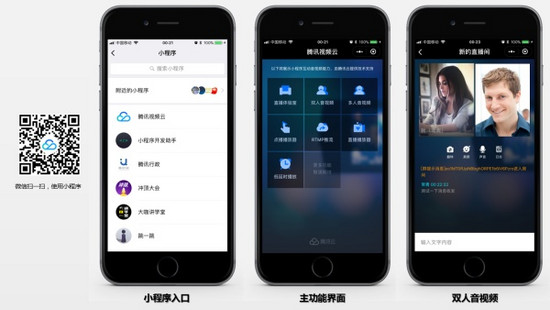
升级微信到最新版本,发现页卡 => 小程序 => 搜索“腾讯视频云”,即可打开小程序Demo:

注册小程序并开通相关接口
出于政策和合规的考虑,微信暂时没有放开所有小程序对 <live-pusher> 和 <live-player> 标签的支持:
个人账号和企业账号的小程序暂时只开放如下表格中的类目:
主类目子类目 【社交】直播【教育】在线教育【医疗】互联网医院,公立医院【政务民生】所有二级类目【金融】基金、信托、保险、银行、证券/期货、非金融机构自营小额贷款、征信业务、消费金融
打开微信公众平台 注册并登录小程序,并在小程序管理后台的<font color='red'> “设置 - 接口设置” </font>中自助开通该组件权限,如下图所示:

注意:如果以上设置都正确,但小程序依然不能正常工作,可能是微信内部的缓存没更新,请删除小程序并重启微信后,再进行尝试。
安装微信小程序开发工具
下载并安装最新版本的微信开发者工具,使用小程序绑定的微信号扫码登录开发者工具。

获取Demo源码并调试
-
step1: 访问SDK + Demo,获取小程序 Demo 源码。
-
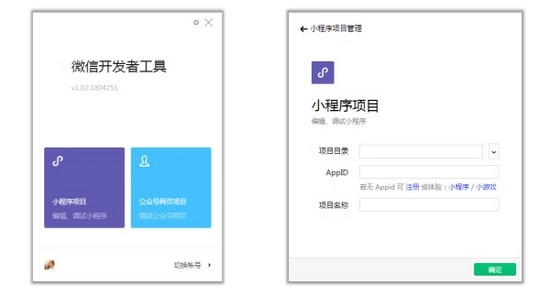
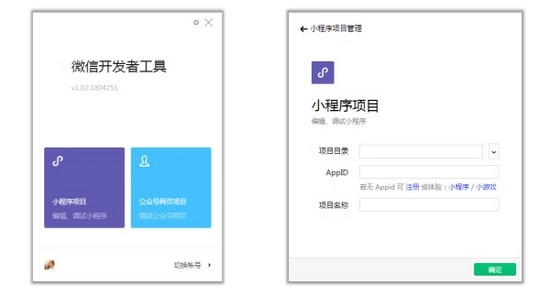
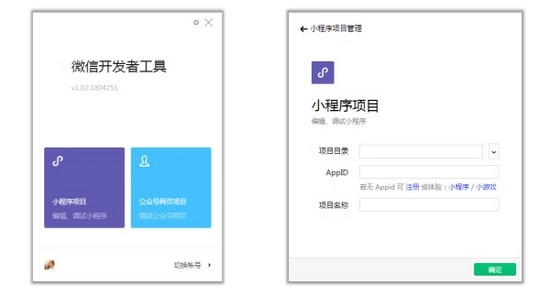
step2: 打开安装的微信开发者工具,点击【小程序项目】按钮。
-
step3: 输入小程序 AppID,项目目录选择上一步下载下来的代码目录( 注意: 目录请选择 根目录 ,根目录包含有 project.config.json 文件,请不要只选择 wxlite 目录!),点击确定创建小程序项目。
-
step4: 再次点击【确定】进入开发者工具。
-
step5: 请使用手机进行测试,直接扫描开发者工具预览生成的二维码进入。
-
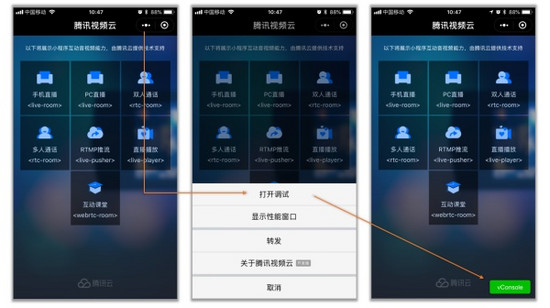
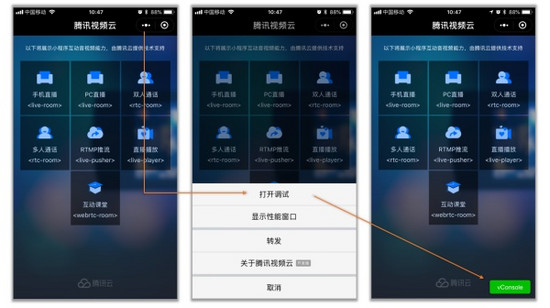
step6: <font color='red'>开启调试模式</font>,体验和调试内部功能。开启调试可以跳过把这些域名加入小程序白名单的工作。

Demo访问的测试地址
Demo小程序会访问如下表格中的测试服务器地址,这些服务器使用的云服务是我们为大家提供的一个体验账号,平时很多客户都会在上面做测试。如果您希望使用自己的后台服务器,以免被其他客户打扰,请关注文档后一节内容:
-
<live-room> 和 <rtc-room> 相关demo需要访问如下地址:

-
<webrtc-room> 相关demo需要访问如下地址:

搭建自己的账号和后台服务器
这部分我们将介绍如何将Demo默认的测试用服务器地址,换成您自己的服务器,这样一来,您就可以使用自己的腾讯云账号实现上述功能,同时也便于您进行二次开发。
1. 搭建 <webrtc-room> 的服务器
1.1 这个服务器能做什么?
-
点击demo里的互动课堂 <webrtc-room> 功能,您会看到一个房间列表,这个房间列表是怎么实现的呢?
-
在看到视频房间列表以后,如果你要创建一个视频房间,或者进入一个其他人建好的视频房间,就需要为 所对应的几个属性( sdkAppID 、 userID 、 userSig 、 roomID 和 privateMapKey )传递合法的参数值,这几个参数值怎么获取呢?
1.2 这个服务器要怎么搭建?
-
下载 webrtc_server ,这是一份 java 版本的实现,根据 README.md 中的说明就可以了解怎么使用这份源码。
1.3 服务器建好了我怎么用?
-
小程序 源码中,将 wxlite/config.js 文件中的 webrtcServerUrl 修改成:https://您自己的域名/webrtc/weapp/webrtc_room
-
小程序实现 WebRTC 能力肯定是为了跟 Chrome 浏览器进行视频通话,浏览器端的源代码可以点击 Chrome(src) 下载到,将 component/WebRTCRoom.js 文件中的 serverDomain 修改成:https://您自己的域名/webrtc/weapp/webrtc_room
2. 搭建 <live-room> 和 <rtc-room> 的服务器
2.1 这个服务器能做什么?
-
(用于直播连麦)和 (用于视频通话)都是基于腾讯云 LVB 和 IM 两个基础服务实现的扩展功能,需要一个叫做 RoomService 的后台组件配合才能运行。
2.2 这个服务器要怎么搭建?
-
下载 RoomService 的 java 版本源代码,根据 README.md 中的说明就可以了解怎么使用这份源码。
2.3 服务器建好了我怎么用?
-
小程序 源码中,将 wxlite/config.js 文件中的 serverUrl 和 roomServiceUrl 修改成:https://您自己的域名/roomservice/
-
小程序如果使用 <live-room> 和 <rtc-room> 两个标签,在 PC 端就不能用 Chrome 浏览器配对了,需要改用WebEXE 混合解决方案。将 GitHub(WebEXE) 源码中 liveroom.html、double.html文件中的 RoomServerDomain 修改成:https://您自己的域名/roomservice/
3. Wafer 零成本服务器部署方案 (Node.js)
如果您是一位资深的 Web 前端工程师,暂时找不到合适的服务器,但又想快速拥有自己的调试后台,可以使用腾讯云的 Wafer 功能进行零成本的一键部署方案(Wafer 只支持 Node.js 语言的后台代码)
|