多人对战游戏开发实例之《组队小鸡射击》(附源码)
前言:该游戏项目主要是基于前端引擎Cocos Creator开发,涉及后端联网的部分,则通过接入Matchvs SDK完成快速开发工作。
《组队小鸡射击》玩法简介:
双方通过控制各自小鸡,通过不断点击屏幕进行空中飞行射击,被击中者将消耗以爱心为单位的生命值,游戏支持四人同时实时对战。
点击并拖拽以移动
实现步骤
游戏实现部分可拆分为三个步骤来实现:用户登录、随机匹配和创建房间及同屏游戏。
- 用户登录
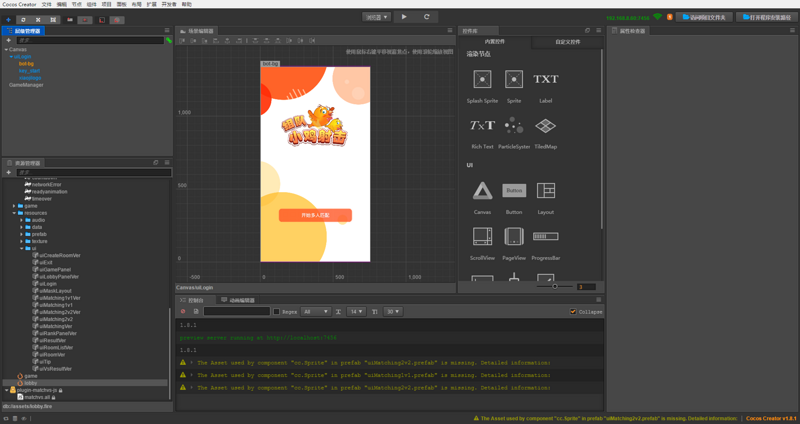
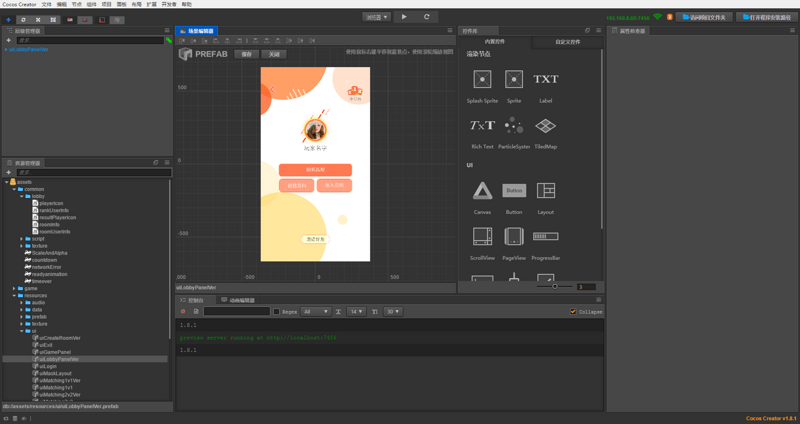
使用Cocos Creator(以下简称CC)创建游戏登录场景
使用CC 拖动控件, 还原设计稿 , 依托CC的良好的工作流,使得这部分的工作可以由游戏策划或者UI设计者来完成,程序开发者只需要在场景中挂载相应的游戏逻辑脚本. 举个例子,在登录按钮挂在一个uiLogin.js的脚本完成用户登录功能.
uilogin.fire

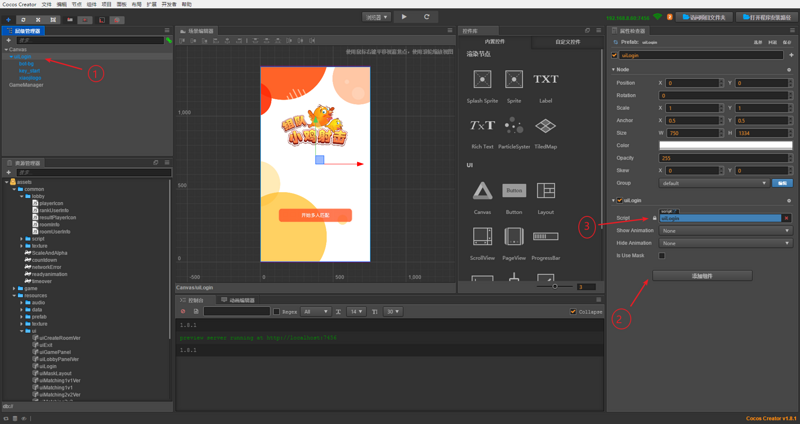
新建js脚本文件
选中场景任一控件
添加组件,选中刚新建的脚本,
在脚本的onLoad函数中给按钮添加点击监听,触发登录操作
uiLogin.js
onLoad() {
this.nodeDict["start"].on("click", this.startGame, this);
},
startGame() {
Game.GameManager.matchVsInit();
}

实现this.startGame函数. 登录之前需要初始化Matchvs SDK:
uiLogin.js
uiLogin.js
var uiPanel = require("uiPanel");
cc.Class({
extends: uiPanel,
properties: {},
onLoad() {
this._super();
this.nodeDict["start"].on("click", this.startGame, this);
},
startGame() {
Game.GameManager.matchVsInit();
}
});
Game.GameManager.js
matchVsInit: function() {
mvs.response.initResponse = this.initResponse.bind(this); mvs.response.errorResponse = this.errorResponse.bind(this); // 用户登录之后的回调 mvs.response.loginResponse = this.loginResponse.bind(this);
var result = mvs.engine.init(mvs.response, GLB.channel, GLB.platform, GLB.gameId);
if (result !== 0) {
console.log('初始化失败,错误码:' + result);
}
}
channel: 'MatchVS', platform: 'alpha', gameId: 201330, gameVersion: 1, appKey: '7c7b185482d8444bb98bc93c7a65daaa', secret: 'f469fb05eee9488bb32adfd85e4ca370',
注册成功后,登录Matchvs游戏云,返回UserID,登录成功.
gameManager.js
registerUserResponse: function(userInfo) {
var deviceId = 'abcdef'; var gatewayId = 0; GLB.userInfo = userInfo;
console.log('开始登录,用户Id:' + userInfo.id)
var result = mvs.engine.login(
userInfo.id, userInfo.token,
GLB.gameId, GLB.gameVersion,
GLB.appKey, GLB.secret,
deviceId, gatewayId
);
if (result !== 0) {
console.log('登录失败,错误码:' + result);
}
},
loginResponse: function(info) {
if (info.status !== 200) {
console.log('登录失败,异步回调错误码:' + info.status);
} else {
console.log('登录成功');
this.lobbyShow();
}
},
- 随机匹配和创建房间
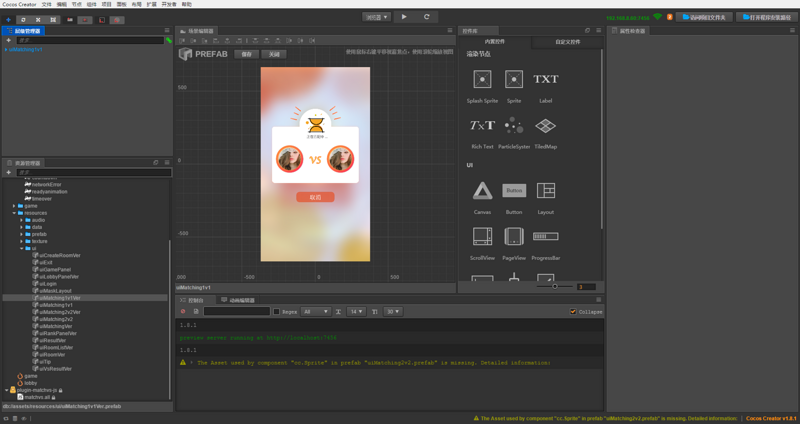
使用CC创建大厅场景(uiLobbyPanel.fire)给用户选择匹配方式,创建匹配场景(uiMatching1v1.fire) 给用户反馈比配进度


和登录功能的实现步骤类似:写一个 uiMatching1v1.js脚本挂在到场景中的控件上.
uiMatching1v1.js
joinRandomRoom: function() {
var result = mvs.engine.joinRandomRoom(GLB.MAX_PLAYER_COUNT, '');
if (result !== 0) {
console.log('进入房间失败,错误码:' + result);
}
},
通过监听joinRoomResponse和joinRoomNotify匹配结果
gameManager.js
joinRoomResponse: function(status, roomUserInfoList, roomInfo) {
if (status !== 200) {
console.log("失败 joinRoomResponse:" + status);
return;
}
var data = {
status: status,
roomUserInfoList: roomUserInfoList,
roomInfo: roomInfo
}
// 把事件发给关心这个事件的节点脚本
clientEvent.dispatch(clientEvent.eventType.joinRoomResponse, data);
},
joinRoomNotify: function(roomUserInfo) {
var data = {
roomUserInfo: roomUserInfo
}
clientEvent.dispatch(clientEvent.eventType.joinRoomNotify, data);
},
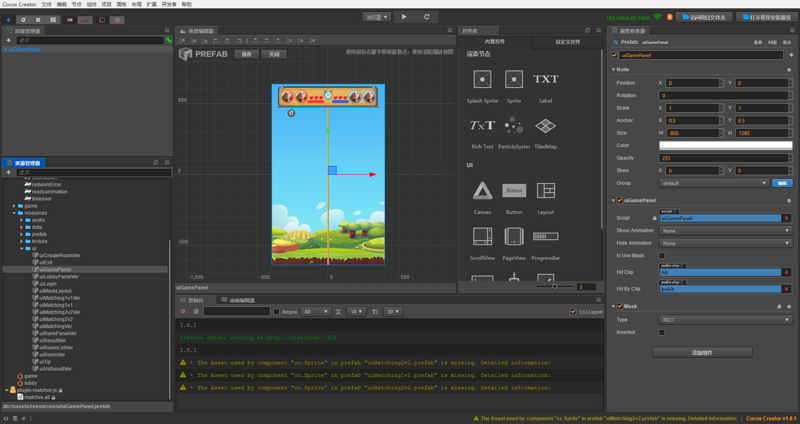
- 同屏游戏 , 实现游戏同步
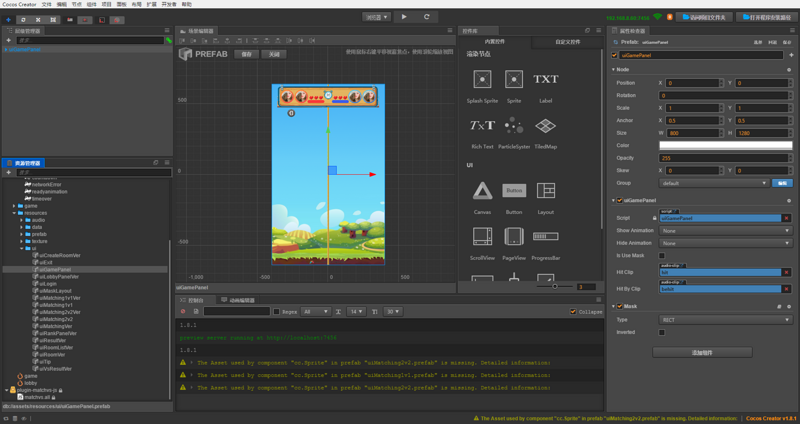
还是按照上面的套路,新建场景(uiGamePanel.fire),在playerManager.js中,加载了player.js.在player.js中,攻击的动作使用Matchvs 的 sendEventEx发出,

player.js
hurt: function(murderId) {
var msg = {
action: GLB.PLAYER_HURT_EVENT,
playerId: this.userId,
murderId: murderId
};
Game.GameManager.sendEventEx(msg);
}
另一方的客户端收到后处理事情;
gameManager.js
// 玩家行为通知--
sendEventNotify: function(info) {
if (info.cpProto.indexOf(GLB.PLAYER_HURT_EVENT) >= 0) {
if (Game.GameManager.gameState !== GameState.Over) {
player = Game.PlayerManager.getPlayerByUserId(cpProto.playerId);
if (player) {
player.hurtNotify(cpProto.murderId);
}
// 检查回合结束--
var loseCamp = Game.PlayerManager.getLoseCamp();
if (loseCamp != null) {
Game.GameManager.gameState = GameState.Over
if (GLB.isRoomOwner) {
this.sendRoundOverMsg(loseCamp);
}
}
}
}
}
开发完成后, 再通过CC的微信小游戏一键发布功能上线微信即可。