微信小程序集成 Jenkins
发布时间:2018-09-06 09:23 所属栏目:小程序开发教程

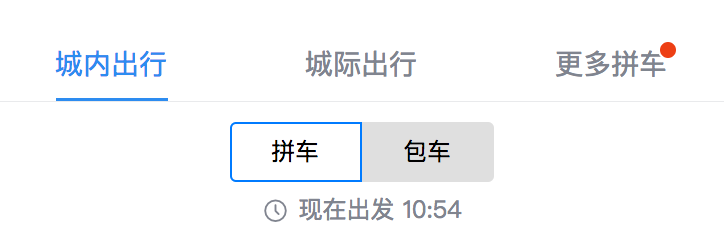
实现非常简单,通过一个简单的判断当前data中的选中值,点击按钮时更新data值,重新渲染页面。
index.wxml文件
实现非常简单,通过一个简单的判断当前data中的选中值,点击按钮时更新data值,重新渲染页面。
index.wxml文件
<view class="switch-type">
<view class="btn {{currentSelectTripType == 'pinche' ? 'active' : ''}}" bindtap='selectedPinche' data-id='pinche'>拼车</view>
<view class="btn {{currentSelectTripType == 'baoche' ? 'active' : ''}}" bindtap='selectedBaoche' data-id='baoche'>包车</view>
</view>
index.js文件
Page({
data: {~~~~
currentSelectTripType: 'pinche',
},
// 更新data 切换选中状态
selectedPinche: function (e) {
this.setData({
currentSelectTripType: e.currentTarget.dataset.id
})
},
selectedBaoche: function(e) {
this.setData({
currentSelectTripType: e.currentTarget.dataset.id
})
},
})
附上一个简单的样式
index.wxss
.switch-type {
display: flex;
}
.switch-type .btn:first-child {
border-top-right-radius: 0;
border-bottom-right-radius: 0;
}
.switch-type .btn:last-child {
border-top-left-radius: 0;
border-bottom-left-radius: 0;
}
.switch-type .btn {
background: #dfdfdf;
padding: 10rpx 40rpx;
}
.switch-type .btn.active {
border: 2rpx solid #007bff;
background: #fff;
}
|
index.js文件
Page({
data: {~~~~
currentSelectTripType: 'pinche',
},
// 更新data 切换选中状态
selectedPinche: function (e) {
this.setData({
currentSelectTripType: e.currentTarget.dataset.id
})
},
selectedBaoche: function(e) {
this.setData({
currentSelectTripType: e.currentTarget.dataset.id
})
},
})
附上一个简单的样式
index.wxss
.switch-type {
display: flex;
}
.switch-type .btn:first-child {
border-top-right-radius: 0;
border-bottom-right-radius: 0;
}
.switch-type .btn:last-child {
border-top-left-radius: 0;
border-bottom-left-radius: 0;
}
.switch-type .btn {
background: #dfdfdf;
padding: 10rpx 40rpx;
}
.switch-type .btn.active {
border: 2rpx solid #007bff;
background: #fff;
}
|






