场景需求
小程序目前不支持直接分享到朋友圈,所以对于有分享到朋友圈的需求,一般是生成一张图片,例如,生成一张带有小程序码的图片,用户可以将这张图片保存到手机本地,然后将这张图片分享到朋友圈。这张图片需要使用canvas画出来。今天我们不讲怎么生成码,这个一般是后端封装一个API,前端通过调用API得到一个小程序码的url,通过image去画到canvas上,跟在canvas上画一个image是一样的逻辑。这篇文章主要是讲怎么在canvas上适配图片和文字,也就是怎么将图片和文本画到canvas上的正确的位置,能在不同的手机上都能正确的展示。
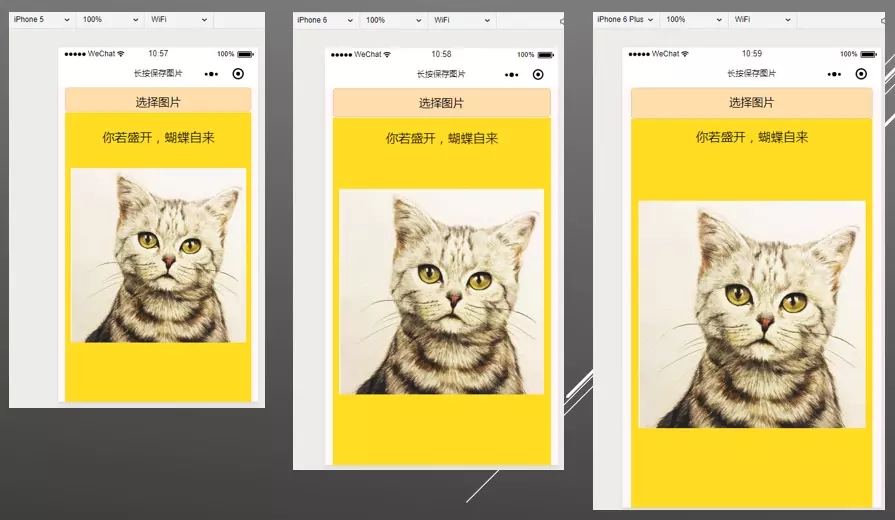
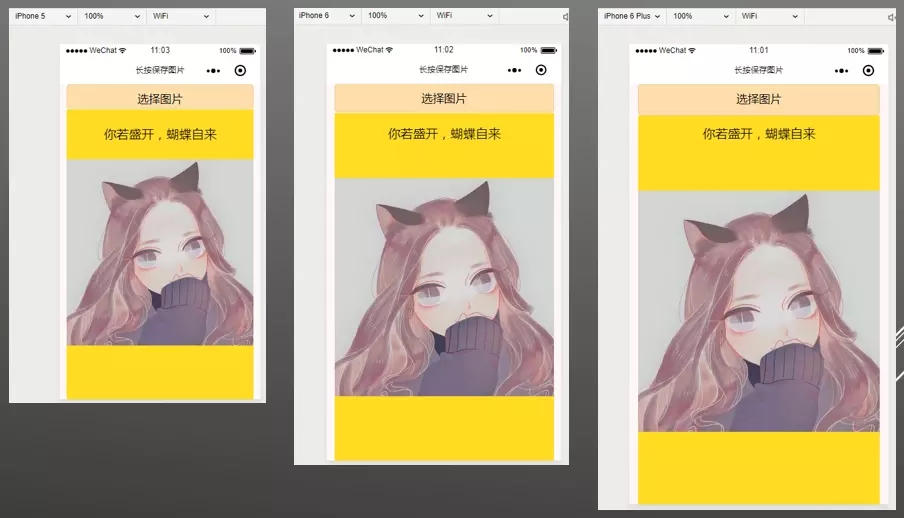
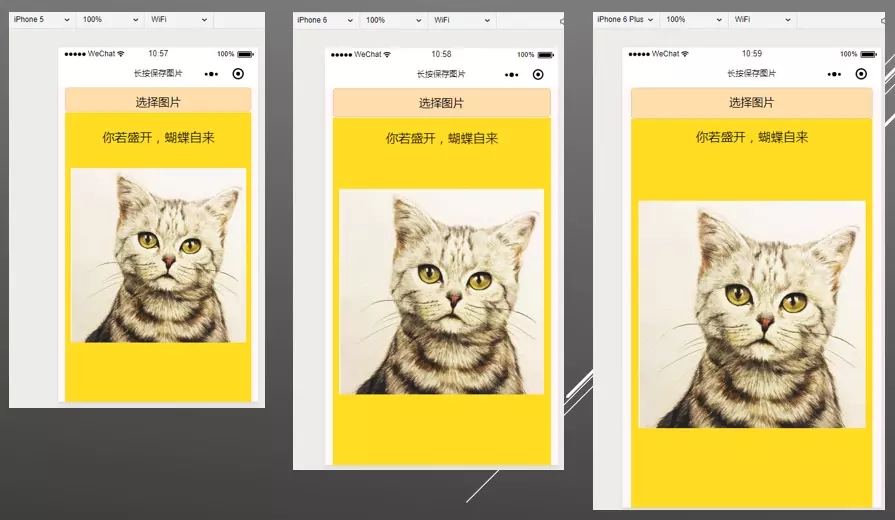
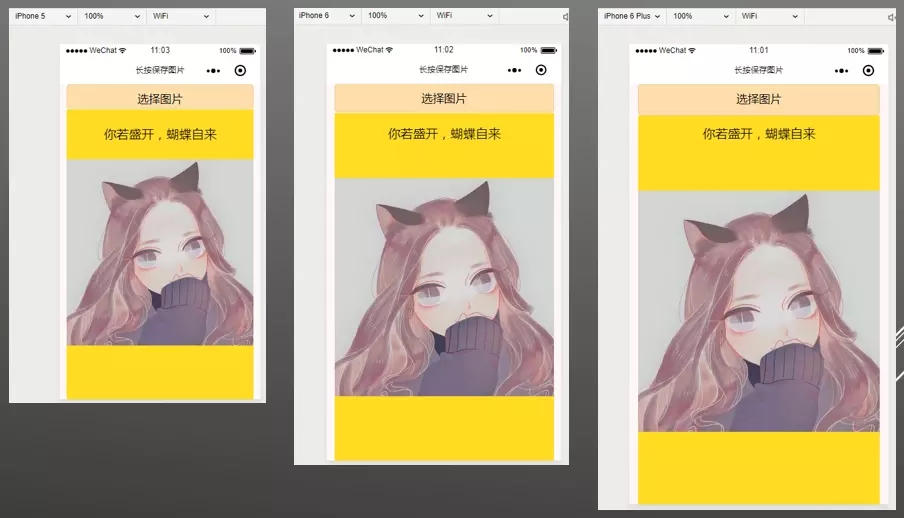
效果图展示(以下图片是在微信开发者工具中显示的)
这里演示的Demo是:
“选择图片”button选择一张图片,可以居中显示在以下图中的黄色区域,即canvas中,并在canvas的顶部居中展示文本“你若盛开,蝴蝶自来”。
以下是两个不同尺寸的图片画在canvas上,分别在iphone5、iphone6、iphone6 plus上的展示效果图。

这里的猫图片的原始尺寸:658*658

这里的girl图片的原始尺寸是:700*699
代码说明

2. wxml
-
@function rpx($value) {
@return $value*1rpx;
}
page {
background-color: #fff6f6;
button {
width: rpx(700);
height: rpx(92);
background-color: #ffddab !important;
}
.canvas-box {
position: fixed;
top: rpx(92);
left: 0;
right: 0;
bottom: 0;
canvas {
position: absolute;
width: rpx(700);
height: 100%;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
}
}
|
|
$3. scss(wxss) 这里我用的是scss去写样式代码,在webStorm中可以通过配置,将scss解析成wxss,至于具体怎么配置,可以自行百度。 PS1:这里定义了一个scss rpx function,是因为在webStrom中格式化代码的时候会将数字和单位rpx中间添加一个空格,导致编译报错,所以用一个function去处理 PS2:样式说明(设计稿是基于iphone6视觉稿标准): button宽高:700rpx * 92rpx (350px * 46px) 包裹canvas的容器的view(.canvas-box)position:fixed,占据除顶部button的高度之外,填满剩余全部空间,canvas居中显示,宽高:700rpx, 100%
-
@function rpx($value) {
@return $value*1rpx;
}
page {
background-color: #fff6f6;
button {
width: rpx(700);
height: rpx(92);
background-color: #ffddab !important;
}
.canvas-box {
position: fixed;
top: rpx(92);
left: 0;
right: 0;
bottom: 0;
canvas {
position: absolute;
width: rpx(700);
height: 100%;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
}
}
|
$4. js 1、在data中定义三个变量
-
data: {
windowWidth: 0, // 可使用窗口宽度
windowHeight: 0, // 可使用窗口高度
ratio: 0 // 根据尺寸动态计算 1px换算成多少rpx
}
|
2、通过wx.getSystemInfo获得系统信息,并且计算ratio
-
onReady: function (e) {
// 获取系统信息
wx.getSystemInfo({
success: res => {
console.log(res);
this.setData({
windowWidth: res.windowWidth,
windowHeight: res.windowHeight,
});
this.setData({
// 屏幕宽度 375px = 750rpx,1px=2rpx
// 1px = (750 / 屏幕宽度)rpx;
// 1rpx = (屏幕宽度 / 750)px;
ratio: 750 / this.data.windowWidth
});
}
});
},
|
3、button的触发事件chooseImg,通过wx.chooseImage选择图片,通过wx.getImageInfo获取选择的图片的大小
-
chooseImg: function () {
wx.chooseImage({
count: 1,
success: res => {
let imgUrl = res.tempFilePaths[0];
// 获取图片大小
wx.getImageInfo({
src: imgUrl,
success: data => {
let imgWidth = data.width;
let imgHeight = data.height;
// 创建canvas,根据选择的图片大小,在canvas上绘制图片和文字
this.createCanvasShareImage(imgUrl, imgWidth, imgHeight);
}
});
}
});
}
|
4、创建canvas并在canvas上添加图片和文本
-
createCanvasShareImage: function (imgUrl, imgW, imgH) {
// 使用wx.createCanvasContext获取绘图上下文 context
let context = wx.createCanvasContext('shareCanvas');
console.log('context: ', context);
// 获取canvas的宽度:
// 750的设计稿基于iphone6的尺寸(屏幕宽度: 375px)在小程序中的比例是: 1px = 2rpx ==> 375px = 750rpx ==> 屏幕宽度(px) = 750rpx
// 所以 1rpx = 屏幕宽度 / 750
// 我们这里css中设置的 canvas 的width:700rpx, 所以 canvas的宽度计算是: [(屏幕宽度 / 750)* 700]rpx, 这样就可以做到在不同手机上都可以适配
let canvasWidthPx = 700 / this.data.ratio;
// 设置 canvas 的背景并填充canvas
context.fillStyle = '#ffdc22';
context.fillRect(0, 0, canvasWidthPx, this.data.windowHeight);
// 绘制图片:图片居中显示在 canvas 中
let imgX = (700 - imgW) / 2;
let imgY = (this.data.windowHeight * this.data.ratio - 46 * this.data.ratio - imgH) / 2;
let clipWidth = imgW * this.data.ratio;
let clipHeight = imgH * this.data.ratio;
context.drawImage(imgUrl, -imgX, -imgY, clipWidth, clipHeight, 0, 0, imgW, imgH);
// 设置字体大小、文本颜色
context.setFontSize(20);
context.fillStyle = "#000";
// 计算文本的宽度:measureText() 取到文本的 width
let txtWidth = context.measureText('你若盛开,蝴蝶自来').width;
// 绘制居中文本:这个地方的 (x, y)的坐标是在文本的左下角位置
context.fillText("你若盛开,蝴蝶自来", (canvasWidthPx - txtWidth) / 2, 20 * this.data.ratio);
context.draw();
}
|
5、长按bindlongtapcanva保存图片或者直接预览图片,先通过wx.canvasToTempFilePath将当前画布指定区域的内容导出生成指定大小的的图片,再通过wx.saveImageToPhotosAlbum将图片保存到本地,或者通过wx.previewImage直接预览图片。
-
saveShareImage() {
wx.canvasToTempFilePath({
canvasId: 'shareCanvas',
success: (res) => {
console.log('canvasToTempFilePath: ', res);
// 将图片保存到相册
wx.saveImageToPhotosAlbum({
filePath: res.tempFilePath,
success: (data) => {
console.log(data);
}
});
// 直接预览图片
wx.previewImage({
urls: [res.tempFilePath]
})
}
})
}
|
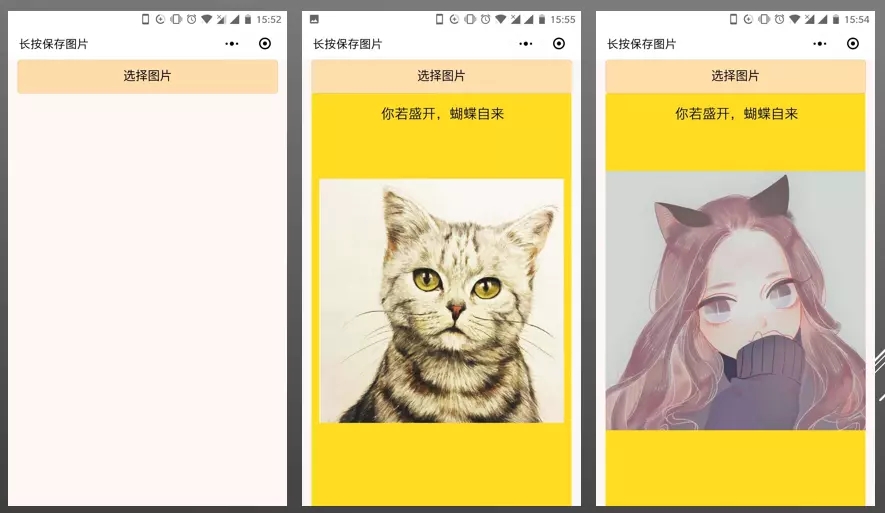
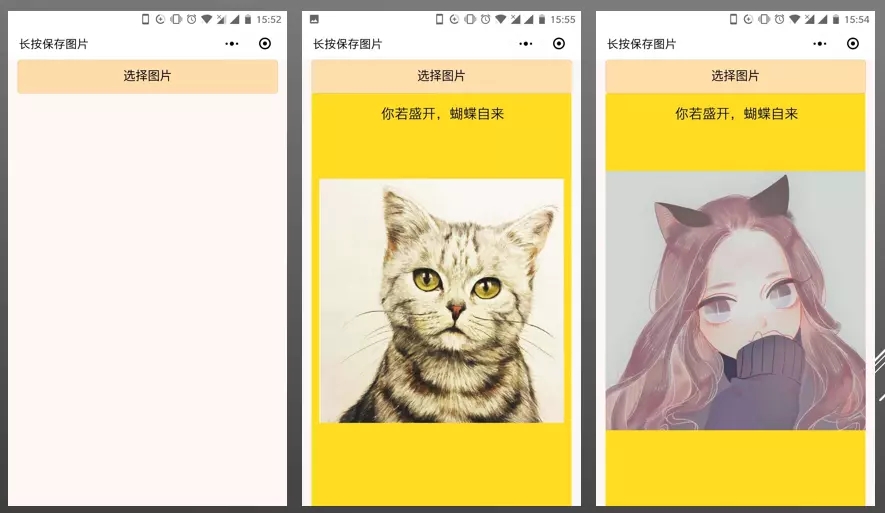
真机效果图显示(一加六手机)

一加6手机显示的小程序效果图.png

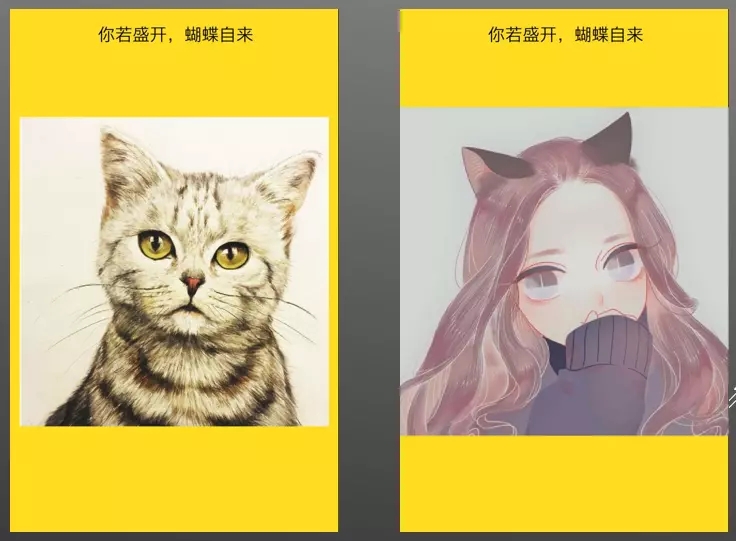
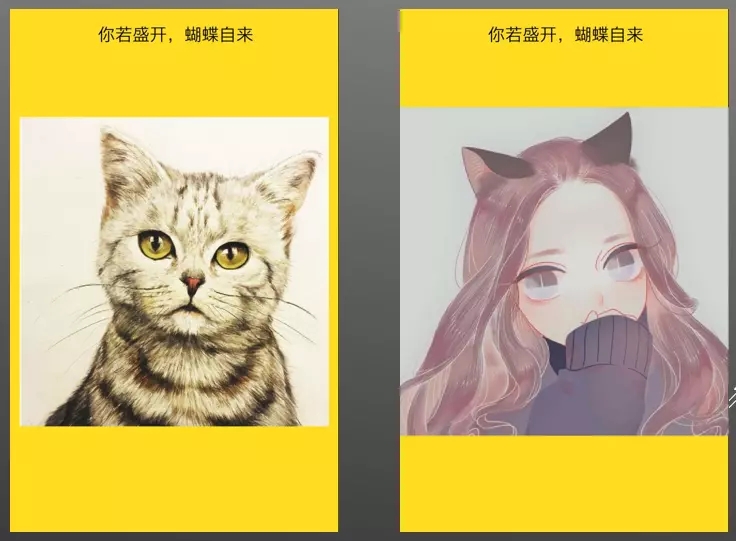
保存到手机本地的图片.png
|